Wie man Wikijs auf Rocky Linux installiert
Wiki.js ist eine Open-Source-Wiki-Software, die in JavaScript geschrieben wurde und auf der Node.js-Laufzeitumgebung läuft. Sie wurde unter der APGL-v3-Lizenz veröffentlicht. Wiki.js ist eine leichtgewichtige und leistungsstarke Wikisoftware mit einer schönen und intuitiven Benutzeroberfläche, die für das moderne Web entwickelt wurde. Wiki.js ist eine sehr ausbaufähige Wiki-Software, die sich für verschiedene Arten von Dokumenten und Anwendungen eignet und sowohl von technischen als auch von nicht-technischen Personen genutzt werden kann.
Wiki.js wird durch verschiedene Arten von Modulen unterstützt, die seine Funktionen erweitern und es zu einer leistungsstarken und erweiterbaren Wiki-Software machen. Einige bemerkenswerte und standardmäßige Wiki.js-Funktionen sind im Folgenden aufgeführt:
- Unterstützung mehrerer Datenbanken (PostgreSQL, MySQL, SQLite und MSSQL Server).
- Mehrere Editoren, darunter Markdown für Entwickler, WYSIWYG für technisch nicht versierte Personen, Code und Tabular (Excel-ähnlich)
- Eingebaute datenbankbasierte Suchmaschine, auch Unterstützung für andere Suchmaschinen wie Apache Solr, Elasticsearch, etc.
- Unterstützt mehrere Datenspeicher für die Datensicherung wie Git, sFTP, AWS S3, Google Drive, Dropbox, etc.
In dieser Anleitung erfährst du, wie du Wiki.js auf dem Rocky Linux Server installierst. Du wirst Wiki.js mit der neuesten LTS-Version von Node.js installieren, PostgreSQL als Hauptdatenbank verwenden und den Nginx-Webserver als Reverse Proxy einsetzen.
Voraussetzungen
- Ein Rocky Linux System. Stelle sicher, dass alle Pakete und Repositories auf die neueste Version aktualisiert sind
- Ein Root-Benutzer oder ein Benutzer mit Root-Rechten. Du wirst diesen Benutzer verwenden, um neue Pakete zu installieren und die Systemkonfigurationen zu bearbeiten.
Installation von Nodejs auf Rocky Linux
Zuerst wirst du Node.js auf Rocky Linux installieren. Das AppStream Repository bietet standardmäßig mehrere Node.js LTS-Versionen an.
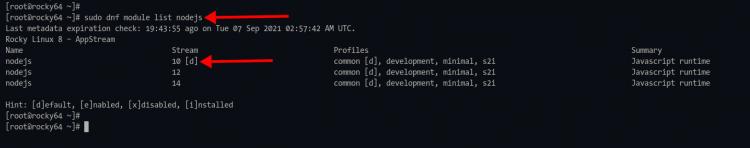
1. Überprüfe das Repository-Modul für„nodejs„, indem du den folgenden Befehl ausführst.
sudo dnf module list nodejs
Du wirst mehrere Versionen des Node.js-Moduls sehen.

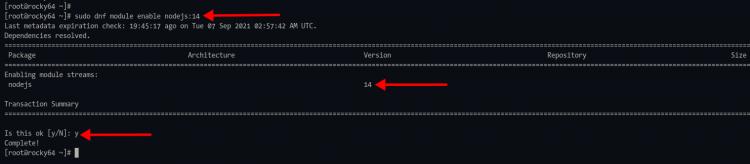
2. Aktiviere das Repository-Modul„nodejs:14“ mit folgendem Befehl.
sudo dnf module enable nodejs:14
Gib„y“ ein, um das Repository-Modul„nodejs:14“ zu aktivieren.

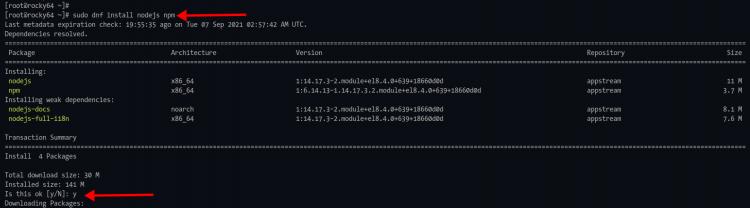
3. Führe als Nächstes den folgenden Befehl aus, um Node.js und die npm-Pakete zu installieren.
sudo dnf install nodejs npm
Gib„y“ ein und drücke„Enter„, um die Installation zu bestätigen.

4. Nachdem die Installation abgeschlossen ist, führe den folgenden Befehl aus, um die Versionen von Node.js und npm zu überprüfen.
node --version npm --version
Du wirst eine ähnliche Ausgabe wie unten sehen.
# Node.js version v14.17.3
# NPM version
6.14.13
Installation der PostgreSQL-Datenbank
In diesem Schritt installierst du PostgreSQL aus dem offiziellen PostgreSQL-Repository. Für die Produktion wird empfohlen, PostgreSQL als Hauptdatenbank für Wiki.js zu verwenden.
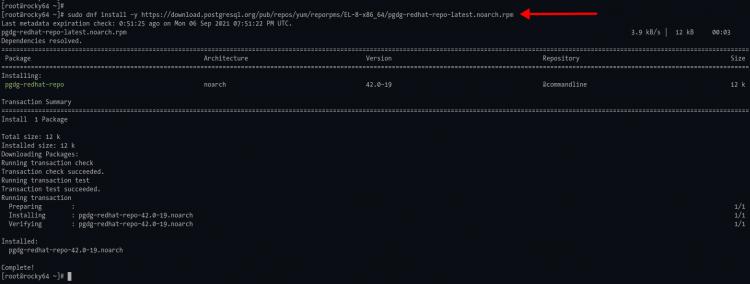
1. Führe nun den folgenden Befehl aus, um das PostgreSQL-Repository zum Rocky Linux System hinzuzufügen.
sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-8-x86_64/pgdg-redhat-repo-latest.noarch.rpm

2. Deaktiviere das standardmäßige Rocky Linux PostgreSQL-Repository mit folgendem Befehl.
sudo dnf module -qy disable postgresql
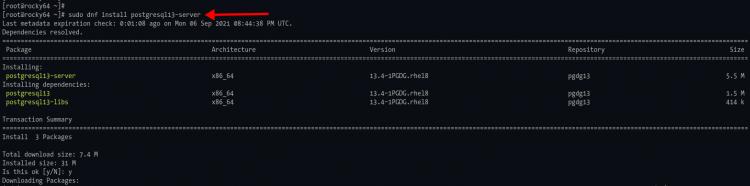
3. Führe anschließend den folgenden Befehl aus, um PostgreSQL 13 auf dem Rocky Linux Server zu installieren.
sudo dnf install postgresql13-server
Gib„y“ ein und drücke„Enter„, um die Installation fortzusetzen.

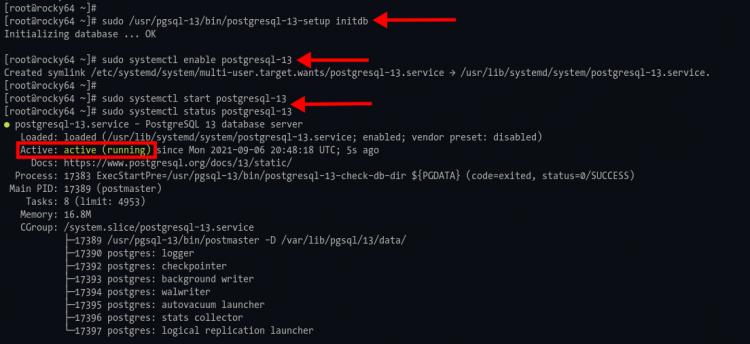
4. Wenn die PostgreSQL-Installation abgeschlossen ist, führe den folgenden Befehl aus, um die PostgreSQL-Datenbank zu initialisieren und den PostgreSQL-Dienst zu starten und zu aktivieren.
Initialisiere die PostgreSQL-Datenbank mit dem unten stehenden Befehl.
sudo /usr/pgsql-13/bin/postgresql-13-setup initdb
Aktiviere PostgreSQL, damit es beim Systemstart automatisch gestartet wird, indem du den folgenden Befehl ausführst.
sudo systemctl enable postgresql-13
Starte nun den PostgreSQL-Dienst und überprüfe seinen Status mit dem folgenden Befehl.
sudo systemctl start postgresql-13 sudo systemctl status postgresql-13
Wenn der PostgreSQL-Dienst läuft, siehst du die Meldung„active (running)„, wie im folgenden Screenshot.

Neue Datenbank und Benutzer erstellen
Nach der Installation des PostgreSQL-Servers musst du eine neue Datenbank und einen neuen Benutzer für die Wiki.js-Installation anlegen.
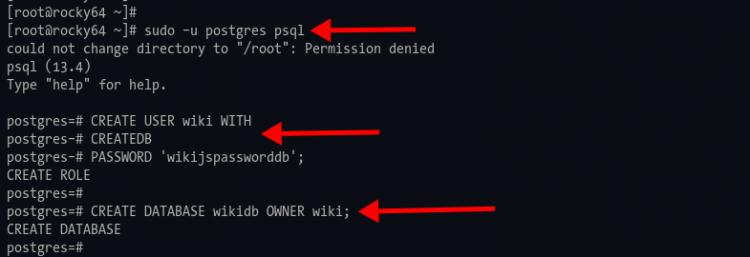
1. Führe den folgenden Befehl aus, um dich an der PostgreSQL-Shell anzumelden.
sudo -u postgres psql
2. Erstelle mit der folgenden Abfrage einen neuen PostgreSQL-Benutzernamen„wiki“ mit dem Passwort„wikijspassworddb„.
CREATE USER wiki WITH CREATEDB PASSWORD 'wikijspassworddb';
3. Erstelle nun eine neue Datenbank mit dem Namen„wikidb“ und mache den Benutzer„wiki“ zum Eigentümer der Datenbank, indem du die folgende PostgreSQL-Abfrage verwendest.
CREATE DATABASE wikidb OWNER wiki;
Gib nun„\q“ ein, um die PostgreSQL-Shell zu verlassen.

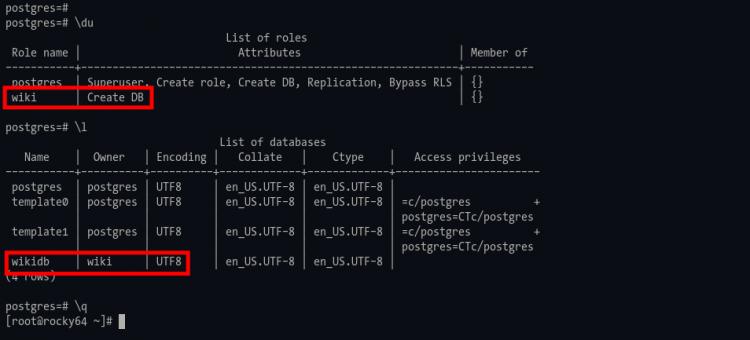
Optional kannst du den Benutzer und die Datenbank mit den unten stehenden Abfragen verifizieren.
# Check available users \du
# Display list of databases
\l

Herunterladen und Konfigurieren von Wiki.js
In dieser Anleitung lässt du Wiki.js als Dienst laufen, und zwar als Nicht-Root-Benutzer.
1. Führe den folgenden Befehl aus, um einen neuen Benutzer„wiki“ für die Wiki.js-Installation anzulegen.
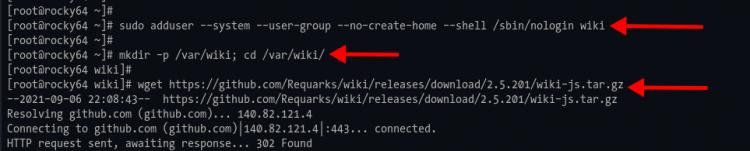
sudo adduser --system --user-group --no-create-home --shell /sbin/nologin wiki
2. Erstelle ein neues Verzeichnis„/var/wiki“ und wechsle das Arbeitsverzeichnis dorthin. Führe dann den Befehl wget aus, um die neueste stabile Version des Quellcodes von Wiki.js herunterzuladen.
mkdir -p /var/wiki; cd /var/wiki/ wget https://github.com/Requarks/wiki/releases/download/2.5.201/wiki-js.tar.gz

Wenn der Downloadvorgang abgeschlossen ist, entpacke den Wiki.js-Quellcode mit dem unten stehenden tar-Befehl.
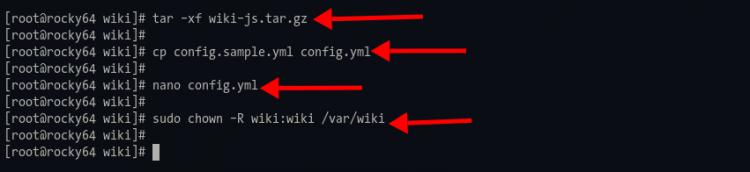
tar -xf wiki-js.tar.gz
3. Kopiere die Wiki.js-Beispielkonfiguration nach „config.yml“ und bearbeite sie mit nano.
cp config.sample.yml config.yml nano config.yml
Ändere die Details des Datenbanknamens, des Benutzers und des Passworts wie unten beschrieben.
db: type: postgres
# PostgreSQL / MySQL / MariaDB / MS SQL Server only:
host: localhost
port: 5432
user: wiki
pass: wikijspassworddb
db: wikidb
ssl: false
Setze das „#“ vor die SQLite-Speicheroption (siehe unten).
# SQLite only: #storage: path/to/database.sqlite
Ändere die Option„bindIP“ in„127.0.0.1„, um Wiki.js nur auf der lokalen IP auszuführen.
# --------------------------------------------------------------------- # IP address the server should listen to # --------------------------------------------------------------------- # Leave 0.0.0.0 for all interfaces
bindIP: 127.0.0.1
Speichere die Konfiguration und beende sie, indem du die Taste„Strg+x“ drückst,„y“ eingibst und dann„Enter“ drückst.
4. Als Nächstes ist es wichtig, den Eigentümer des Verzeichnisses„/var/wiki“ mit dem unten stehenden Befehl auf den Benutzer und die Gruppe„wiki“ zu ändern.
sudo chown -R wiki:wiki /var/wiki

Einrichten von Wiki.js als Systemd-Dienst
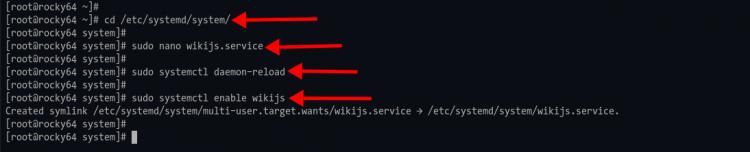
1. Um eine neue systemd-Dienstdatei zu erstellen, ändere das Arbeitsverzeichnis in „/etc/systemd/system“ und erstelle mit nano eine neue Dienstdatei „wikijs.service“.
cd /etc/systemd/system/ sudo nano wikijs.service
Kopiere die folgende Konfiguration und füge sie ein.
[Unit] Description=Wiki.js After=network.target postgresql-13.service
[Service]
Type=simple
ExecStart=/bin/node server
Restart=always
# Consider creating a dedicated user for Wiki.js here:
User=wiki
Group=wiki
Environment=NODE_ENV=production
WorkingDirectory=/var/wiki
[Install]
WantedBy=multi-user.target
Drücke„Strg+x„, gib„y“ ein und drücke dann„Enter„, um die Konfiguration zu speichern und zu beenden.
2. Lade den„systemd-manager“ neu, um eine neue Dienstkonfiguration anzuwenden.
sudo systemctl daemon-reload
3. Als Nächstes aktivierst du den Dienst„wikijs“ mit dem folgenden Befehl, damit er beim Systemstart läuft.
sudo systemctl enable wikijs

4. Starte den Dienst„wikijs“ und überprüfe seinen Status mit dem folgenden Befehl.
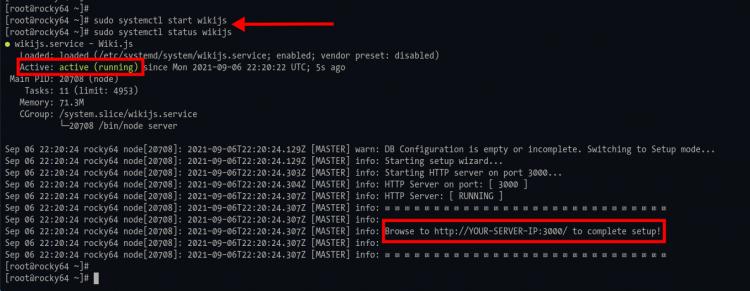
sudo systemctl start wikijs sudo systemctl status wikijs
Jetzt siehst du, dass der wikijs.service aktiv ist und auf dem Rocky Linux System läuft.

Nginx als Reverse Proxy für Wiki.js installieren und konfigurieren
In diesem Schritt installierst und konfigurierst du den Webserver Nginx als Reverse Proxy für Wiki.js. Wenn du den Nginx-Webserver auf deinem Server installiert hast, gehst du zu Schritt Nummer 2 über, um die Nginx-Serverblöcke zu konfigurieren.
1. Um den Nginx-Webserver zu installieren, führe den folgenden dnf-Befehl aus.
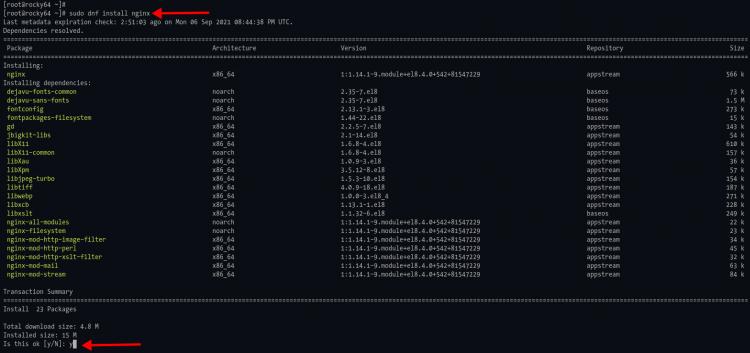
sudo dnf install nginx
Gib„y“ ein, um die Installation des Nginx-Webservers zu bestätigen.

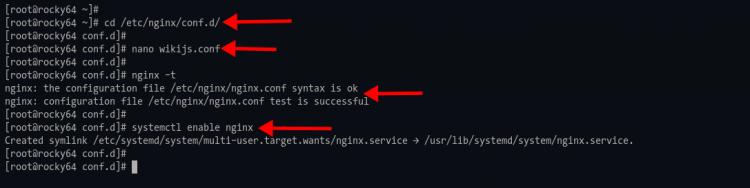
2. Wenn die Installation abgeschlossen ist, wechselst du in das Arbeitsverzeichnis „/etc/nginx/conf.d“ und erstellst mit nano eine neue Nginx-Serverblockkonfiguration„wikijs.conf„.
cd /etc/nginx/conf.d/ sudo nano wikijs.conf
Kopiere die folgende Konfiguration und füge sie ein. Achte darauf, dass du den Wert der Option„server_name“ durch deinen Domainnamen ersetzt.
server {
listen 80;
server_name wiki.domain-name.io;
charset utf-8;
client_max_body_size 50M;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection „upgrade“;
proxy_next_upstream error timeout http_502 http_503 http_504;
}
}
Drücke„Strg+x„, gib„y“ ein und drücke dann„Enter„, um die Konfiguration zu speichern und zu beenden.
3. Teste als Nächstes die Nginx-Konfiguration und stelle sicher, dass kein Fehler auftritt.
sudo nginx -t sudo systemctl enable nginx

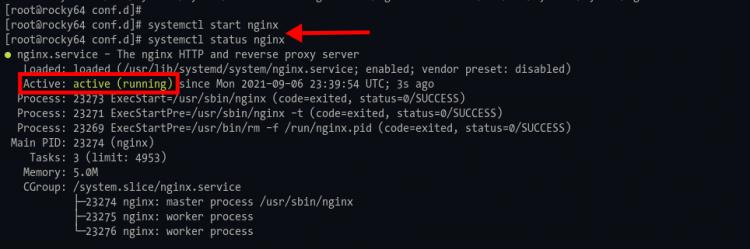
4. Starte und überprüfe den Status des Nginx-Dienstes, indem du den folgenden Befehl ausführst.
sudo systemctl start nginx sudo systemctl enable nginx
Du wirst sehen, dass die Ausgabe des Nginx-Dienstes„active (running)“ ist (siehe unten).

Wikijs mit SSL Letsencrypt absichern
In diesem Schritt wirst du die Wiki.js-Installation mit SSL Letsencrypt sichern.
1. Führe den folgenden Befehl aus, um das certbot und certbot-nginx Plugin zu installieren.
sudo dnf install certbot python3-certbot-nginx
2. Nachdem die Installation abgeschlossen ist, generierst du mit dem unten stehenden certbot-Befehl ein neues SSL-Letsencrtypt für den radicale-Domainnamen.
sudo certbot --nginx --agree-tos --email user@email.com -d wiki.domain-name.io
Dabei werden dir einige Fragen gestellt.
- Eine E-Mail-Adresse: Wenn das SSL-Zertifikat abläuft, wirst du an diese E-Mail benachrichtigt.
- Letsencrypt TOS (Terms of Service): Gib „A“ ein, um zuzustimmen.
- E-Mail mit der EFF teilen: Du kannst „N“ für nein wählen.
- HTTP automatisch auf HTTPS umleiten: Wähle die Zahl „2“, um die automatische Umleitung zu aktivieren.
Sobald der Vorgang abgeschlossen ist, siehst du, dass die SSL-Zertifikate im Verzeichnis„/etc/letsencrypt/live/wiki.domain-name.io“ verfügbar sind. Außerdem hat sich die Konfiguration deiner Nginx-Serverblöcke durch die zusätzliche Konfiguration von letsencrypt geändert.
Wiki.js Admin und Standard-Homepage konfigurieren
Öffne deinen Webbrowser und gib die URL-Adresse deiner Wiki.js-Installation in die Adresszeile ein.
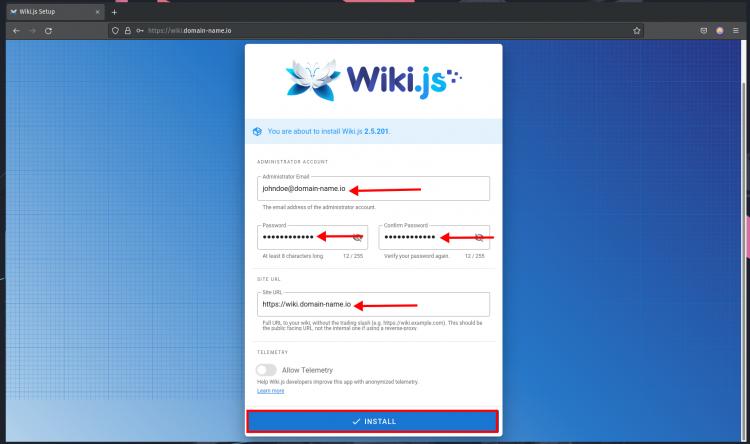
1. Du wirst zur HTTPS-Verbindung weitergeleitet und siehst die folgende Seite.

Gib die Details des Administratorkontos mit deiner E-Mail-Adresse und deinem Passwort ein, gib dann die Domain von Wiki.js als URL der Website ein und klicke auf die Schaltfläche „INSTALLIEREN“.
Warte auf die Wiki.js-Installation.
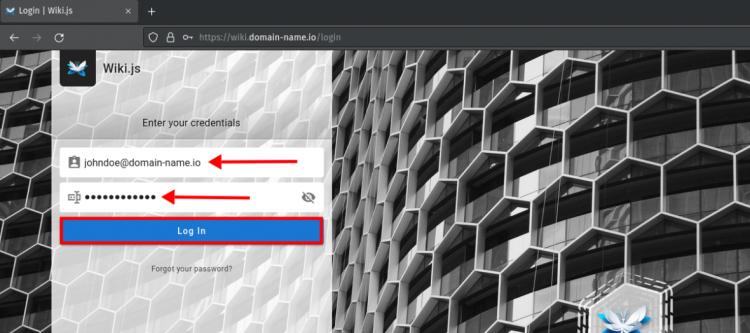
2. Wenn die Installation abgeschlossen ist, wirst du auf die Wiki.js-Anmeldeseite weitergeleitet (siehe unten).

Gib deine Administrator-E-Mail-Adresse und dein Passwort ein und klicke dann auf die Schaltfläche„Anmelden„.
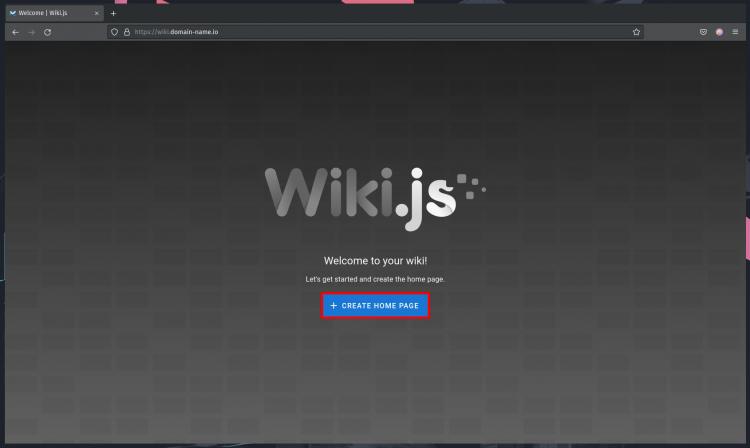
3. Daraufhin wird dir die Willkommensnachricht von Wiki.js angezeigt.

Klicke auf die Schaltfläche„+ HOME PAGE ERSTELLEN„, um eine neue Homepage für dein Wiki zu erstellen.
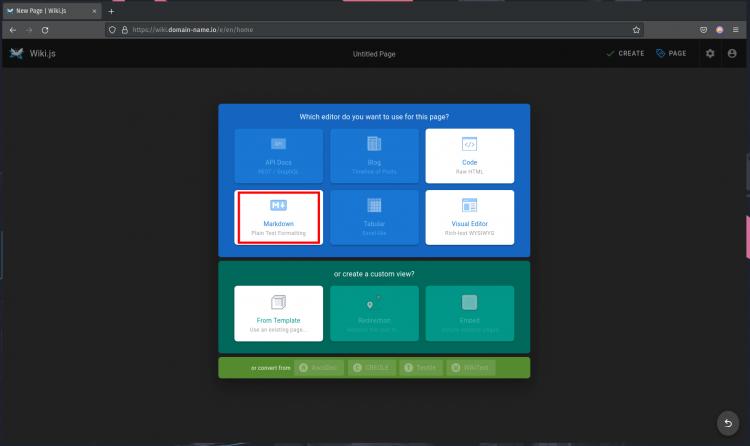
4. Wähle den Editor, der dir am besten gefällt, und klicke ihn an. In diesem Beispiel werden wir den„Markdown„-Editor verwenden.

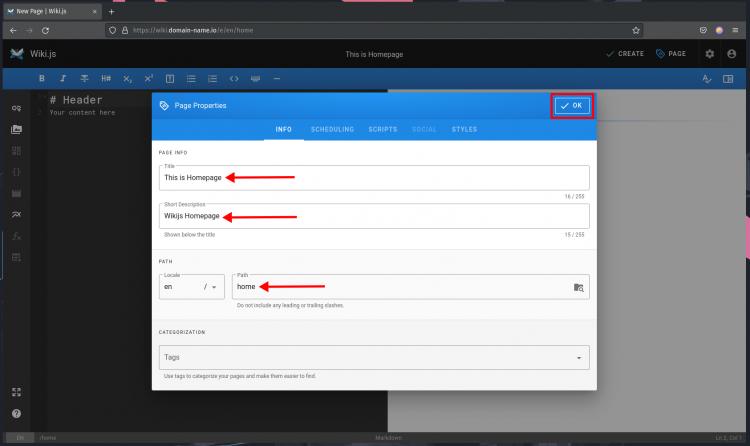
5. Gib im Pop-up-Fenster„Seiteneigenschaften“ einen detaillierten Titel und eine kurze Beschreibung für deine Homepage ein. Belasse den Pfad auf dem Standardwert„home„.

Klicke auf„Ok„, um die Konfiguration der Seiteneigenschaften zu bestätigen.
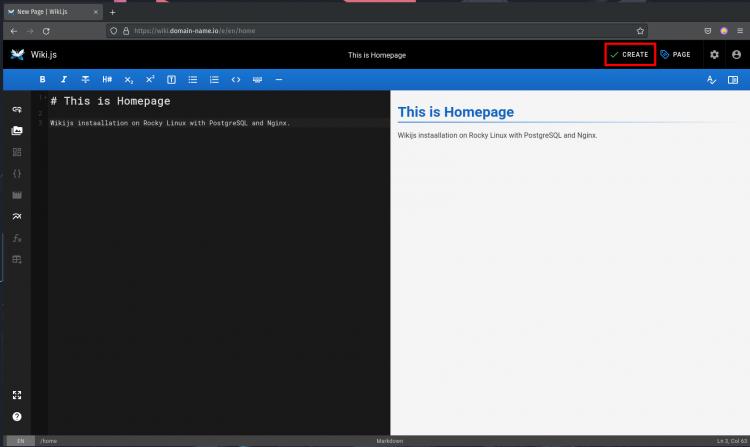
6. Gib den Inhalt deiner Homepage ein und klicke zum Speichern auf die Schaltfläche„ERSTELLEN„.

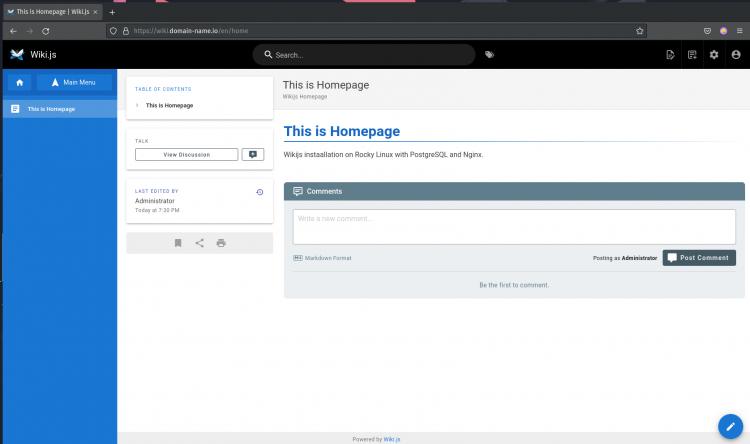
7. Jetzt wirst du zu deiner Wiki.js-Startseite weitergeleitet (siehe unten).

Fazit
Herzlichen Glückwunsch! Jetzt hast du erfolgreich dein Wiki mit Wiki.js auf dem Rocky Linux Server erstellt. Das Wiki.js läuft jetzt mit der neuesten stabilen Version von Node.js, der Datenbank PostgreSQL und dem Nginx Reverse Proxy. Außerdem ist es mit SSL Letsencrypt gesichert. Im nächsten Schritt kannst du je nach Bedarf weitere Module hinzufügen, z. B. Analytics, Authentifizierung, Logging und Code-/Texteditoren. Und schon bist du bereit, eine Dokumentation über deine Projekte zu schreiben.