Wie man Nginx mit dem Google Pagespeed Modul unter Debian 11 einrichtet
Das Google Pagespeed-Modul ist ein Open-Source-Modul zur Optimierung deiner Websites unter den Webservern Nginx und Apache. Das Pagespeed-Modul ist ein Modul auf Serverebene, das neben dem Nginx- und Apache-Webserver installiert wird.
Das Pagespeed-Modul verbessert die Leistung und Geschwindigkeit deiner Website, indem es die statischen Dateien auf deinen Websites optimiert. Das Pagespeed-Modul optimiert Bilder auf deinen Websites, verkleinert statische Dateien wie HTML, CSS und JavaScript und optimiert das Dateicaching.
In diesem Tutorial zeigen wir dir, wie du das Nginx Pagespeed Modul auf dem neuesten Debian 11 Bullseye installierst. Diese Anleitung kann auf deine aktuelle Nginx-Installation angewendet werden, da du nur das Nginx-Modul baust.
Voraussetzungen
Bevor du beginnst, solltest du sicherstellen, dass du die folgenden Voraussetzungen erfüllst.
- Betriebssystem: Debian 11 Bullseye
- Root-Rechte
Jetzt können wir loslegen.
Installation der Paketabhängigkeiten
Zuerst installierst du die Paketabhängigkeiten, um das Nginx-Modul zu kompilieren.
1. Führe den folgenden apt-Befehl aus, um die aktuellen Repositories auf deinem System zu aktualisieren.
sudo apt update
2. Als Nächstes installierst du die grundlegenden Paketabhängigkeiten für die Kompilierung von Programmen mit dem unten stehenden apt-Befehl.
sudo apt install curl dpkg-dev build-essential zlib1g-dev git libpcre3 git libpcre3-dev unzip uuid-dev -y
3. Danach installierst du die Build-Abhängigkeiten für die Kompilierung des Nginx-Moduls.
sudo apt build-dep nginx -y
Prüfen der aktuellen Nginx-Version
Um ein benutzerdefiniertes Nginx Pagespeed-Modul zu erstellen, musst du sicherstellen, dass dein aktueller Nginx-Webserver die gleiche Version des Nginx-Quellcodes enthält, die du zum Erstellen des Nginx-Moduls verwenden wirst.
1. Führe den folgenden Befehl aus, um die Nginx-Version zu überprüfen.
nginx -v
In diesem Beispiel ist die aktuelle Nginx-Version auf unserem Rechner„1.18.0„. Unten siehst du eine ähnliche Ausgabe.
nginx version: nginx/1.18.0
Wenn du das Nginx-Paket nicht auf deinem System hast, kannst du es mit dem folgenden apt-Befehl aus dem offiziellen Debian-Repository installieren.
sudo apt install nginx -y
2. Als Nächstes erstellst du eine neue temporäre Umgebungsvariable für deine Nginx-Version mit dem unten stehenden Befehl.
export NG_VER=1.18.0
Nginx und Pagespeed Quellcode herunterladen
In diesem Schritt lädst du den Nginx-Quellcode und das Pagespeed-Modul auf deinen Server herunter. Dieser Nginx-Quellcode hat die gleiche Version wie dein aktuelles Nginx-Paket.
1. Erstelle ein neues Projektverzeichnis„/usr/src/nginx“ und gehe in dieses Verzeichnis.
mkdir -p /usr/src/nginx; cd /usr/src/nginx
2. Führe nun den folgenden Befehl aus, um den Nginx-Quellcode herunterzuladen und zu entpacken.
wget http://nginx.org/download/nginx-$NG_VER.tar.gz tar -xzvf nginx-$NG_VER.tar.gz
3. Als Nächstes klonst du das Nginx Pagespeed Modul in das aktuelle Verzeichnis. Nachdem der Prozess abgeschlossen ist, siehst du ein neues Verzeichnis „incubator-pagespeed-ngx“.
git clone https://github.com/apache/incubator-pagespeed-ngx.git
4. Wechsle in das Verzeichnis„incubator-pagespeed-ngx“ und wechsle zum stabilen Zweig des Nginx Pagespeed-Moduls.
cd incubator-pagespeed-ngx/ git checkout latest-stable
5. Überprüfe die Datei‚PSOL_BINARY_URL‚, um den Download-Link für die Seitenoptimierungsbibliothek (PSOL) zu erhalten. Diese Bibliothek wird für das Nginx Pagespeed-Modul benötigt.
cat PSOL_BINARY_URL
Du wirst eine ähnliche Ausgabe wie unten sehen. Die Variable‚$BIT_SIZE_NAME‚ ist deine Serverarchitektur.
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
6. Erstelle nun eine neue temporäre Umgebungsvariable „BIT_SIZE_NAME“ mit dem Wert deiner Serverarchitektur. Im folgenden Beispiel wird ‚x64‘ oder eine 64-Bit-Serverarchitektur verwendet.
export BIT_SIZE_NAME=x64
7. Lade nun den PSOL-Quellcode herunter und entpacke ihn.
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz tar -xzvf 1.13.35.2-$BIT_SIZE_NAME.tar.gz
Jetzt kannst du das Nginx Pagespeed Modul bauen.
Kompilieren des Nginx Pagespeed-Moduls
In diesem Schritt wirst du das Nginx Pagespeed Modul kompilieren. Am Ende erhältst du das Nginx-Modul mit dem Format ‚.so‚, das du auf deinen aktuellen Nginx-Webserver anwenden kannst.
1. Wechsle das Arbeitsverzeichnis in das Nginx-Projektverzeichnis.
cd /usr/src/nginx/nginx-$NG_VER
2. Führe den folgenden Befehl aus, um die Kompilierung deines Nginx-Moduls zu konfigurieren. Dieser Befehl prüft auch deine Systemvoraussetzungen, stelle also sicher, dass du keine Fehler hast.
./configure --with-compat --add-dynamic-module=../incubator-pagespeed-ngx
Unten siehst du die Ausgabe, die du erhalten solltest.
Configuration summary + using system PCRE library + OpenSSL library is not used + using system zlib library
nginx path prefix: „/usr/local/nginx“
nginx binary file: „/usr/local/nginx/sbin/nginx“
nginx modules path: „/usr/local/nginx/modules“
nginx configuration prefix: „/usr/local/nginx/conf“
nginx configuration file: „/usr/local/nginx/conf/nginx.conf“
nginx pid file: „/usr/local/nginx/logs/nginx.pid“
nginx error log file: „/usr/local/nginx/logs/error.log“
nginx http access log file: „/usr/local/nginx/logs/access.log“
nginx http client request body temporary files: „client_body_temp“
nginx http proxy temporary files: „proxy_temp“
nginx http fastcgi temporary files: „fastcgi_temp“
nginx http uwsgi temporary files: „uwsgi_temp“
nginx http scgi temporary files: „scgi_temp“
3. Als Nächstes kompilierst du das Nginx Pagespeed-Modul mit dem folgenden Befehl.
make modules
Dieser Befehl wird einige Zeit in Anspruch nehmen, abhängig von der CPU und dem Speicher deines Systems.
4. Nachdem der Kompilierungsprozess abgeschlossen ist, ist dein Pagespeed-Modul als„objs/ngx_pagespeed.so“ verfügbar. Überprüfe das Modul mit dem folgenden Befehl.
ls objs/ngx_pagespeed.so
Du solltest das Nginx Pagespeed Modul„ngx_pagespeed.so“ wie unten dargestellt erhalten.
-rwxr-xr-x 1 root root 19M Dec 8 21:44 objs/ngx_pagespeed.so
Hinzufügen des Pagespeed-Moduls zur aktuellen Nginx-Installation
In diesem Schritt fügst du das Nginx Pagespeed-Modul in deine aktuelle Nginx-Installation ein. Dazu kopierst du das Pagespeed-Modul „ngx_pagespeed.so“ in das Nginx-Modulverzeichnis und fügst eine neue Konfiguration hinzu, um es zu aktivieren.
1. Kopiere das Modul„ngx_pagespeed.so“ in das Standard-Nginx-Modulverzeichnis „/usr/share/nginx/modules„.
cp /usr/src/nginx/nginx-$NG_VER/objs/ngx_pagespeed.so /usr/share/nginx/modules
2. Erstelle eine neue Konfigurationsdatei, um das Pagespeedd-Modul zu aktivieren.
nano /usr/share/nginx/modules-available/ngx-pagespeed.conf
Kopiere die folgende Konfiguration und füge sie ein.
load_module modules/ngx_pagespeed.so;
Speichere die Konfiguration und beende sie.
3. Aktiviere das Pagespeed-Modul, indem du einen Symlink der Konfiguration„ngx-pagespeed.conf“ in das Verzeichnis„/etc/nginx/modules-enabled/“ erstellst.
ln -s /usr/share/nginx/modules-available/ngx-pagespeed.conf /etc/nginx/modules-enabled/70-ngx-pagespeed.conf
4. Als Nächstes erstellst du eine neue Konfiguration „pagespeed.conf“ im Verzeichnis„/etc/nginx„.
nano /etc/nginx/pagespeed.conf
Kopiere die folgende Konfiguration und füge sie ein.
pagespeed on;
# Needs to exist and be writable by nginx. Use tmpfs for best performance.
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed handler
# and no extraneous headers get set.
location ~ „\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+“ {
add_header „“ „“;
}
location ~ „^/pagespeed_static/“ { }
location ~ „^/ngx_pagespeed_beacon$“ { }
Speichere die Konfiguration und beende sie.
5. Als Nächstes erstellst du ein neues Verzeichnis für den Nginx Pagespeed-Cache und stellst sicher, dass das Verzeichnis für den Nginx-Benutzer„www-data“ schreibbar ist.
mkdir -p /var/ngx_pagespeed_cache chown www-data:www-data /var/ngx_pagespeed_cache
Jetzt wird das Nginx Pagespeed-Modul zu deiner aktuellen Nginx-Installation hinzugefügt. Gehe zum nächsten Schritt über, um es auf deinen virtuellen Hosts (Serverblöcken) zu aktivieren.
Hinzufügen des Nginx Pagespeed-Moduls auf deinem virtuellen Host
Um das Pagespeed-Modul auf deinem virtuellen Host zu aktivieren, füge die Konfiguration„pagespeed.conf“ mit der Option „include“ zur Konfigurationsdatei deines virtuellen Hosts hinzu.
1. In diesem Beispiel fügst du das Pagespeed-Modul zum virtuellen Host„default“ hinzu. Bearbeite die Konfiguration „/etc/nginx/sites-available/default“ mit dem Editor nano.
nano /etc/nginx/sites-available/default
Füge die Konfiguration „include /etc/nginx/pagespeed.conf;“ innerhalb des Abschnitts „server {…}“ wie unten beschrieben hinzu.
server {
…..
….
include /etc/nginx/pagespeed.conf;
}
Speichere die Konfiguration und beende sie.
2. Überprüfe deine Nginx-Konfiguration und stelle sicher, dass du keine Fehler erhältst. Starte danach den Nginx-Dienst neu, um die neue Konfiguration anzuwenden.
nginx -t sudo systemctl restart nginx
Überprüfen des Nginx Pagespeed-Moduls
Um die Installation und Implementierung des Nginx Pagespeed-Moduls zu überprüfen, kannst du den Befehl curl verwenden, um die HTTP-Header deines Nginx-Webservers abzurufen, oder das Inspect-Element deines Webbrowsers nutzen.
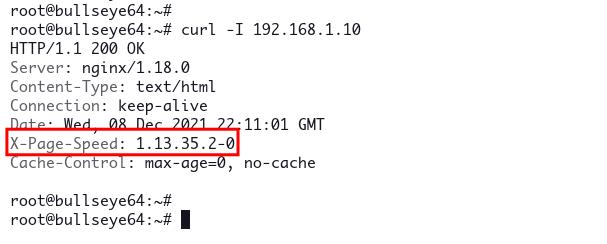
1. Führe den folgenden curl-Befehl aus, um die HTTP-Header deines Nginx-Webservers abzurufen.
curl -I https://domain.com/
Jetzt solltest du die folgende Ausgabe erhalten. Der zusätzliche Header-Abschnitt„X-Page-Speed“ bedeutet, dass das Nginx Pagespeed-Modul aktiviert ist.
HTTP/1.1 200 OK Server: nginx/1.18.0 Content-Type: text/html Connection: keep-alive Date: Wed, 01 Dec 2021 22:02:52 GMT X-Page-Speed: 1.13.35.2-0 Cache-Control: max-age=0, no-cache

2. Um das in deinem Webbrowser zu überprüfen, rufe deine Domain auf, klicke mit der rechten Maustaste auf die Seite und wähle dann das Menü„Prüfen„.
Wenn du deine Webseite erneut aufrufst, siehst du die detaillierten HTTP-Header wie unten.

Fazit
Herzlichen Glückwunsch! Du hast gelernt, wie man das Nginx Pagespeed Modul kompiliert und in die aktuelle Nginx-Installation implementiert. Du musst nur die Konfiguration „pagespeed.conf“ in die Konfiguration deines virtuellen Hosts aufnehmen.