Wie man eine statische Website mit Amazon S3 erstellt
Amazon Simple Storage Service (S3) ist ein Webservice, der von Amazon Web Services (AWS) für die Speicherung von und den Zugriff auf Objekte über das Internet angeboten wird. S3 bietet Websites, Webdiensten und mobilen Anwendungen die Möglichkeit, Daten hochzuladen und auf seinen Servern in den USA zu speichern. Es funktioniert über HTTP/S mit TCP-basierten Protokollen. Die Nutzung von S3 ist sowohl für Put-Operationen (Speicherung) als auch für GET-Anfragen (Abruf) kostenlos.
Um einen Bucket zum Empfangen oder Speichern von Objekten zu eröffnen, ist nicht nur ein spezieller Verschlüsselungsschlüssel erforderlich, sondern auch ein gemeinsamer Schlüssel, der von Amazon nach der Einrichtung des Kontos bereitgestellt wird. Nutzer/innen können sich kostenlos für ein Konto anmelden, das jeden Monat 5 GB Speicherplatz bietet, ohne dass es eine Begrenzung gibt, wie viel in Buckets gespeichert werden kann.
Amazon S3 bietet eine Haltbarkeit von 99,999999999%, wobei die Daten zur Redundanz in mehreren Einrichtungen gespeichert werden. Amazon S3 nutzt dieselbe Replikationstechnologie, die Amazon zur Sicherstellung der Datenverfügbarkeit auf seiner eigenen Website einsetzt. Der Dienst zielt darauf ab, den Durchsatz und die Kosten je nach Anwendung und gespeicherter Datenmenge zu optimieren und bietet gleichzeitig Schutz vor Datenverlusten.
Außerdem gibt es Funktionen, mit denen die Nutzer/innen Analysen darüber anzeigen können, wie viele Daten über S3 hoch- oder heruntergeladen werden, wie viel Bandbreite genutzt wird oder wie sie die Vorteile mobiler Lösungen nutzen können. Amazon S3 ist für die Nutzer/innen kostenlos über das Internet verfügbar. Die Datenübertragungsraten sind unbegrenzt. Daten können von überall in weniger als 1 Sekunde mit geringer Latenz abgerufen werden, was einen Zugriff auf Ressourcen nahezu in Echtzeit ermöglicht. Außerdem entfallen die Hosting-Gebühren und die Kapazitätsplanung, da es sich um eine alternative Cloud-Speicheroption handelt, die keine ständigen Kapitalinvestitionen für das Hosting von Ressourcen erfordert.
Amazon S3 unterstützt Objekte jeder Art, Größe und jedes Formats. Objekte können in jedem Bucket gespeichert werden, müssen aber über den Namen des Objekts zugänglich sein. Nutzer/innen können Dateien und Ordner von internen und öffentlichen Systemen über HTTP oder HTTPS in Buckets hochladen, die die Integration von NFS (Network File System) oder POSIX-Dateisystemfunktionen unterstützen. Die Nutzer/innen haben direkte Kontrolle darüber, wer auf ihre Buckets zugreift, indem sie bis zu 70 GB Speicherplatz mit einem anderen (über AWS erstellten) Nutzer, der ein Konto bei Amazon S3 hat, teilen.
Die Erstellung einer Website kann eine entmutigende Aufgabe sein. Es gibt so viele Optionen und Auswahlmöglichkeiten, dass man schnell überfordert ist. Aber was wäre, wenn du eine Website erstellen könntest, ohne dich um Hosting, Domainnamen oder die Einrichtung eines Servers kümmern zu müssen? Mit Amazon S3 kannst du ganz einfach eine statische Website erstellen und brauchst dafür nichts weiter als deinen Computer und eine Internetverbindung. In diesem Blogbeitrag zeigen wir dir, wie du deine eigene statische Website mit Amazon S3 einrichtest. Außerdem besprechen wir einige der Vorteile von Amazon S3 für deine Website. Also lass uns loslegen!
Voraussetzungen
Um eine statische Website mit Amazon S3 zu erstellen, brauchst du Folgendes
- Ein Amazon AWS-Konto, um deine Website auf Amazon S3 zu konfigurieren. In dieser Demo wird das kostenlose Amazon-Konto verwendet, das nur in Kombination mit einer statischen Website auf Amazon S3 große Vorteile bietet.
Was werden wir tun?
In diesem Leitfaden werden wir eine einfache statische Website mit Amazon S3 erstellen und konfigurieren. Wir werden auch die Konfiguration dieser statischen Website mit einer benutzerdefinierten Fehlerseite durchgehen. Dieser Leitfaden zeigt dir, wie du eine HTML-, CSS- und JavaScript-Website erstellst, die einfach zu pflegen und sehr kostengünstig ist.
Eine statische Website ist eine Website, die nur aus statischen Seiten besteht. Sie enthält keine serverseitige Skriptsprache wie php, asp oder nodejs. Sie besteht nur aus einer Html-Datei, in der alle Seiten gespeichert sind. Statisches Website-Hosting ist nicht neu, sondern gibt es schon seit langem.
Wenn du eine statische Website verwendest, musst du dich nicht vor Hackern fürchten und brauchst nur die Möglichkeit, Webseiten bereitzustellen. In Kombination mit Amazon S3 sind die Kosten sehr gering, etwa ein oder zwei Dollar pro Seite. Von dort aus kannst du deine Webseiten skalieren, um die Bedürfnisse deines Publikums mit Millionen von Lesern zu erfüllen.

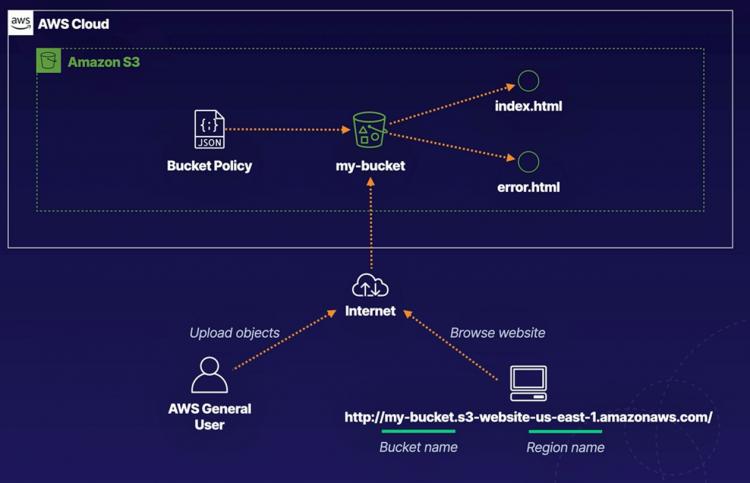
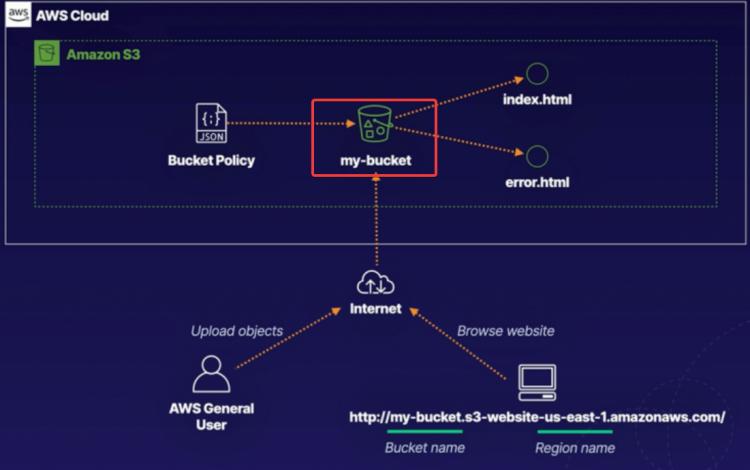
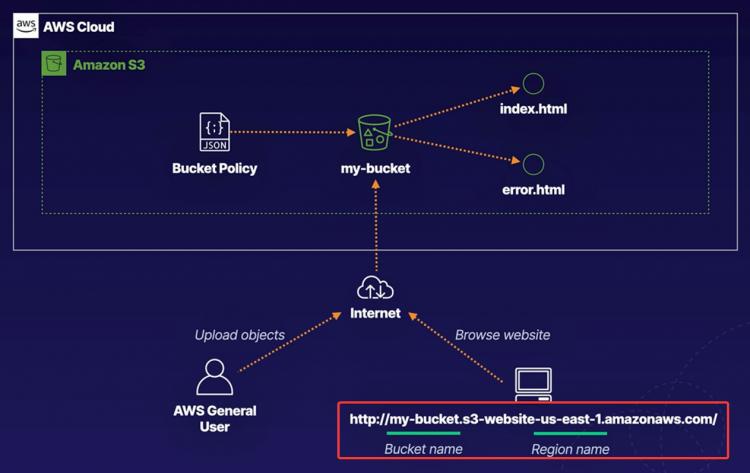
Um eine statische Website zu hosten, erstellst du einen Amazon S3-Bucket.

Und lädst dann deine Inhalte in diesen Bucket hoch.

Der öffentliche Lesezugriff auf deinen S3-Bucket muss gewollt sein. Es ist wichtig, dass jeder überall den Bucket lesen kann. Darauf gehen wir später in diesem Leitfaden ein, wenn wir uns die Bucket-Richtlinien ansehen.

Die Website ist dann über den AWS S3-Endpunkt verfügbar, der in etwa wie die folgende URL aussieht.

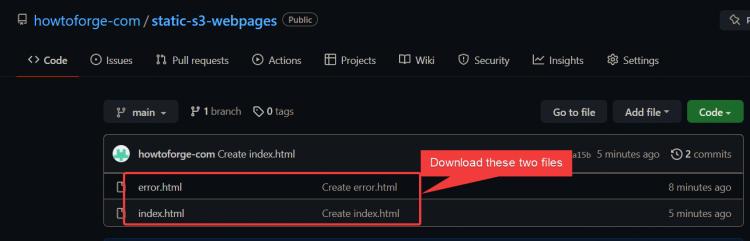
Wir haben einen Link zum GitHub-Repository, aus dem du alle Dateien herunterlädst, die du für diese Schritt-für-Schritt-Anleitung benötigst. Bist du bereit? Gut. Dann kannst du dich jetzt bei deiner AWS-Konsole anmelden.

Ein S3 Bucket erstellen
Bevor du deine statische Website erstellen kannst, musst du zunächst einen S3-Bucket erstellen und konfigurieren. Wenn du deine statische Website mit Amazon S3 erstellst, wird deine Website in diesem Bucket gespeichert.
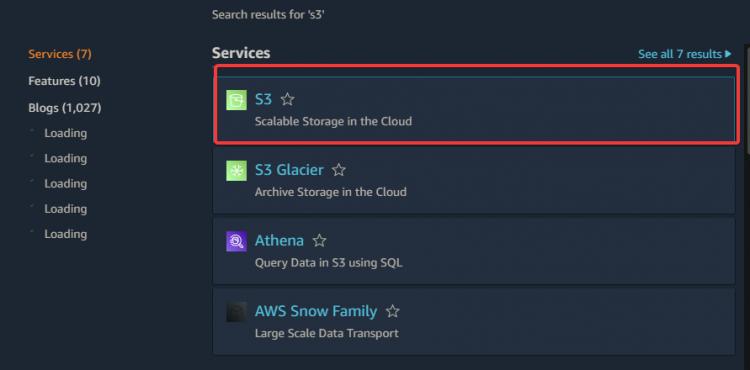
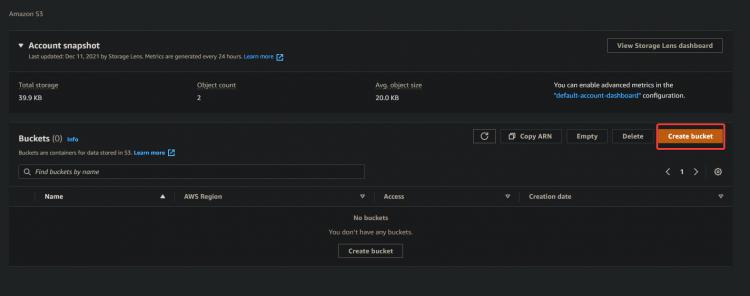
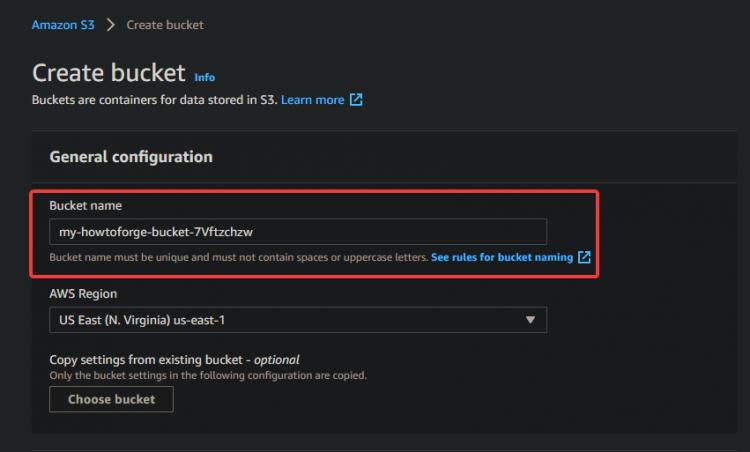
1.Navigierein deinerAWS-Konsole zu S3 Dashboard —> Bucketerstellen.


2. Gib einen eindeutigen Bucket-Namen ein (my-howtoforge-bucket-7Vftzchzw). Achte darauf, dass dein Bucket-Name eindeutig ist. Bucket-Namen dürfen nur Kleinbuchstaben, Zahlen und Bindestriche enthalten. Der S3 Bucket-Name muss in ganz Amazon S3 eindeutig sein, um zu verhindern, dass jemand anderes einen Bucket mit demselben Namen erstellt und deine Website überschreibt. Außerdem muss dein Pfad DNS-konform sein, da keine zwei Domains denselben Namen haben dürfen.

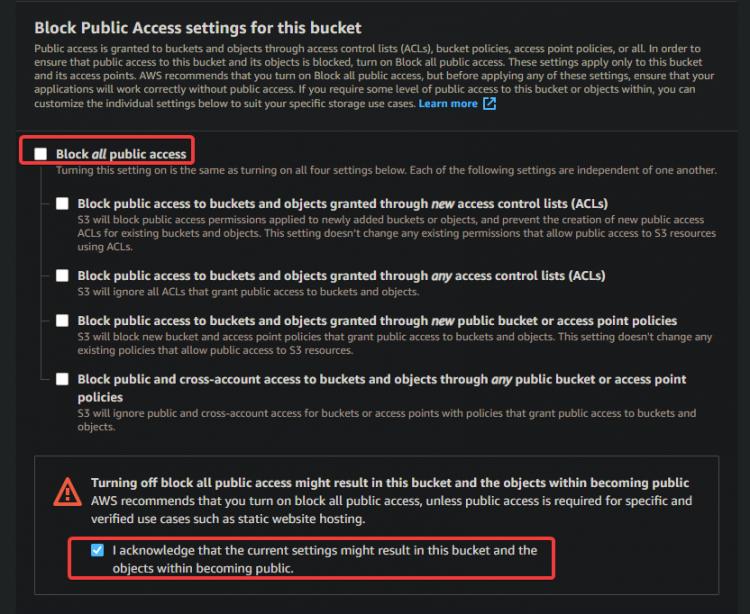
3. Deaktiviere das KontrollkästchenAlle öffentlichen Zugriffe blockieren. Wenn du deine Website privat halten willst, aktiviere dieses Kontrollkästchen. Wenn es aktiviert ist, können nur authentifizierte AWS-Konten auf deine Website zugreifen. In diesem Fall deaktivieren wir dieses Kontrollkästchen, um unser Beispiel öffentlich zu machen. So kann jeder unsere HTML-Dateien aus dem S3-Bucket abrufen und unsere Webseite sehen. Aktiviere das KontrollkästchenIch bestätige, dass die aktuellen Einstellungen….

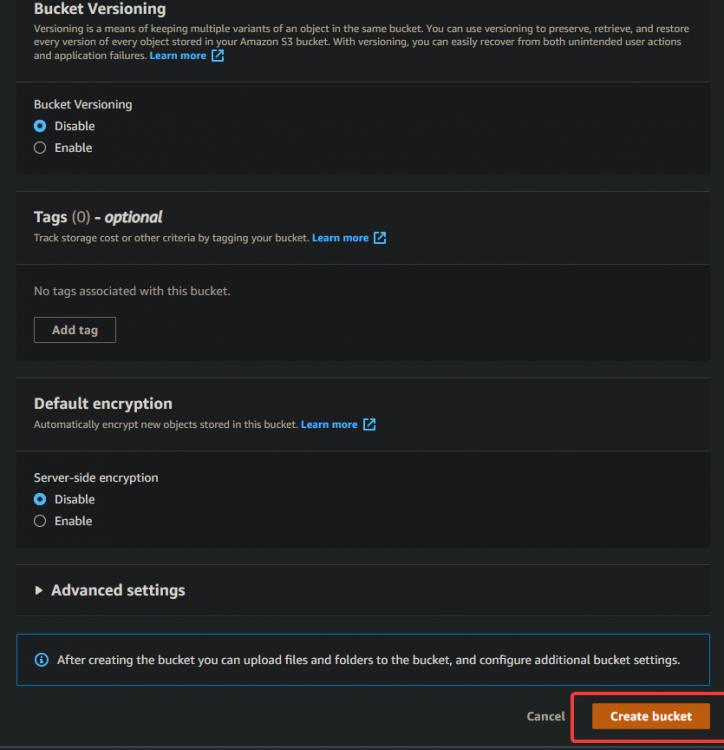
4. Klicke unten auf der Seite auf Bucket erstellen.

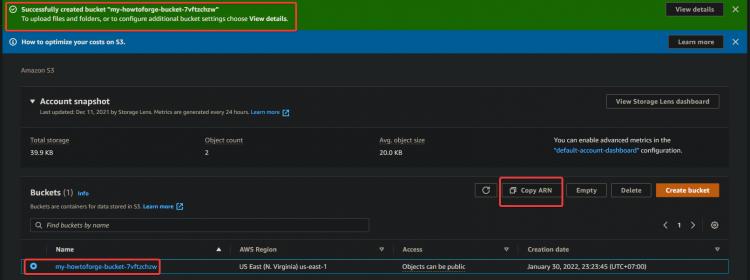
5. Du erhältst eine grüne Meldung mit dem Text„Bucket erfolgreich erstellt“ und den Details deines neuen S3 Buckets. Klicke auf den Namen deines Buckets —> ARN kopieren. Der Amazon Resource Name (ARN) ist ein eindeutiger Bezeichner für eine AWS-Ressource. Wenn du einen S3-Bucket erstellst, generiert Amazon einen eindeutigen ARN für den neuen Bucket. Um die Sicherheit deiner AWS-Ressourcen zu gewährleisten, verlangt Amazon, dass du beim Erstellen oder Ändern von Ressourcen entweder deine eigenen eindeutigen Bezeichner oder von Amazon generierte Bezeichner verwendest. Du wirst diesen ARN verwenden, um deinen Bucket im Auge zu behalten und deine statische Website zu erstellen.

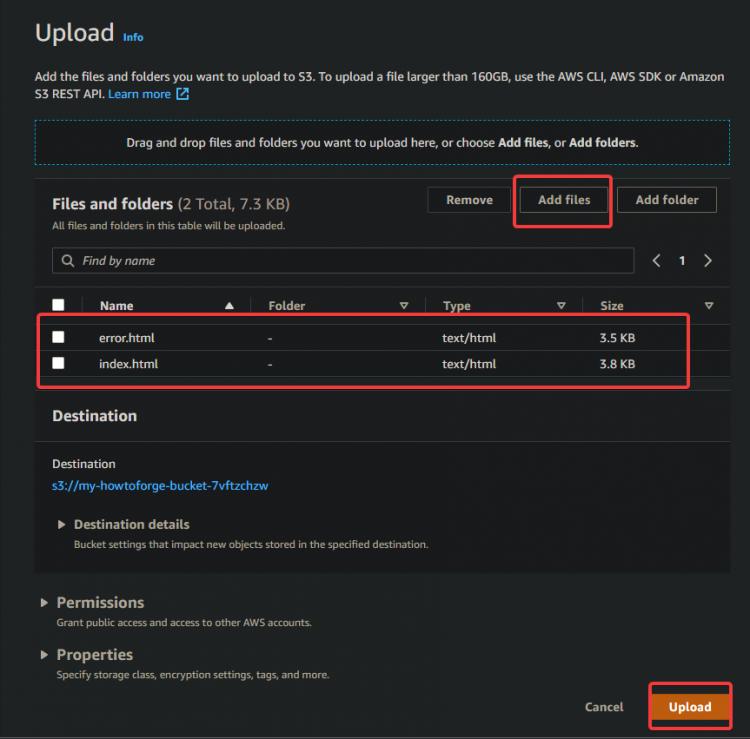
6. Klicke aufHochladen —> Dateien hinzufügen —> Wähle die Dateien aus, die du zuvor heruntergeladen hast —> Hochladen.


Das Hochladen deiner Website ist der einfachste Teil des Einrichtens einer statischen Website mit Amazon S3. Der Upload-Vorgang kann einige Minuten in Anspruch nehmen. Sobald er abgeschlossen ist, siehst du die grüne Meldung Succeeded.

Aktivieren deines statischen Website-Hostings
Jetzt, wo deine Website auf Amazon S3 hochgeladen ist, musst du sie aktivieren, damit sie angezeigt werden kann. Statisches Website-Hosting ermöglicht es dir, statische HTML-, CSS- und JavaScript-Seiten von einem Webserver bereitzustellen, der für statische Inhalte ausgelegt ist. Es ist kosteneffizienter als dynamische Webseiten (z. B. PHP oder ASP).
Statisches Website-Hosting kann verwendet werden, um verschiedene Arten von Dateien wie Bilder, CSS, JS und andere statische Dateien bereitzustellen. Diese Dateien ändern sich nicht sehr häufig und können zu sehr niedrigen Kosten bereitgestellt werden.
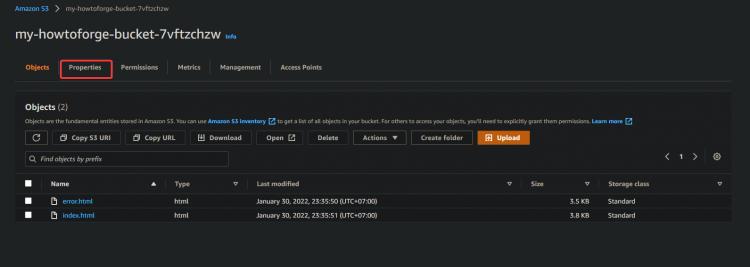
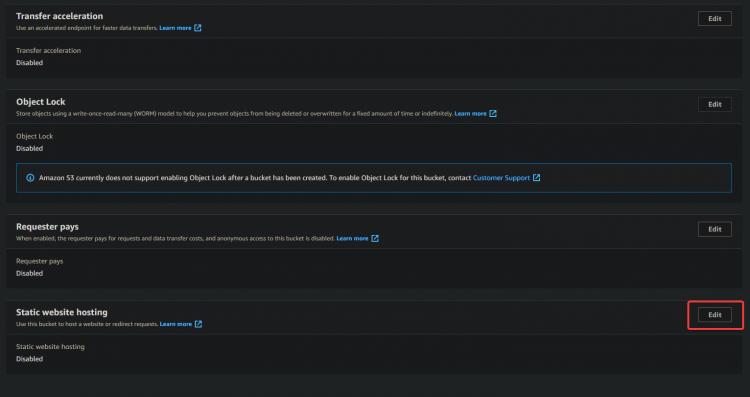
1. Klicke aufEigenschaften —>Statisches Website-Hosting —> Bearbeiten —> Aktivieren.


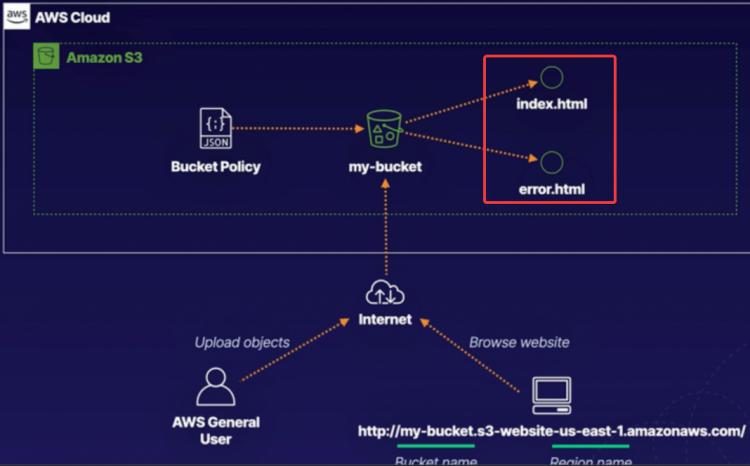
2. Klicke aufAktivieren —>Wähle als Hosting-Typ das Hosting einer statischen Website. Gib dasIndex-Dokument alsindex.html und das Fehler-Dokument als error.html ein.Scrolle nach unten und klicke auf Änderungen speichern.
Wenn du das Website-Hosting aktivierst, musst du ein Indexdokument hochladen. Das Indexdokument ist die erste Datei, die Benutzer sehen, wenn sie mit dem Root-Domainnamen auf deine Website zugreifen, z. B. http://my-bucket.s3.amazonaws.com/.
Wenn du kein Indexdokument erstellst oder es später löschst, gibt Amazon S3 entweder eine 404-Fehlerseite oder eine Standard-Indexdatei zurück. Die Standard-Indexdatei kann den Bucket-Namen, das Datum des letzten Zugriffs und andere allgemeine Informationen enthalten. Beim Namen des Indexdokuments wird zwischen Groß- und Kleinschreibung unterschieden. Er muss genau mit dem Namen des Indexdokuments übereinstimmen, das du in das Stammverzeichnis der Website hochlädst.
Das Fehlerdokument ist die Seite, die die Nutzer sehen, wenn beim Zugriff auf deine Website ein Fehler auftritt. Diese Datei ist optional, wird aber empfohlen. Wenn du kein eigenes, benutzerdefiniertes Fehlerdokument hochlädst, gibt Amazon S3 entweder eine Standard 404-Fehlerseite oder das Indexdokument zurück, falls es existiert. Beim Namen des Fehlerdokuments wird außerdem zwischen Groß- und Kleinschreibung unterschieden, also achte darauf, dass der Name des Fehlerdokuments, das du hochlädst, richtig geschrieben wird.


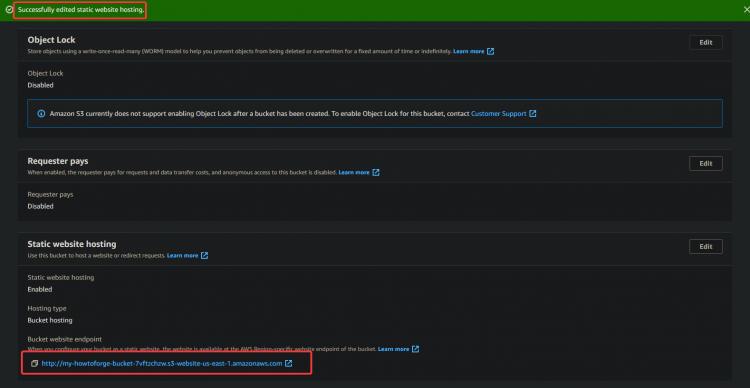
3 Wenn du das statische Website-Hosting für deinen Bucket erfolgreich aktiviert hast, erscheint im AWS S3-Panel die grüne Meldung Statisches Website-Hosting erfolgreich bearbeitet. Du siehst auch den Bucket-Endpunkt deiner Website. Das ist der Name deines Buckets, gefolgt von s3.website.yourregion.amazonaws.com.

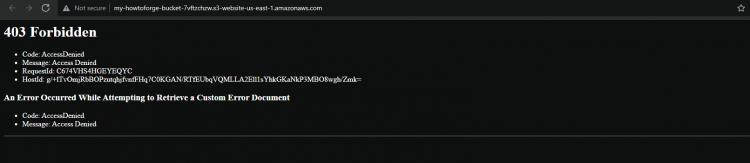
Wenn du diese URL in deinem Lieblingsbrowser öffnest, erhältst du eine 403 Forbidden-Meldung.Das liegt daran, dass die richtige Richtlinie nicht zugewiesen ist. Im nächsten Schritt werden wir eine geeignete Richtlinie für den Zugriff auf deinen Bucket einrichten.

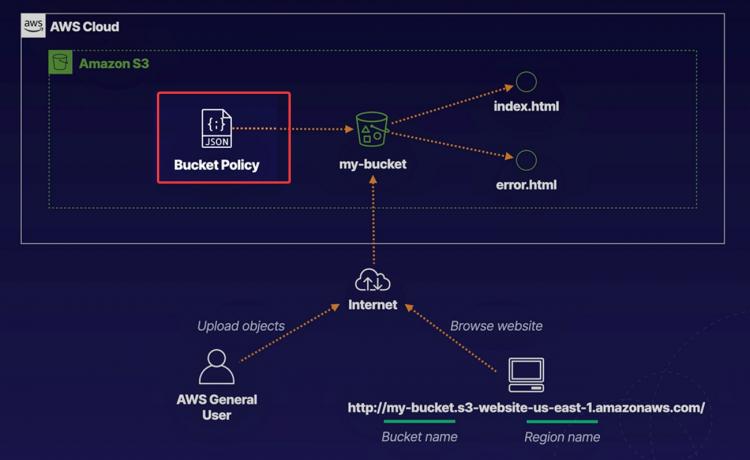
Richtige Bucket-Policy einrichten
Nachdem du das Hosting deiner Website auf Amazon S3 aktiviert hast, musst du eine Bucket-Richtlinie für den Zugriff darauf festlegen. Eine Bucket Policy ist eine Reihe von Berechtigungen für den Zugriff auf einen Amazon S3-Bucket. Damit die Öffentlichkeit auf deine Website zugreifen kann, musst du eine Bucket Policy hinzufügen, die den öffentlichen Zugriff auf deinen Bucket erlaubt.
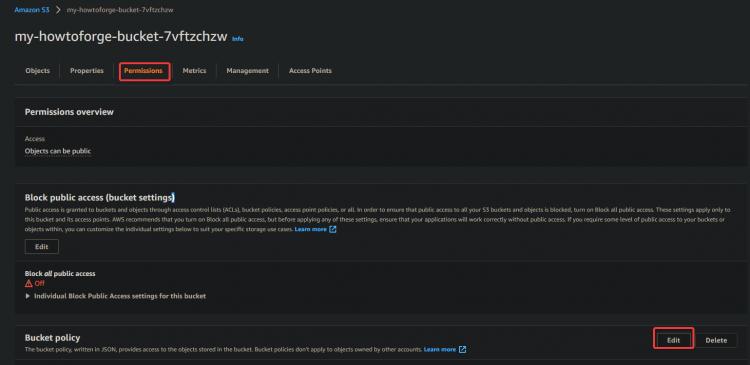
1. Klicke in deinem S3 Dashboard auf die Registerkarte Berechtigungen —> Bearbeiten.

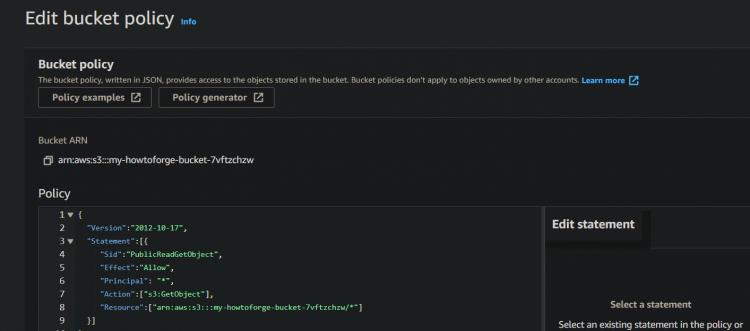
2. Kopiere die Zeilen aus dieser JSON-Datei und füge sie in den JSON-Editor ein. Ersetze<BUCKET_ARN> durch den aktuellen ARN, den du zuvor gespeichert hast.
- Version: 2012-10-17 ist die Version der Bucket Policy.
- Statement: PublicReadGetObject ist die Aktion, die für alle Objekte im angegebenen Bucket ausgeführt werden soll.
- Principal: Das Element Principal gibt das AWS-Konto, den IAM-Benutzer oder die Gruppe an, die die angegebene Aktion für das Objekt ausführen darf. Wenn in der Anweisung mehrere Principals angegeben sind, solltest du festlegen, welcher Principal die Aktion ausführen darf, indem du das Action-Element auf Allow oder Deny setzt.
- Aktion: Das Element Aktion gibt die Art des erlaubten Zugriffs an.
- Ressource: Das Element Ressource gibt das Objekt an, auf das die Berechtigungen angewendet werden.
- In diesem Fall richten wir eine PublicReadGetObject-Regel ein , die es jedem erlaubt, auf deinen Bucket zuzugreifen und jedes Objekt(s3:GetObject) im Bucket abzuholen. Daher auch das Sternchen * in der Principal-Zeile. Das Sternchen * in der Zeile Ressource gibt an, dass die S3 Bucket Policy für alle Objekte im Bucket gilt. Achte darauf, dass nach dem Bearbeiten der Richtlinie das Sternchen wie gezeigt am Ende stehen muss.

3. Klicke auf Änderungen speichern , wenn du fertig bist.

Jetzt ist dein Bucket öffentlich zugänglich, wie unten dargestellt. Du kannst sehen, dass deine Richtlinie sofort in Kraft tritt.

Teste deine statische Webseite
Nachdem du deine Bucket-Richtlinie eingerichtet hast, kannst du deine statischen Webseiten aufrufen, indem du dieEndpunkt-URL in deinem Browser öffnest.
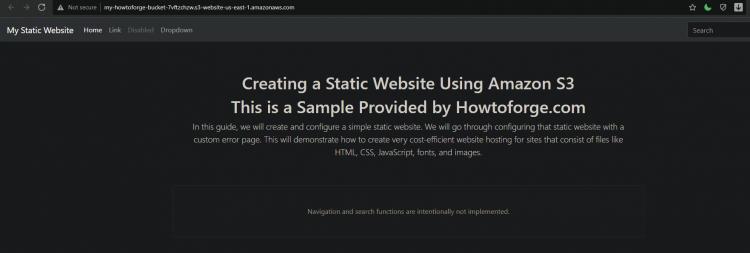
1. Navigiere zurück zu deinem Browser, in dem du zuvor die S3 Bucket Endpoint URL geöffnet hast. Lade die S3 Bucket Endpunkt-URL erneut. Diesmal solltest du sehen, dass der 404-Fehler verschwunden ist. Wenn du den 404-Fehler siehst, bedeutet das, dass etwas mit deiner Bucket-Richtlinie nicht stimmt. Deine statischen Webseiten werden im Browser angezeigt, wie unten dargestellt. Du solltest jetzt eine schön formatierte HTML-Version deiner Seite sehen.

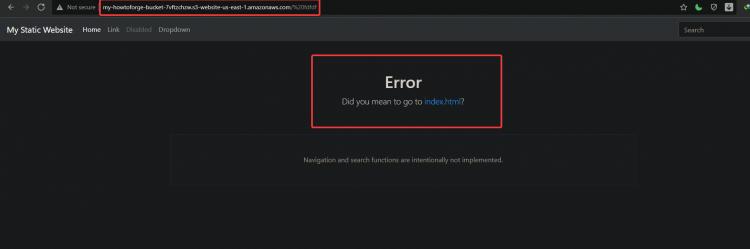
2. Du kannst die Fehlerseite auch testen, indem du eine nicht existierende URL aufrufst. Die Fehlerseite, die du zuvor hochgeladen hast, sollte dann angezeigt werden (siehe unten).

Fazit
In diesem Leitfaden haben wir beschrieben, wie du deine statischen Websites kostenlos auf Amazon S3 hosten kannst. Außerdem haben wir den gesamten Prozess des Hochladens der Website, das Einrichten der richtigen Bucket-Policy und die Aktivierung des Hostings statischer Websites beschrieben. Dieser Leitfaden ist eine einfache Möglichkeit, eine Website kostenlos und zu geringen Kosten zu hosten. Die Kosten bei Amazon S3 sind im Vergleich zu anderen Diensten sehr niedrig.
Hat dir dieser Artikel geholfen? War er leicht zu verstehen? Du kannst uns deine Meinung mitteilen, indem du unten einen Kommentar hinterlässt. Mit diesem neu erworbenen Wissen kannst du jetzt die Bereitstellung statischer Websites auf Amazon S3 automatisieren.