Wie man eine statische Website in einem AWS S3 Bucket erstellt
S3 Bucket ist ein Objektspeicherdienst von AWS. Wir können AWS S3 Bucket nutzen, um eine statische Website zu hosten. AWS S3 unterstützt kein serverseitiges Scripting, aber AWS hat andere Ressourcen für das Hosting dynamischer Websites. Um eine statische Website auf Amazon S3 zu hosten, müssen wir einen AWS S3-Bucket für das Website-Hosting konfigurieren und dann den Inhalt unserer Website in den Bucket hochladen, den wir erstellt haben. Wenn wir einen Bucket als statische Website konfigurieren, aktivieren wir das Hosting von statischen Websites.
Nachdem wir unseren Bucket als statische Website konfiguriert haben, können wir über die AWS Region-spezifischen Amazon S3 Website-Endpunkte für unseren Bucket auf den Bucket zugreifen.
Um unseren AWS S3-Bucket für das Hosting statischer Websites zu konfigurieren, verwenden wir in diesem Artikel die AWS Management Console.
Wenn du wissen willst, wie du einen einfachen S3-Bucket erstellst und mehr darüber erfahren möchtest, klicke hier. Dieses Dokument wurde von mir geschrieben. Du kannst es nutzen, um einen einfachen öffentlichen S3 Bucket zu erstellen.
Vorraussetzungen
- AWS-Konto (Erstelle wenn du noch keines hast).
- Öffentliches S3 Bucket.
Was werden wir tun?
- Siehe diesen Artikel, um ein S3 Public Bucket zu erstellen und mehr darüber zu erfahren.
- Konfiguriere das vorhandene S3 Public Bucket so, dass es als statische Website funktioniert.
Das bestehende S3 Bucket als statische Website konfigurieren
Bevor du fortfährst, gehe ich davon aus, dass du ein S3 Bucket erstellt hast.
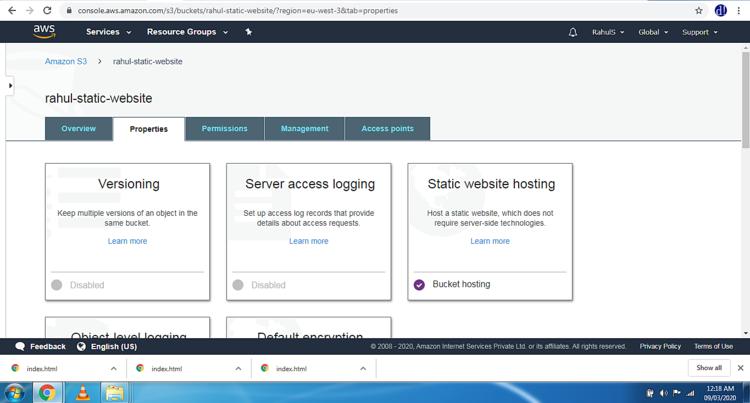
Sobald du dein öffentliches S3 Bucket eingerichtet hast, wählst du es aus, klickst auf „Permissions“ und wählst dann „Static website hosting“.
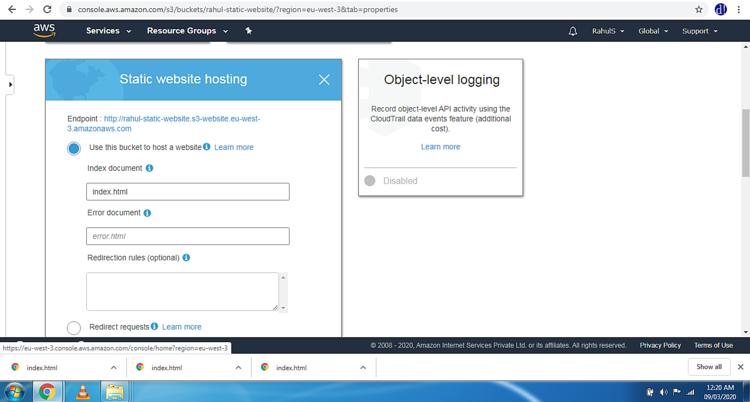
Scrolle nach unten und wähle „Use this bucket to host a website“ (Diesen Bucket zum Hosten einer Website verwenden) und scrolle nach unten und klicke auf „Save the settings“ (Einstellungen speichern).


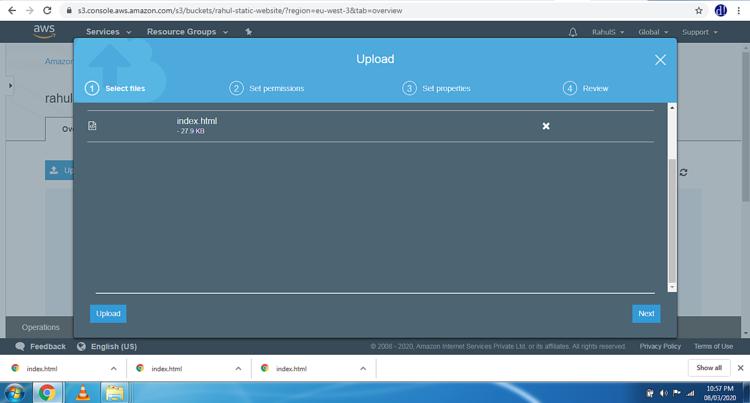
Sobald du einen öffentlichen S3 Bucket hast, gehst du zum Hauptbildschirm von S3 Buckets und klickst auf deinen Bucket -> Hochladen. Du erhältst einen Bildschirm, auf dem du den Inhalt deiner statischen Website oder nur eine einzelne index.html-Seite hochladen kannst. Hier lade ich nur eine einzelne Datei namens index.html hoch.
Achte bei der Erstellung eines S3-Buckets darauf, dass der Name des S3-Buckets weltweit eindeutig ist und kein anderer Bucket denselben Namen hat.
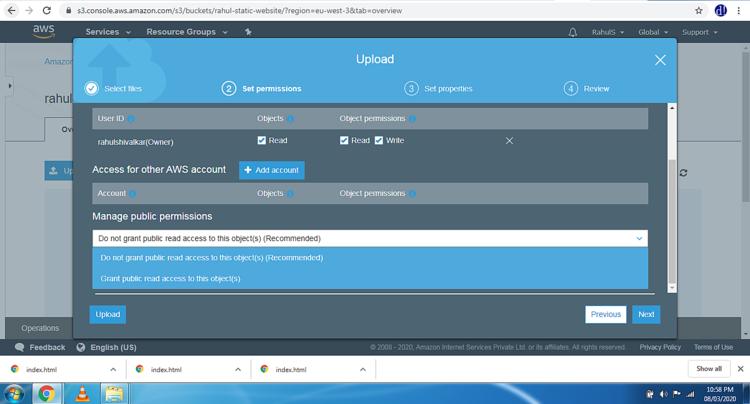
Klicke auf „Weiter“ und ändere die „Öffentliche Berechtigungen verwalten“ in „Öffentlichen Lesezugriff auf die Objekte gewähren“ und klicke dann auf „Hochladen“.
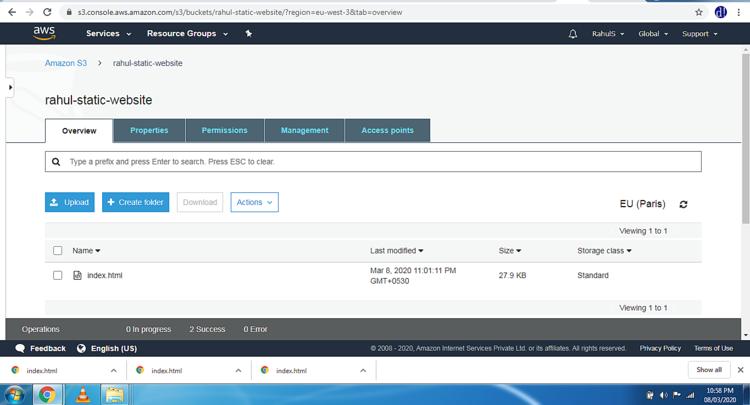
Wenn du die Datei index.html (oder deine statische Website) erfolgreich hochgeladen hast, kannst du sie in der Konsole sehen. Wähle die „index.html“ aus. Hier habe ich eine Beispiel-index.html der Hauptseite von https://www.howtoforge.com/ erstellt. Du kannst deine eigene Beispielwebseite erstellen.

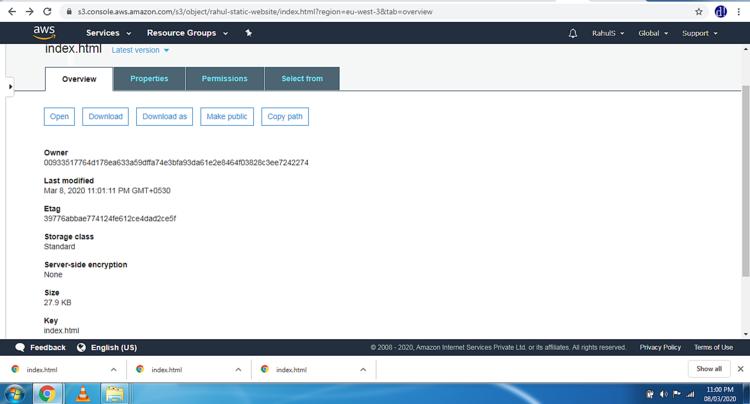
Wenn du auf das Objekt geklickt hast, klicke auf „Öffentlich machen“, damit die Seite von überall aus zugänglich ist. Wenn du es nicht öffentlich machst, kann die Seite nicht von jedem im Internet aufgerufen werden.

Hier kannst du die Dateien auf der Hauptseite sehen, die du hochgeladen hast.

Wenn du auf das Objekt klickst, klicke auf „Öffentlich machen“, damit die Seite von überall aus zugänglich ist.

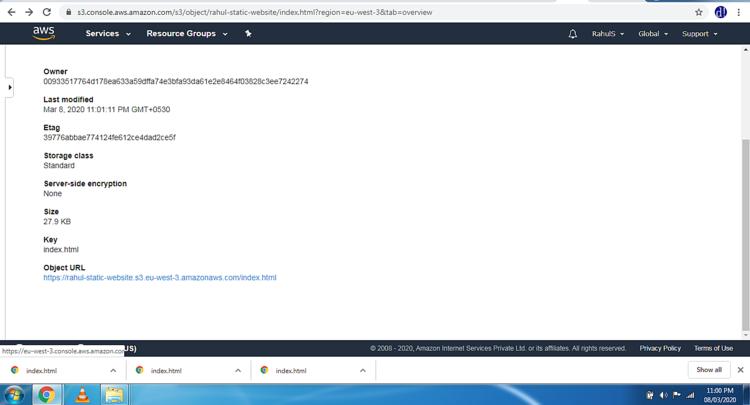
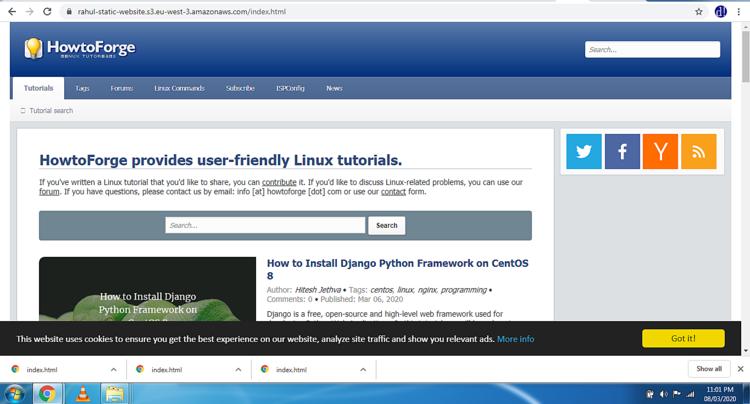
Scrolle nach unten und klicke auf die „Objekt-URL“, um die statische Webseite anzuzeigen.

Ich habe die Hauptseite von howtoforge.com gespeichert und hochgeladen, wie du auf dem folgenden Bild sehen kannst. Du kannst deine eigene .html-Seite der gesamten statischen Website oder nur eine einzelne Seite hochladen.

Fazit
In diesem Artikel haben wir gesehen, wie du eine statische Webseite hochlädst, ihre Berechtigungen änderst und über eine „Statische Website“ von S3 auf sie zugreifst.