Wie installiert man Visual Studio Code – Server-IDE auf Ubuntu 20.04 LTS
Code-Server ist ein Visual Studio (VS)-Code, der remote auf dem Server ausgeführt werden kann und über einen Webbrowser zugänglich ist. Er ermöglicht es Ihnen, eine konsistente Entwicklungsumgebung zu erstellen und zu haben, auf die jederzeit und überall zugegriffen werden kann.
In diesem Tutorial zeigen wir Ihnen, wie Sie den Code-Server mit Nginx als Reverse-Proxy und SSL Letsencrypt auf dem neuesten Ubuntu 20.04 Server installieren.
Voraussetzungen
Für dieses Handbuch installieren wir den Visual Code Server auf dem Ubuntu 20.04-Server mit 4 GB RAM, 25 GB freiem Festplattenspeicher und 2CPUs.
Was wir tun werden:
- Herunterladen und Installieren von Visual Code Server-Paketen
- Einrichtungsauthentifizierung für Visual Code Server
- SSL Letsnecrypt generieren
- Installieren und Konfigurieren von Nginx als Reverse-Proxy
- Prüfung
Schritt 1 – Herunterladen und Installieren von Visual Code Server-Paketen
Zuerst werden wir die neueste Version des Visual Code Server für das Ubuntu FocalFossa herunterladen und in unserem System installieren.
Standardmäßig sind die Code-Server-Pakete für mehrere Betriebssysteme verfügbar. Sie können die Code-Server-Freigabeseite auf GitHub mit dem folgenden Link überprüfen.
https://github.com/cdr/code-server/releases
Laden Sie nun die Visual Code Server-Pakete für Ubuntu herunter, indem Sie den Befehl wget unten verwenden.
wget -q https://github.com/cdr/code-server/releases/download/3.4.1/code-server_3.4.1_amd64.deb
Danach installieren Sie das Visual Code Server-Paket mit dem Befehl dpkg (siehe unten).
sudo dpkg -i code-server_3.4.1_amd64.deb
Sobald die Installation abgeschlossen ist, starten Sie den Code-Server-Dienst und fügen ihn dem Systemstart hinzu.
systemctl --user start code-server systemctl --user enable code-server

Der Visual Code Server ist einsatzbereit und läuft, überprüfen Sie ihn mit dem folgenden Befehl.
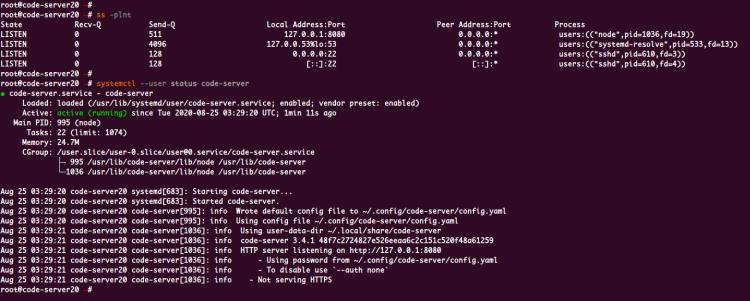
ss -plnt systemctl --user status code-server
Unten ist das Ergebnis, das Sie erhalten werden.

Wie zu sehen ist, läuft der Visual Code Server standardmäßig auf der lokalen IP-Adresse ‚127.0.0.1‘ mit dem TCP-Port ‚8080‘.
Schritt 2 – Einrichten der Authentifizierung für Visual Code Server
Standardmäßig läuft der Visual Code Server mit aktivierter Authentifizierung auf ihm.
Die Passwortauthentifizierung für den Visual Code Server wird standardmäßig in die Datei ‚~/.config/code-server/config.yaml‘ generiert.
Überprüfen Sie die Konfiguration des Visual-Code-Servers mit dem folgenden Befehl.
cat ~/.config/code-server/config.yaml
Sie erhalten so etwas wie diese Konfiguration.
bind-addr: 127.0.0.1:8080 auth: password password: 58403006a03529a2d26c08af cert: false
Einzelheiten zu den Konfigurationen:
- Die ‚bind-addr‘ ist eine Option, mit der festgelegt wird, auf welcher IP-Adresse und auf welchem Port der Code-Server laufen soll.
- Die Option ‚auth‘ als Authentifizierungsmethode für den Visual Code Server, und standardmäßig wird die Authentifizierungsmethode ‚password‘ verwendet.
- Die ‚password‘-Optionen werden verwendet, um Ihr Passwort für den Zugriff auf den Visual Code Server zu definieren, und stellen Sie sicher, dass Sie ein sicheres Passwort verwenden.
Um die Bindungsadresse, den Port und das Passwort für Visual Code Server zu ändern, ändern Sie die Standardkonfiguration ‚~/.config/code-server/config.yaml‘ nach Bedarf.

Schritt 3 – SSL Letsencrypt erzeugen
In diesem Schritt werden wir die SSL-Lastverschlüsselung mit dem certbot-Tool zur Sicherung des Code-Servers generieren.
Installieren Sie das Werkzeug certbot mit dem folgenden apt-Befehl.
sudo apt install certbot -y
Sobald die Installation abgeschlossen ist, erzeugen Sie die SSL-Leseverschlüsselung mit dem folgenden certbot-Befehl.
certbot certonly --standalone --agree-tos -m myemail@gmail.com -d vscode.hakase-labs.io
Sobald der Vorgang abgeschlossen ist, befinden sich Ihre Zertifikate im Verzeichnis ‚/etc/letsencrypt/live/vscode.hakase-labs.io/‘.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Jetzt haben Sie das SSL Letsencrypt zur Sicherung der Code-Server-Installation mit dem certbot-Tool generiert.
Schritt 4 – Nginx als Reverse-Proxy einrichten
In diesem Schritt installieren wir den Nginx-Webserver und richten ihn als Reverse-Proxy für den Code-Server mit aktiviertem SSL darüber ein.
Installieren Sie das Nginx-Paket mit dem folgenden apt-Befehl.
sudo apt install nginx -y
Sobald die Installation abgeschlossen ist, gehen Sie in das Verzeichnis ‚/etc/nginx/sites-available‘ und erstellen Sie eine neue virtuelle Host-Konfiguration ‚code-server‘.
cd /etc/nginx/sites-available/ vim code-server
Ändern Sie nun den Domainnamen und den Pfad von SSL mit Ihrem eigenen und fügen Sie die Konfiguration dort ein.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Speichern und schließen.
Aktivieren Sie nun den virtuellen Host ‚Code-Server‘, testen Sie die nginx-Konfiguration und vergewissern Sie sich, dass kein Fehler vorliegt.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/ nginx -t

Starten Sie danach den nginx-Dienst neu und fügen Sie ihn dem Systemstart hinzu.
systemctl restart nginx systemctl enable nginx
Jetzt ist der Nginx-Dienst als Reverse-Proxy für den Code-Server eingerichtet und läuft. Überprüfen Sie die Konfiguration mit dem folgenden Befehl.
netstat -plntu systemctl status nginx
Und Sie erhalten das Ergebnis wie unten angegeben.

Der Nginx-Dienst läuft auf dem Ubuntu 20.04-Server, auf dem die HTTP- und HTTPS-Ports aktiviert sind.
Schritt 5 – Testen
Öffnen Sie Ihren Webbrowser und geben Sie die URL Ihrer Code-Server-Installation ein.
https://vscode.hakase-labs.io/
Melden Sie sich mit Ihrem Passwort an, das Sie in der Code-Server-Servicedatei konfiguriert haben.

Sobald das Passwort korrekt ist, erhalten Sie den VS-Code-Editor in Ihrem Webbrowser wie unten beschrieben.

Infolgedessen haben Sie den Code-Server auf einem Ubuntu 20.04-Server mit Nginx als Reverse-Proxy installiert und die Code-Server-Installation mit SSL Letsencrypt gesichert.