So integrierst du ONLYOFFICE Docs mit draw.io/diagrams.net
ONLYOFFICE Docs ist eine Open-Source-Office-Suite, die unter der GNU AGPL v3.0 verbreitet wird. Sie umfasst webbasierte Viewer und kollaborative Editoren für Textdokumente, Tabellenkalkulationen und Präsentationen, die mit OOXML-Formaten kompatibel sind.
ONLYOFFICE Docs kann in verschiedene Cloud-Dienste wie Nextcloud, Redmine, Seafile, Jira, Moodle usw. integriert und auch in deine eigene Lösung eingebettet werden. Die Editoren können auch als Teil der kompletten Produktivitätslösung ONLYOFFICE Workspace genutzt werden.
Draw.io (diagrams.net) ist eine Open-Source-Diagramm-App für Teams, mit der du eine Vielzahl von Diagrammen erstellen kannst, darunter Flussdiagramme, Mind Maps, Organigramme, Venn-Diagramme, Infografiken, Netzwerk- und Architekturdiagramme, UML-Diagramme und andere.
In diesem Tutorial lernen wir, wie wir den draw.io-Dienst mithilfe eines Plugins direkt in ONLYOFFICE Docs verfügbar machen können.
Schritt 1: Installiere ONLYOFFICE Docs
Der einfachste Weg, die neueste Version der Suite mit allen Abhängigkeiten zu installieren, ist die Verwendung von Docker, indem du den folgenden Befehl ausführst:
sudo docker run -i -t -d -p 80:80 --restart=always onlyoffice/documentserver
Eine detaillierte Anleitung findest du in diesem HowtoForge-Tutorial.
Schritt 2: Installiere das Plugin
Lade das Plugin auf GitHub herunter und fahre mit der manuellen Installation fort, die auf zwei Arten möglich ist.
Installation über den Ordner sdkjs-plugins
Lege den Ordner mit dem Plugin-Code in den Ordner ONLYOFFICE Docs und starte den Dienst neu:
var/www/onlyoffice/documentserver/sdkjs-plugins/
Für die Fehlersuche startest du ONLYOFFICE Docs mit dem sdkjs-plugins-Ordner:
# docker run -itd -p 80:80 -v /absolutly_path_to_work_dir:/var/www/onlyoffice/documentserver/sdkjs-plugins/plugin onlyoffice/documentserver-ee:latest
Installieren über die Datei config.json
Füge in der ONLYOFFICE Docs-Konfiguration den Pfad zu der entsprechenden config.json-Datei des draw.io-Plugins zum Parameter plugins.pluginsData hinzu:
var docEditor = new DocsAPI.DocEditor("placeholder", {
"editorConfig": {
"plugins": {
"autostart": [
"asc.{0616AE85-5DBE-4B6B-A0A9-455C4F1503AD}",
"asc.{FFE1F462-1EA2-4391-990D-4CC84940B754}",
...
],
"pluginsData": [
"https://example.com/plugin1/config.json",
"https://example.com/plugin2/config.json",
...
]
},
...
},
...
});
Hier ist example.com der Servername, auf dem ONLYOFFICE Docs installiert ist, und https://example.com/plugin1/config.json ist der Pfad zum Plugin.
Die Guid des draw.io-Plugins lautet asc.{DB38923B-A8C0-4DE9-8AEE-A61BB5C901A5}.
Wenn es in dieser Datei ein Testbeispiel gibt, ersetze die Zeile /etc/onlyoffice/documentserver-example/local.json durch den Pfad zur config.json-Datei des Plugins.
Schritt 3: Starte das draw.io Plugin
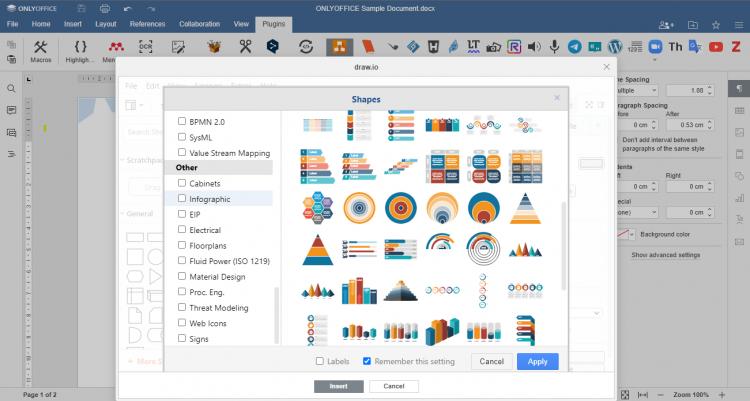
Nach der erfolgreichen Installation des draw.io-Plugins erscheint das entsprechende Symbol auf der Registerkarte Plugins. Klicke auf dieses Symbol und erstelle in dem sich öffnenden Fenster dein eigenes Diagramm oder füge eines aus einer der verfügbaren Ressourcen ein.
Wenn du fertig bist, klicke auf Speichern & Beenden und dann auf die Schaltfläche Ok, um ein fertiges Diagramm in deinem Dokument zu erhalten. Wenn du weitere Änderungen an dem Diagramm vornehmen möchtest, klicke einfach darauf.

Das war’s schon! Du kannst jetzt Diagramme erstellen, bearbeiten und in deine Dokumente einfügen, ohne den Editor zu verlassen oder zusätzliche Anwendungen zu starten.