So installierst du WordPress mit Docker Compose
WordPress ist die beliebteste Blogging-Plattform der Welt. Es gibt viele Möglichkeiten, WordPress zu installieren. Dazu gehören Shell-Befehle, die manuelle Installation mithilfe von Skripten oder die Verwendung eines Web-Installers, den beliebte Webhoster anbieten. Um WordPress zu betreiben, muss ein LAMP (Linux, Apache, MySQL und PHP) oder LEMP (Linux, Nginx, MySQL und PHP) Stack installiert werden.
In diesem Lernprogramm lernst du, wie du WordPress mit Docker/Docker Compose installierst. Mit Docker wird die Installation des bevorzugten Stacks sehr viel einfacher. Du kannst die gleiche Konfiguration verwenden, um WordPress schnell auf mehreren Servern zu installieren. Außerdem installieren wir das Tool phpMyAdmin für die Verwaltung von Datenbanken und den Nginx-Proxy-Server, um die Website über SSL zu betreiben.
Voraussetzungen
- Ein Linux-Server mit einem Nicht-Root-Benutzer, der sudo-Rechte hat. Für unseren Lehrgang verwenden wir einen Server mit Ubuntu 22.04.
- Ein vollständig qualifizierter Domainname (FQDN), der auf deinen Server verweist. Für unsere Zwecke werden wir
example.comals Domainnamen für die WordPress-Website undphpmyadmin.example.comfür die phpMyAdmin-Website verwenden. - Stelle sicher, dass alles auf dem neuesten Stand ist.
$ sudo apt update
- Installiere grundlegende Hilfspakete. Einige von ihnen sind vielleicht schon installiert.
$ sudo apt install wget curl nano software-properties-common dirmngr apt-transport-https gnupg gnupg2 ca-certificates lsb-release ubuntu-keyring unzip -y
Schritt 1 – Firewall konfigurieren
Der erste Schritt besteht darin, die Firewall zu konfigurieren. Ubuntu wird standardmäßig mit ufw (Uncomplicated Firewall) ausgeliefert.
Überprüfe, ob die Firewall aktiv ist.
$ sudo ufw status
Du solltest die folgende Ausgabe erhalten.
Status: inactive
Erlaube den SSH-Port, damit die Firewall die aktuelle Verbindung nicht unterbricht, wenn du sie aktivierst.
$ sudo ufw allow OpenSSH
Lasse auch HTTP- und HTTPS-Ports zu.
$ sudo ufw allow http $ sudo ufw allow https
Aktiviere die Firewall
$ sudo ufw enable Command may disrupt existing ssh connections. Proceed with operation (y|n)? y Firewall is active and enabled on system startup
Überprüfe den Status der Firewall erneut.
$ sudo ufw status
Du solltest eine ähnliche Ausgabe sehen.
Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere 80/tcp ALLOW Anywhere 443 ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) 80/tcp (v6) ALLOW Anywhere (v6) 443 (v6) ALLOW Anywhere (v6)
Schritt 2 – Installiere Docker und Docker Compose
Ubuntu 22.04 wird mit einer älteren Version von Docker ausgeliefert. Um die neueste Version zu installieren, importiere zunächst den Docker GPG-Schlüssel.
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
Erstelle eine Docker-Repository-Datei.
$ echo \ "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
Aktualisiere die Liste der System-Repositorys.
$ sudo apt update
Installiere die neueste Version von Docker.
$ sudo apt install docker-ce docker-ce-cli containerd.io docker-compose-plugin
Überprüfe, ob sie läuft.
$ sudo systemctl status docker
? docker.service - Docker Application Container Engine
Loaded: loaded (/lib/systemd/system/docker.service; enabled; vendor preset: enabled)
Active: active (running) since Mon 2023-01-09 13:19:16 UTC; 9s ago
TriggeredBy: ? docker.socket
Docs: https://docs.docker.com
Main PID: 1863 (dockerd)
Tasks: 7
Memory: 20.5M
CPU: 278ms
CGroup: /system.slice/docker.service
??1863 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
Standardmäßig benötigt Docker Root-Rechte. Wenn du vermeiden möchtest, dass du jedes Mal sudo verwendest, wenn du den Befehl docker ausführst, füge deinen Benutzernamen der Gruppe docker hinzu.
$ sudo usermod -aG docker $(whoami)
Um diese Änderung zu aktivieren, musst du dich vom Server abmelden und als derselbe Benutzer wieder anmelden oder den folgenden Befehl verwenden.
$ su - ${USER}
Bestätige, dass dein Benutzer der Docker-Gruppe hinzugefügt wurde.
$ groups navjot wheel docker
Schritt 3 – Docker Compose-Datei für WordPress erstellen
Erstelle ein Verzeichnis für die WordPress-Konfiguration.
$ mkdir wordpress
Wechsle in das Verzeichnis.
$ cd wordpress
Erstelle und öffne die Docker Compose-Datei zur Bearbeitung.
$ nano docker-compose.yml
Füge den folgenden Code in die Datei ein.
version: '3.9'
services:
wp:
image: wordpress:latest
container_name: wordpress-app
restart: unless-stopped
expose:
- 8080
volumes:
- ./config/php.conf.ini:/usr/local/etc/php/conf.d/conf.ini
- ./wp-app:/var/www/html
#- ./plugin-name/trunk/:/var/www/html/wp-content/plugins/plugin-name # Plugin development
#- ./theme-name/trunk/:/var/www/html/wp-content/themes/theme-name # Theme development
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_NAME: "${DB_NAME}"
WORDPRESS_DB_USER: "${DB_USER_NAME}"
WORDPRESS_DB_PASSWORD: "${DB_USER_PASSWORD}"
VIRTUAL_HOST: example.com
LETSENCRYPT_HOST: example.com
depends_on:
- db
links:
- db
wpcli:
image: wordpress:cli
container_name: wpcli_app
volumes:
- ./config/php.conf.ini:/usr/local/etc/php/conf.d/conf.ini
- ./wp-app:/var/www/html
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_NAME: "${DB_NAME}"
WORDPRESS_DB_USER: "${DB_USER_NAME}"
WORDPRESS_DB_PASSWORD: "${DB_USER_PASSWORD}"
depends_on:
- db
- wp
pma:
image: phpmyadmin/phpmyadmin
container_name: pma
restart: unless-stopped
environment:
# https://docs.phpmyadmin.net/en/latest/setup.html#docker-environment-variables
PMA_HOST: db
PMA_PORT: 3306
MYSQL_ROOT_PASSWORD: "${DB_ROOT_PASSWORD}"
UPLOAD_LIMIT: 50M
VIRTUAL_HOST: phpmyadmin.example.com
LETSENCRYPT_HOST: phpmyadmin.example.com
expose:
- 8081
links:
- db:db
db:
image: mysql:latest
container_name: wordpressdb
restart: unless-stopped
command: [
'--default_authentication_plugin=mysql_native_password',
'--character-set-server=utf8mb4',
'--collation-server=utf8mb4_unicode_ci'
]
volumes:
- ./wp-data:/docker-entrypoint-initdb.d
- db_data:/var/lib/mysql
environment:
MYSQL_DATABASE: "${DB_NAME}"
MYSQL_ROOT_PASSWORD: "${DB_ROOT_PASSWORD}"
MYSQL_USER: "${DB_USER_NAME}"
MYSQL_PASSWORD: "${DB_USER_PASSWORD}"
volumes:
db_data:
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Es gibt zwei WordPress-Images, die wir ziehen. Eines ist für die Website und eines für das WP-CLI-Tool. Beide Images hängen von dem MySQL 8.0 Docker-Image ab. Hier setzen wir die Umgebungsvariablen für die Datenbank-Anmeldedaten. Wir haben zwei Volumes für beide Container erstellt, von denen eines auf die öffentlichen Dateien für die WordPress-Website und das zweite auf den benutzerdefinierten PHP.ini-Speicherort verweist. Außerdem haben wir die Umgebungsvariablen für die virtuelle Nginx-Host-Domäne und die Let’s encrypt SSL-Domäne für die WordPress-Website definiert.
Du kannst weitere Umgebungsvariablen hinzufügen und benutzerdefinierte wp-config.php Daten in die Docker-Datei einfügen. Die zusätzlichen Umgebungsvariablen kannst du auf der WordPress DockerHub Seite nachlesen.
Das nächste Image ist für phpMyAdmin, das von demselben MySQL-Image abhängt und sich mit dem Root-Passwort verbindet. Es hat ein Upload-Limit von 50 MB. Du kannst es je nach deinen Anforderungen und der Größe deiner Datenbank ändern. Wie bei der WordPress-Site haben wir auch für die phpMyAdmin-Site die virtuelle Nginx-Host-Domain und den Let’s encrypt SSL-Domainnamen festgelegt.
Das letzte Bild ist für die MySQL-Datenbank. Wir haben ihr einige Befehle übergeben, um die Standard-Authentifizierungsmethode und den Zeichensatz festzulegen. Außerdem haben wir ein paar Volumes zum Speichern der Daten angelegt. Außerdem haben wir Umgebungsvariablen für die Anmeldedaten der Datenbank eingerichtet.
Der nächste Schritt ist die Erstellung der Umgebungsdatei für die Variablen, die in der Compose-Datei verwendet werden. Erstelle und öffne die Umgebungsdatei zum Bearbeiten.
$ sudo nano .env
Füge den folgenden Code in die Datei ein.
DB_NAME=wordpress DB_USER_NAME=username DB_USER_PASSWORD=userpassword DB_ROOT_PASSWORD=password
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst. Ersetze die Variablen durch den Benutzernamen und das Passwort deiner Wahl.
Du kannst die PHP-Konfiguration mit einer eigenen php.ini-Datei anpassen.
Erstelle einen Ordner für die PHP-Konfiguration.
$ mkdir config
Erstelle und öffne die Datei php.conf.ini zum Bearbeiten.
$ nano config/php.conf.ini
Füge den folgenden Code in die Datei ein. Passe die Werte nach deinen Bedürfnissen an. Das Upload-Limit für den PhpMyadmin-Container ist unabhängig von den Werten, die du in dieser Datei verwendest.
file_uploads = On memory_limit = 500M upload_max_filesize = 30M post_max_size = 30M max_execution_time = 600
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Schritt 4 – Docker Compose für Nginx aktualisieren
Erstelle das Verzeichnis für die Nginx-Konfiguration.
$ mkdir nginx
Erstelle innerhalb dieses Verzeichnisses ein Verzeichnis für virtuelle Hosts.
$ mkdir nginx/vhost
Erstelle und öffne die nginx/vhost/wordpress.example.com zum Bearbeiten.
$ nano nginx/vhost/wordpress.example.com
Füge den folgenden Code in die Datei ein.
server_tokens off; client_max_body_size 30m;
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Mache dasselbe mit der Datei nginx/vhost/phpmyadmin.example.com.
$ nano nginx/vhost/phpmyadmin.example.com
Füge den folgenden Code in die Datei ein.
server_tokens off; client_max_body_size 50m;
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Öffne die Datei docker compose erneut.
$ nano docker-compose.yml
Füge den folgenden Code vor der Zeile volumes: db_data: ein.
nginx:
container_name: nginx
image: nginxproxy/nginx-proxy
restart: unless-stopped
ports:
- 80:80
- 443:443
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./nginx/html:/usr/share/nginx/html
- ./nginx/certs:/etc/nginx/certs
- ./nginx/vhost:/etc/nginx/vhost.d
logging:
options:
max-size: "10m"
max-file: "3"
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Im obigen Code ziehen wir das Nginx-Proxy-Docker-Image und geben die Ports 80 und 443 für den Host-Container frei, die für die Verbindung mit der Außenwelt verwendet werden. Außerdem haben wir Volumes für die Nginx-HTML-Seite, ein Verzeichnis, in dem alle SSL-Zertifikate gespeichert werden, und das Verzeichnis für virtuelle Hosts erstellt, das wir oben verwendet haben, um zusätzliche Nginx-Konfigurationen hinzuzufügen. Hier haben wir die Datei-Upload-Größe für die WordPress- und phpMyAdmin-Seiten konfiguriert. Der Domainname für die Websites wird aus den Umgebungsvariablen ausgewählt, die wir im vorherigen Schritt definiert haben.
Schritt 5 – Docker Compose für SSL aktualisieren
Öffne die Docker Compose Datei zum Bearbeiten.
$ nano docker-compose.yml
Füge den folgenden Code vor der Zeile volumes: db_data: ein.
acme-companion:
container_name: acme-companion
image: nginxproxy/acme-companion
restart: unless-stopped
volumes_from:
- nginx
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- ./nginx/acme:/etc/acme.sh
environment:
DEFAULT_EMAIL: certbot@example.com
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Hier ziehen wir das Acme Companion Docker Image, das mit dem Nginx Proxy zusammenarbeitet. Es zieht die Volumes aus dem Nginx-Container. Außerdem definieren wir ein Volume für das Tool acme.sh, das die gesamte Konfiguration für Let’s encrypt SSL speichert. Und schließlich definieren wir eine Umgebungsvariable, um das SSL-Zertifikat bei Let’s Encrypt zu registrieren.
Schritt 6 – WordPress starten und installieren
Jetzt, da alle Konfigurationsdateien vollständig sind, ist es an der Zeit, die Container zu starten und zu installieren.
$ docker compose up -d
Warte ein paar Minuten und überprüfe den Status der Container.
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c1e8a9b5169d nginxproxy/acme-companion "/bin/bash /app/entr…" 14 seconds ago Up 7 seconds acme-companion 8a37c78ff790 wordpress:latest "docker-entrypoint.s…" 14 seconds ago Up 7 seconds 80/tcp, 8080/tcp wordpress-app 4f9c777c97c2 phpmyadmin/phpmyadmin "/docker-entrypoint.…" 14 seconds ago Up 7 seconds 80/tcp, 8081/tcp pma 1b1dede46b07 nginxproxy/nginx-proxy "/app/docker-entrypo…" 14 seconds ago Up 11 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp nginx b9cf64a2f4a3 mysql:latest "docker-entrypoint.s…" 14 seconds ago Up 11 seconds 3306/tcp, 33060/tcp wordpressdb
Öffne die URL https://example.com, um den WordPress-Installer zu starten.

Wähle deine Sprache und klicke auf die Schaltfläche Weiter, um zur nächsten Seite zu gelangen.

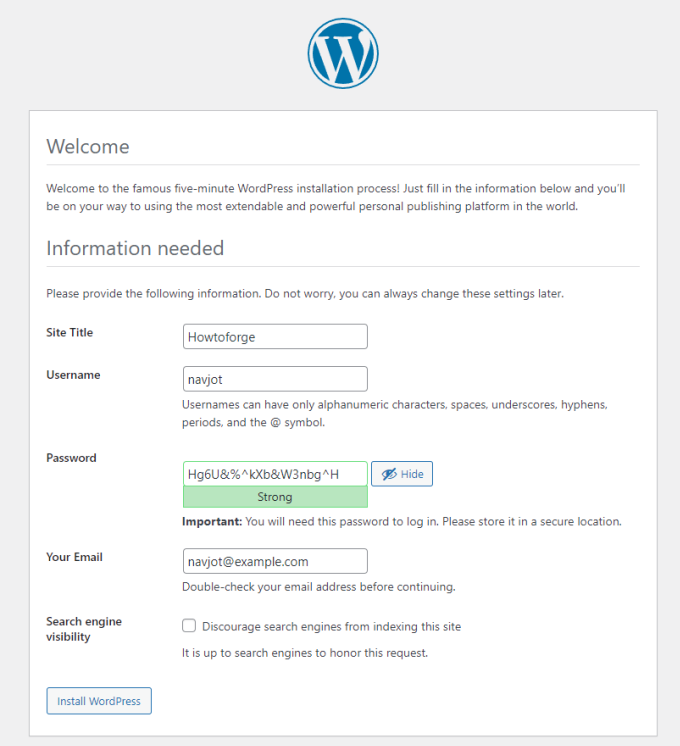
Gib die Details der Website ein, wähle deinen Benutzernamen, dein Passwort und deine E-Mail-Adresse und klicke auf die Schaltfläche WordPress installieren, um die Installation zu starten.

Du wirst zur Seite mit dem Installationserfolg weitergeleitet. Klicke auf die Schaltfläche Anmelden, um zur Anmeldeseite zu gelangen.

Gib deine Anmeldedaten ein und klicke auf die Schaltfläche Anmelden, um das WordPress-Dashboard zu öffnen.

Du kannst jetzt mit WordPress arbeiten.
Schritt 7 – Zugriff auf PhpMyAdmin
Du kannst auf phpMyAdmin über die URL https://phpmyadmin.example.com zugreifen.

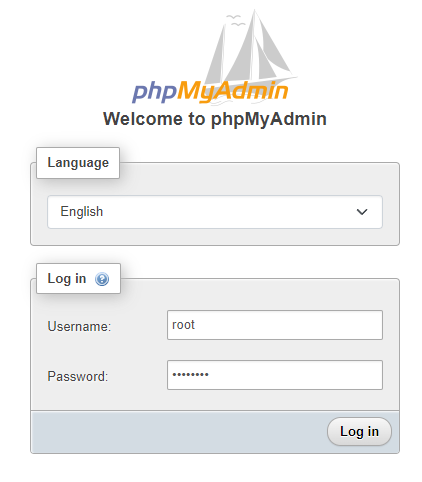
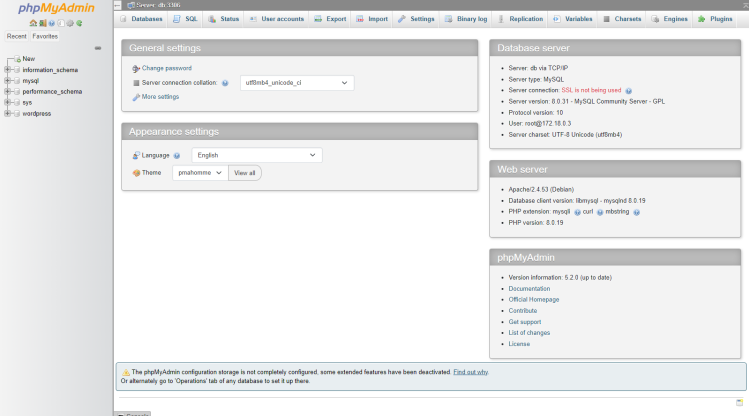
Gib root als Benutzernamen und das Root-Passwort ein und klicke auf Anmelden, um das Dashboard zu öffnen.

Du kannst phpMyAdmin jetzt benutzen.
Schritt 8 – Zugriff auf WP-CLI
Mit folgendem Befehl kannst du auf die WP-CLI zugreifen.
$ docker compose run --rm wpcli cli version
Du erhältst dann die folgende Ausgabe.
[+] Running 2/0 ? Container wordpressdb Running 0.0s ? Container wordpress-app Running 0.0s WP-CLI 2.7.1
Um nicht jedes Mal einen so langen Befehl einzugeben, können wir die Alias-Funktion von Linux nutzen.
$ alias wp="docker compose -f ~/wordpress/docker-compose.yml run --rm wpcli"
Du kannst nun den folgenden Befehl von überall in deinem Container eingeben.
$ wp cli version
Aliase in Linux sind temporär. Um den Alias dauerhaft zu machen, musst du die Datei ~/.bashrc bearbeiten. Öffne sie zur Bearbeitung.
$ nano ~/.bashrc
Füge die folgende Zeile am Ende der Datei ein.
# Custom aliases alias wp="docker compose -f ~/wordpress/docker-compose.yml run --rm wpcli"
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Rufe die Datei auf, um die Konfiguration neu zu laden.
$ source ~/.bashrc
Du kannst nun WP-CLI verwenden.
Schritt 9 – WordPress sichern
Es gibt mehrere Möglichkeiten, ein Backup von WordPress zu erstellen. Der einfachste Weg ist, ein Plugin zu verwenden. Hierfür gibt es mehrere Plugins. Du kannst auch phpMyAdmin verwenden, um ein Backup zu erstellen.
Du kannst auch die Kommandozeile verwenden, um ein Backup der WordPress-Datenbank zu erstellen. Wechsle in das WordPress-Verzeichnis.
$ cd ~/wordpress
Verwende den folgenden Befehl, um ein Backup der WordPress-Datenbank zu erstellen. Du wirst nach deinem MySQL-Root-Passwort gefragt.
$ docker compose exec db sh -c "exec mysqldump wordpress -uroot -p" | sudo tee wp-data/data_`date +%d-%m-%Y"_"%H_%M_%S`.sql >/dev/null Enter password: password
Mit dem obigen Befehl wird die SQL-Sicherung im Verzeichnis ~/wordpress/wp-data erstellt.
Überprüfe den Inhalt des Verzeichnisses.
$ ls -al wp-data total 908 drwxr-xr-x 2 root root 4096 Jan 11 10:15 ./ drwxrwxr-x 6 navjot navjot 4096 Jan 11 10:05 ../ -rw-r--r-- 1 root root 919814 Jan 11 10:14 data_11-01-2023_10_14_40.sql
Du kannst die gesicherte Datenbank in diesem Verzeichnis sehen. Du kannst diese Datenbank mit dem Tool phpMyAdmin oder mit dem folgenden Befehl wiederherstellen.
$ docker compose exec db sh -c "exec mysql -uroot -p" < wp-data/data_11-01-2023_10_14_40.sql
Du kannst einen Cron-Job erstellen, um die Datenbank in regelmäßigen Abständen zu sichern.
Erstelle das Backup-Skript im Verzeichnis /etc/cron.daily und öffne es zur Bearbeitung.
$ sudo nano /etc/cron.daily/wpbackup.sh
Füge den folgenden Code in die Datei ein.
#!/bin/bash docker compose exec db sh -c "exec mysqldump wordpress -uroot -p" | tee wp-data/data_`date +%d-%m-%Y"_"%H_%M_%S`.sql >/dev/null
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Mache das Skript ausführbar.
$ sudo chmod +x /etc/cron.daily/wpbackup.sh
Jetzt wird deine Datenbank täglich gesichert.
Schritt 10 – WordPress aktualisieren
Der einfachste Weg, WordPress zu aktualisieren, ist die Verwendung des eingebauten Updaters. Du kannst es auch mit Docker aktualisieren. Der erste Schritt besteht darin, die WordPress-Datenbank mit dem Befehl aus Schritt 9 zu sichern.
Dann wechselst du in das Verzeichnis.
$ cd ~/wordpress
Stoppe die Container.
$ docker compose down --remove-orphans
Ziehe die neuesten Container-Images.
$ docker compose pull
Nimm Änderungen in der docker-compose.yml vor, wenn du willst.
Starte die WordPress-Container neu.
$ docker compose up -d
Fazit
Damit ist unser Tutorium zur Installation von WordPress mit Docker Compose, phpMyAdmin und WP-CLI abgeschlossen. Wenn du Fragen hast, schreibe sie unten in die Kommentare.