So installierst du Visual Studio Code Cloud IDE auf Ubuntu 24.04 Server
Die Visual Studio Code Cloud IDE ist eine Online-Version von Microsofts beliebtem Visual Studio Code (VS Code) Editor, die eine flexible und zugängliche Entwicklungsumgebung in der Cloud bietet. Sie ermöglicht es Entwicklern, direkt von ihrem Webbrowser aus zu programmieren, ohne dass sie etwas auf ihrem lokalen Rechner installieren müssen. Diese Cloud-basierte IDE lässt sich nahtlos in GitHub und andere Cloud-Dienste integrieren und ermöglicht die Zusammenarbeit in Echtzeit, den einfachen Zugriff auf Projekte von jedem Gerät aus und die Arbeit in verteilten Umgebungen. Mit Funktionen wie Syntaxhervorhebung, Debugging und Erweiterungen bietet die Visual Studio Code Cloud IDE ein komplettes Entwicklungserlebnis und ist damit eine praktische Lösung für Entwickler, die eine leistungsstarke, mobile Programmierumgebung benötigen, auf die sie von praktisch überall aus zugreifen können.
Diese Anleitung zeigt dir, wie du Visual Code-Server auf dem Ubuntu 24.04 Server mit Nginx als Reverse Proxy installierst.
Voraussetzungen
Bevor du beginnst, stelle sicher, dass du Folgendes hast:
- Einen Ubuntu 24.05 Server.
- Einen Nicht-Root-Benutzer mit Administrator-Rechten.
- Einen Domainnamen, der auf eine Server-IP-Adresse zeigt.
Installation des Code-Servers mit dem Installer-Skript
Um den Code-Server zu installieren, kannst du das Code-Server-Installationsskript herunterladen und ausführen. In diesem Beispiel installierst du den Codeserver als Nicht-Root-Benutzer. Vergewissere dich also, dass du dich als Benutzer angemeldet hast.
Führe zunächst den folgenden Befehl aus, um sicherzustellen, dass der Code-Server auf deinem System installiert werden kann.
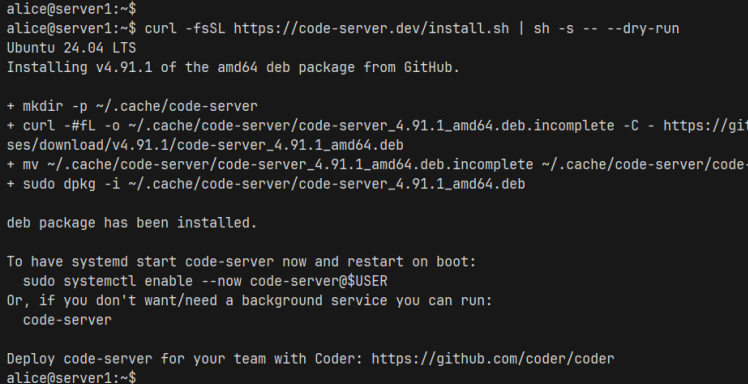
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
Wenn der code-server auf deinem System installiert ist, siehst du die folgende Ausgabe:

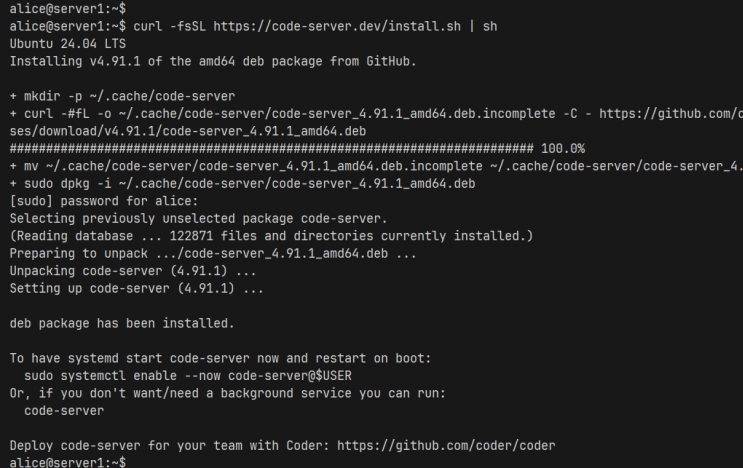
Installiere nun den Code-Server mit dem unten stehenden Befehl. Gib dein sudo/administrator Passwort ein, wenn du danach gefragt wirst.
curl -fsSL https://code-server.dev/install.sh | sh

Nachdem die Installation abgeschlossen ist, starte und aktiviere den Code-Server mit dem folgenden„systemctl„-Befehl.
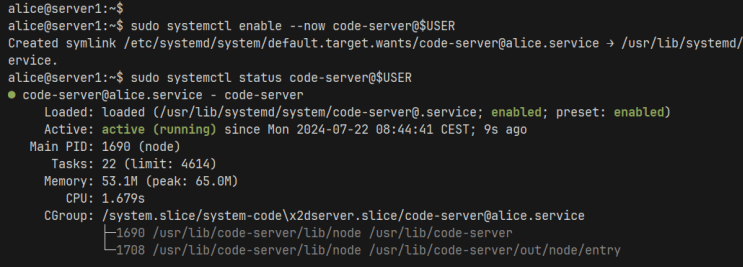
sudo systemctl enable --now code-server@$USER
Überprüfe abschließend den Code-Server-Dienst mit folgendem Befehl, um sicherzustellen, dass der Dienst läuft.
sudo systemctl status code-server@$USER
In dieser Ausgabe kannst du sehen, dass der Code-Server läuft, und zwar auf dem Standardport 8080.

Konfigurieren des Code-Server-Passworts
Nach der Installation des Code-Servers richtest du die Passwortauthentifizierung ein, um die Code-Server-Umgebung zu sichern.
Öffne die Standard-Codeserver-Konfigurationsdatei ~/.config/code-server/config.yaml mit dem Editor„nano„.
nano ~/.config/code-server/config.yaml
Ändere das Standardpasswort durch dein sicheres Passwort.
bind-addr: 127.0.0.1:8080 auth: password password: 0e0cb3af923c659366334664 cert: false
Speichere die Datei und beende den Editor.
Führe nun den folgenden Befehl aus, um den Code-Server neu zu starten und deine Änderungen zu übernehmen.
sudo systemctl restart code-server@$USER
Nginx als Reverse Proxy einrichten
Nachdem du den Code-Server gesichert hast, installierst du Nginx und konfigurierst es als Reverse-Proxy. Stelle also sicher, dass dein Domainname auf eine Server-IP-Adresse zeigt.
Installiere den Nginx Webserver mit dem folgenden„apt„-Befehl. Gib„Y“ ein, um die Installation zu bestätigen.
sudo apt install nginx -y

Nachdem die Installation abgeschlossen ist, erstelle mit dem Editor„nano“ eine neue Serverblock-Konfiguration„/etc/nginx/sites-available/code-server.conf„.
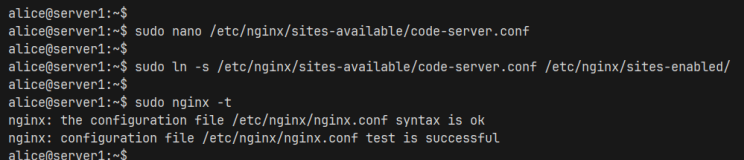
sudo nano /etc/nginx/sites-available/code-server.conf
Füge die folgende Konfiguration in die Datei ein und achte darauf, dass du den Domainnamen„code.howtoforge.local“ änderst.
server {
listen 80;
listen [::]:80;
server_name code.howtoforge.local;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Wenn du fertig bist, speichere die Datei und beende den Editor.
Führe anschließend den folgenden Befehl aus, um den Serverblock„code-server.conf“ zu aktivieren und deine Nginx-Konfiguration zu überprüfen.
sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/ sudo nginx -t
Wenn du richtig liegst und Nginx richtig konfiguriert hast, siehst du die Ausgabe„syntax is ok – test is successful“.

Führe nun den folgenden Befehl aus, um den Nginx-Webserver neu zu starten und die Änderungen zu übernehmen. Überprüfe dann den Nginx-Status, um sicherzustellen, dass der Webserver läuft.
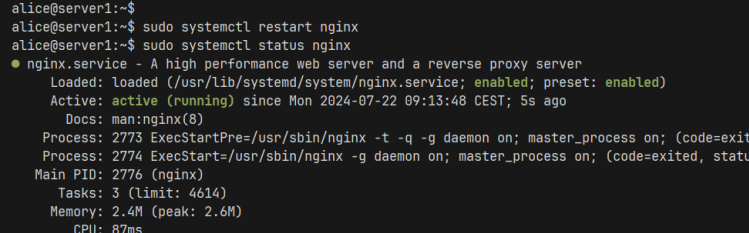
sudo systemctl restart nginx sudo systemctl status nginx
In der folgenden Ausgabe siehst du, dass der Nginx-Webserver als Reverse-Proxy für die Code-Server-Anwendung läuft.

Einrichten der UFW (Unkomplizierte Firewall)
Um den Zugriff auf den Code-Server zu ermöglichen, musst du sowohl HTTP- als auch HTTPS-Ports über die UFW (Uncomplicated Firewall) öffnen.
Führe den folgenden Befehl aus, um das Profil„Nginx Full“ zu aktivieren und HTTP- und HTTPS-Verkehr zu deiner Nginx-Installation zuzulassen. Sobald du es hinzugefügt hast, siehst du die Ausgabe „Regel hinzugefügt“.
sudo ufw allow 'Nginx Full'
Führe nun den folgenden Befehl aus, um den UFW-Status zu überprüfen. Vergewissere dich, dass das Profil „Nginx Full“ aktiviert ist, um den Zugriff von überall zu ermöglichen.
sudo ufw status
Sicherung des Code-Servers mit HTTPS
In diesem Abschnitt sicherst du den Code-Server mit HTTPS, indem du SSL/TLS-Zertifikate mit certbot und letsencrypt erstellst.
Installiere die Pakete „certbot“ und „python3-certbot-nginx“ mit dem folgenden „apt“-Befehl.
sudo apt install certbot python3-certbot-nginx
Nach der Installation führst du den Befehl „certbot“ aus, um SSL/TLS-Zertifikate zu erzeugen und deine Code-Server-Installation zu sichern. Achte darauf, dass du den Domänennamen und die E-Mail-Adresse mit deinen Daten änderst.
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email alice@howtoforge.local -d code.howtoforge.local
Wenn der Vorgang abgeschlossen ist, wird deine Code-Server-Installation automatisch mit HTTPS gesichert. Und deine SSL/TLS-Zertifikate sind im Verzeichnis „/etc/letsencrypt/live/code.howtoforge.local“ verfügbar.
Zugriff auf den CodeServer
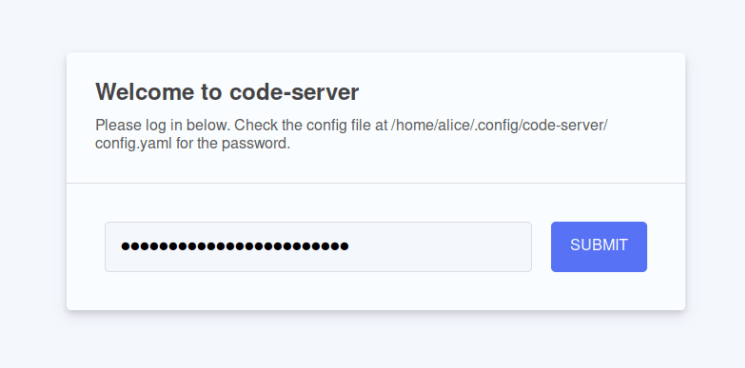
Öffne deinen Webbrowser und besuche https://code.howtoforge.local. Wenn deine Installation erfolgreich war, wirst du aufgefordert, dein Passwort einzugeben.
Gib dein Passwort ein und klicke zur Bestätigung auf SUBMIT.

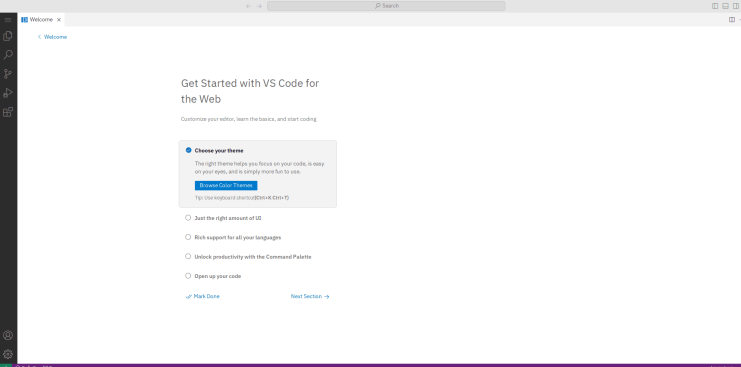
Wenn du das richtige Passwort hast, siehst du den folgenden Bildschirm des Code-Servers. Wähle dein Standardthema, hell oder dunkel.

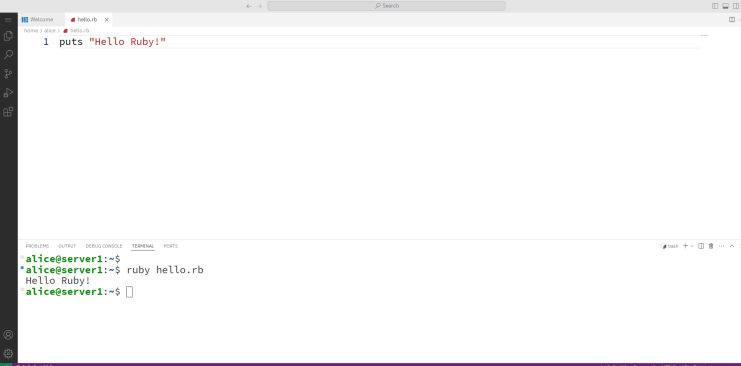
Jetzt siehst du den folgenden Live-Code-Server in deinem Webbrowser.

Fazit
Herzlichen Glückwunsch! Du hast die Installation des VS Code-Servers auf dem Ubuntu 24.04 Server abgeschlossen. Du hast einen Codeserver mit Passwortauthentifizierung und HTTPS installiert und gesichert und Nginx als Reverse-Proxy für deine Codeserver-Installation konfiguriert.