So installierst du Flask mit Nginx und Gunicorn unter Ubuntu 22.04
Flask ist ein in Python geschriebenes Microframework für die Entwicklung moderner Webanwendungen und API (Application Programming Interface). Es basiert auf dem Werkzeug-Toolkit und der Jinja2-Vorlage. Anstatt eine komplexe Architektur zu verwenden, ist Flask ein kleines Web-Framework, das den Kern einfach erweitert und leicht zu erlernen ist, da Flask weniger Code enthält. Flask enthält kein ORM, hat aber trotzdem coole Funktionen wie URL-Routing und eine Template-Engine.
Gunicorn oder „Green Unicorn“ ist ein WSGI HTTP Server mit Pre-Fork Worker Modus. Er wurde aus dem Ruby Unicorn Projekt portiert. Gunicorn kann mit verschiedenen Web-Frameworks gekoppelt werden, benötigt wenig Server-Ressourcen und ist schnell. Gunicorn steht zwischen deiner Anwendung und dem Webserver. Du kannst Gunicorn also mit Webservern wie Nginx und Apache2 koppeln.
In diesem Beitrag zeigen wir dir, wie du das Python Flask Web Framework mit Gunicorn und Nginx auf einem Ubuntu 22.04 System installierst und konfigurierst. In diesem Tutorial wird auch erklärt, wie du Python Flask mit Gunicorn und Supervisord einrichtest.
Voraussetzungen
Für diese Anleitung brauchst du die folgenden Voraussetzungen:
- Ein Ubuntu 22.04-System – Du kannst Ubuntu 22.04 Desktop oder Server verwenden.
- Einen Root-Benutzer – oder einen Nicht-Root-Benutzer.
Einrichten eines neuen Benutzers
Im ersten Schritt richtest du einen neuen Benutzer für die Entwicklungsumgebung Python Flask Web Framework ein. Du kannst diesen Schritt überspringen, wenn du bereits einen Nicht-Root-Benutzer mit root/sudo-Rechten hast. Dieser Benutzer wird für die Ausführung der Python Flask-Anwendung verwendet.
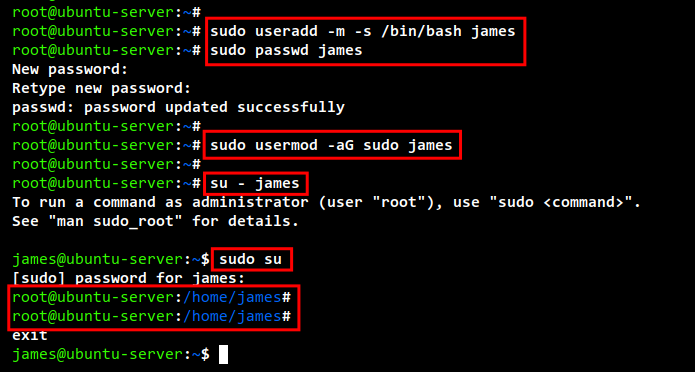
In diesem Beispiel wirst du einen neuen Benutzer mit dem Namen„james“ anlegen. Führe den folgenden Befehl aus, um einen neuen Benutzer „james“ anzulegen und das Passwort für den Benutzer „james“ einzurichten. Achte darauf, dass du ein sicheres Passwort verwendest.
sudo useradd -m -s /bin/bash james sudo passwd james
Als Nächstes fügst du den Benutzer„james“ mit dem folgenden Befehl zur Gruppe„sudo“ hinzu. Dadurch kann der neue Benutzer„james“ den Befehl„sudo su“ ausführen und erhält die Root-Administratorrechte, die er für die Installation von Paketen und die Einrichtung der Systemkonfiguration benötigt.
sudo usermod -aG sudo james
Überprüfe und verifiziere den neuen Benutzer, indem du dich als Benutzer „james“ anmeldest und den Befehl „sudo su“ ausführst, um die Root-Rechte zu erhalten. Gib das Passwort für den Benutzer„james“ ein und du erhältst die Root-Shell. Die aktuelle Shell wird von„james@hostname“ in„root@hostname“ geändert.
su - james sudo su

Drücke nun „Strg+d“ oder gib„exit“ ein, um zum Nicht-Root-Benutzer „james“ zurückzukehren.
Installieren der Paketabhängigkeiten
Jetzt wirst du einige Paketabhängigkeiten für die Installation von Python Flask installieren, darunter„python3-pip“ und„python3-venv„. Zum Schluss installierst du noch den Nginx-Webserver und den Supervisor.
Bevor du mit der Installation der Pakete beginnst, führe den folgenden apt-Befehl aus, um dein Paket-Repository zu aktualisieren und aufzufrischen.
sudo apt update
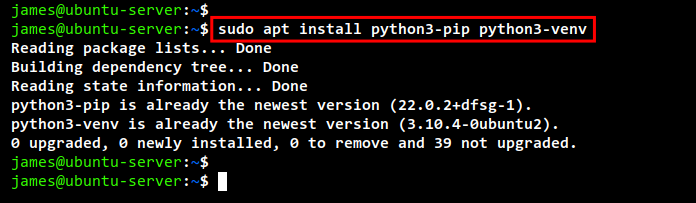
Installiere nun python3-pip und python3-venv mit dem folgenden Befehl. python3-pip wird als Paketmanager für Python-Pakete verwendet und python3-venv dient dazu, eine virtuelle Umgebung für die Entwicklung der Flask-Anwendung zu erstellen.
sudo apt install python3-pip python3-venv
Gib Y ein, um die Installation zu bestätigen und drücke ENTER, um fortzufahren. Die Installation beginnt nun.

Nachdem die Installation abgeschlossen ist, führe den folgenden Befehl aus, um das Standard-Python auf deinem Ubuntu-System einzurichten.
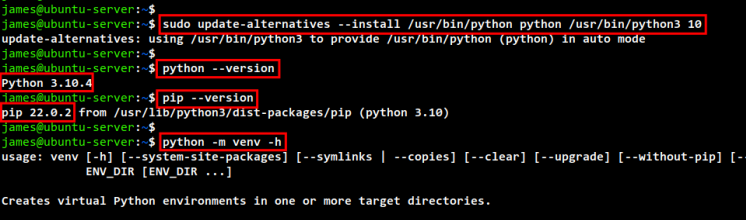
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
Überprüfe nun die Version von Python und Pip und überprüfe auch das Python venv Modul, indem du die folgenden Befehle ausführst. Im folgenden Beispiel installierst du das Web-Framework Python Flask mit Python 3.10.
python --version pip --version python -m venv -h

Als nächstes führst du den folgenden apt-Befehl aus, um den Nginx-Webserver und das Supervisor-Paket zu installieren. Der Nginx-Webserver wird als Standard-Webserver für das Python-Flask-Webframework verwendet, und der Supervisor dient zur Steuerung der Flask-Anwendung, z. B. zum Starten und Stoppen des Flask-Prozesses.
sudo apt install nginx supervisor
Gib Y ein, um die Installation zu bestätigen und drücke ENTER, um fortzufahren. Warte, bis die Paketinstallation abgeschlossen ist.

Einrichten der Entwicklungsumgebung
In diesem Abschnitt erstellst du eine neue virtuelle Python-Umgebung, die als Entwicklungsumgebung für das Web-Framework Python Flask verwendet wird.
Führe den folgenden Befehl aus, um ein neues Projektverzeichnis „/var/www/myapp“ zu erstellen. Dieses Verzeichnis wird als Hauptprojektverzeichnis für deine FLask-Anwendung verwendet.
sudo mkdir -p /var/www/myapp
Ändere den Eigentümer des neuen Verzeichnisses auf den Benutzer„james“ und ändere die Berechtigung auf„755“ mit dem folgenden Befehl.
sudo chown -R james:james /var/www/myapp sudo chmod 755 /var/www/myapp
Wechsle in das Projektverzeichnis „/var/www/myapp“ und erstelle mit dem folgenden Befehl eine neue virtuelle Python-Umgebung mit dem Namen „myenv“.
cd /var/www/myapp python -m venv myenv
Schließlich aktivierst du die virtuelle Umgebung „myenv“ mit dem folgenden Befehl. Wenn sie aktiviert ist, sieht deine Shell-Eingabeaufforderung so aus: „(myenv) james@hostname“.
source myenv/bin/activate

Installation von Python Flask in der virtuellen Umgebung
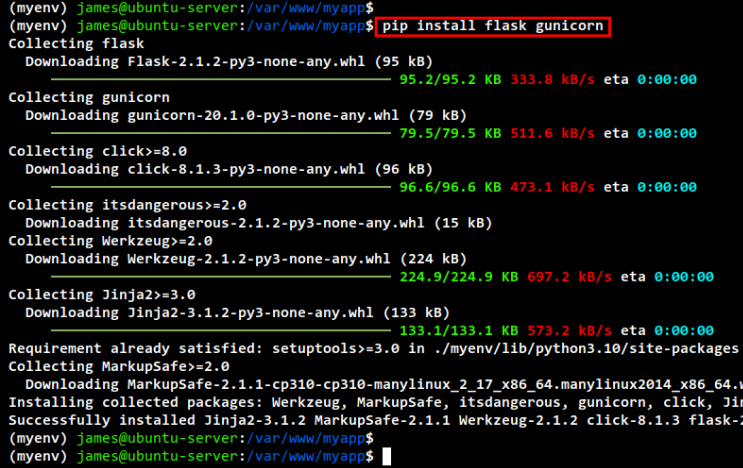
Nachdem du die virtuelle Umgebung eingerichtet hast, kannst du den folgenden pip-Befehl ausführen, um Python Flask und Gunicorn in deiner virtuellen Umgebung zu installieren. Alle diese Pakete werden aus dem PyPi Python Repository installiert.
pip install flask gunicorn
Jetzt kann die Installation beginnen.

Erstes App-Projekt mit Flask erstellen
Du hast jetzt das Web-Framework Python Flask installiert. Jetzt wirst du die erste Anwendung mit Flask erstellen.
Bevor du das Flask-Projekt erstellst, musst du sicherstellen, dass du dich im Hauptprojektverzeichnis„/var/www/myapp“ befindest und die virtuelle Umgebung„myenv“ aktiviert ist.
Erstelle mit dem nano-Editor eine neue Datei„myapp.py„.
nano myapp.py Füge nun das folgende Python-Skript in die Datei ein.
# myapp.py
from flask import Flask, render_template # importing the render_template function
app = Flask(__name__)
# route to index page
@app.route("/")
def hello():
return render_template('index.html')
if __name__ == ' __main__':
app.run(debug=True)
Speichere und schließe die Datei, wenn du fertig bist.
Erstelle als Nächstes ein neues Verzeichnis„templates“ und erstelle eine neue Datei„index.html“ im Verzeichnis„template„.
mkdir -p templates/ nano templates/index.html
Füge das folgende HTML-Skript hinzu.
<html> <body> <h1><center>Hello World!</center></h1> </body> </html>
Speichere und schließe die Datei, wenn du fertig bist.
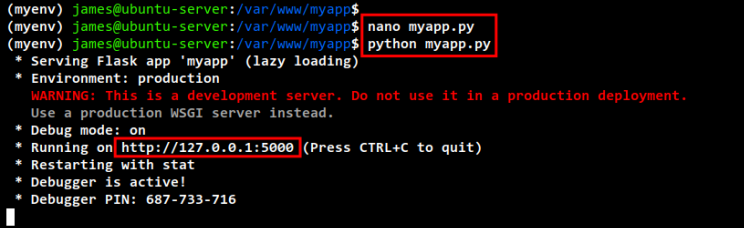
Führe abschließend das Skript„myapp.py“ aus, um deine erste Flask-Anwendung zu starten.
python myapp.py
Du wirst sehen, dass dein Flask-Projekt auf dem Standard-Localhost mit Port 5000 läuft.

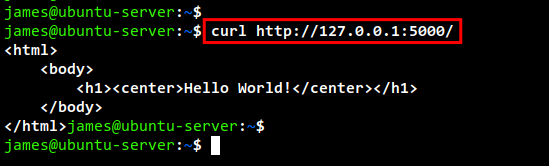
Öffne die neue Terminal-Shell deines Ubuntu-Rechners und führe den unten stehenden Befehl curl aus.
curl http://127.0.0.1:5000/
Im folgenden Screenshot siehst du die Ausgabe der Seite index.html.

Um den Prozess der Flask-Anwendung zu beenden, kannst du die Taste „Strg+c“ drücken.
Gunicorn einrichten
Gunicorn oder „Green Unicorn“ ist eine Python-Webserver-Gateway-Schnittstelle für den HTTP-Server. Sie ermöglicht es dir, eine Python-Anwendung als HTTP-Prozess oder über die sock-Datei auszuführen. Jetzt fügst du das Gunicorn zu deinem Flask-Projekt hinzu.
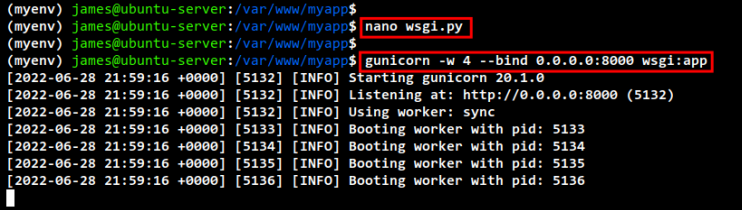
Erstelle im Flask-Projektverzeichnis mit dem nano-Editor eine neue Datei„wsgi.py„.
nano wsgi.py
Füge das folgende Skript hinzu.
# import myapp Flask application from myapp import app if __name__ == "__main__": app.run(debug=True)
Speichere und schließe die Datei, wenn du fertig bist.
Als Nächstes führst du den folgenden Befehl aus, um dein Flask-Projekt mit Gunicorn zu starten und auszuführen. In diesem Beispiel wird dein Flask-Projekt auf der öffentlichen IP-Adresse mit Port 8000 ausgeführt.
gunicorn -w 4 --bind 0.0.0.0:8000 wsgi:app

Öffne deinen Webbrowser und gib die IP-Adresse deines Ubuntu-Systems mit Port 8000 (d.h. http://192. 168.5.28:8000/) ein. Du solltest nun die Index-Seite deines Flask-Projekts sehen.

Drücke jetzt „Strg+c“, um den Guncorn-Prozess zu beenden.
Ausführen der Flask-Anwendung mit Gunicorn und Supervisor
Jetzt hast du Gunicorn für dein FLask-Projekt konfiguriert. Nun ist es an der Zeit, den Supervisor für das Flask-Webframework einzurichten.
Der Supervisor ist eine Prozessverwaltung, die es dir ermöglicht, Prozesse an einem Ort zu steuern. Anstatt die Flask-Anwendung als Systemdienst laufen zu lassen, wirst du also den Supervisor verwenden.
Erstelle eine neue Konfigurationsdatei„/etc/supervisor/conf.d/myapp.conf“ mit dem Editor nano.
sudo nano /etc/supervisor/conf.d/myapp.conf
Füge die folgende Konfiguration in die Datei ein. Achte darauf, dass du den Pfad der Konfiguration und den Benutzer änderst.
Mit dieser Konfiguration führst du dein Flask-Projekt mit Gunicorn aus, und anstatt die IP-Adresse für deine Anwendung zu verwenden, führst du das Flask-Projekt wie eine Sock-Datei aus.
[program:myapp] command=/bin/bash -c 'source /var/www/myapp/myenv/bin/activate; gunicorn -w 3 --bind unix:/var/www/myapp/ipc.sock wsgi:app' directory=/var/www/myapp user=james group=www-data autostart=true autorestart=true stdout_logfile=/var/www/myapp/myapp.log stderr_logfile=/var/www/myapp/error.log
Speichere und schließe die Datei, wenn du fertig bist.
Starte nun den Supervisor-Dienst mit dem unten stehenden Befehl neu, um die Änderungen zu übernehmen.
sudo systemctl restart supervisor
Überprüfe abschließend die Liste der Prozesse unter dem Supervisor mit dem folgenden Befehl. Du solltest sehen, dass der Prozess„myapp“ läuft.
sudo supervisorctl status
Und wenn du den Supervisor-Dienst überprüfst, siehst du, dass der Supervisor-Dienst aktiv ist und läuft.
sudo systemctl status supervisor

Nginx als Reverse Proxy für die Flask-Anwendung einrichten
Erstelle eine neue virtuelle Hostkonfiguration„/etc/nginx/sites-available/myapp.conf“ mit dem Editor nano.
sudo nano /etc/nginx/sites-available/myapp.conf
Füge die folgende Konfiguration in die Datei ein. In diesem Beispiel wird das Flask-Projekt unter der lokalen Domain„www.myapp.local“ ausgeführt. Außerdem kannst du sehen, dass die Option„proxy_pass“ auf die UNIX-Sock-Datei verweist, die unter Gunicorn und Supervisor ausgeführt wird.
server {
listen 80;
server_name www.myapp.local;
location / {
include proxy_params;
proxy_pass http://unix:/var/www/myapp/ipc.sock;
}
}
Speichere und schließe die Datei, wenn du fertig bist.
Als Nächstes führst du den folgenden Befehl aus, um die Serverblockkonfiguration „myapp.conf“ zu aktivieren, und überprüfst dann die Nginx-Konfiguration. Wenn kein Fehler auftritt, siehst du eine Meldung wie„Syntax OK – Test erfolgreich“.
sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/ sudo nginx -t
Danach kannst du den Nginx-Dienst mit folgendem Befehl neu starten, um die neuen Änderungen an der Nginx-Konfiguration zu übernehmen.
sudo systemctl restart nginx
Bearbeite nun auf deinem lokalen Rechner die Datei /etc/hosts mit dem Editor nano.
sudo nano /etc/hosts
Lege die IP-Adresse des Ubuntu-Rechners mit dem Domänennamen„www.myapp.local“ fest (siehe unten).
192.168.5.28 www.myapp.local
Speichere und schließe die Datei.
Öffne nun deinen Webbrowser und gib den Domainnamen des Flask-Projekts (z.B. http://www.myapp.local) in die Adressleiste ein. Du solltest nun die Index-Seite deines Python-Flask-Projekts sehen.

Fazit
Herzlichen Glückwunsch! Du hast das Webframework Python Flask mit Gunicorn und Nginx erfolgreich auf dem Ubuntu 22.04 Rechner installiert. Außerdem hast du gelernt, wie du das erste Python Flask-Projekt erstellst, eine virtuelle Python-Umgebung einrichtest und die Supervisor-Prozessverwaltung für das Flask-Projekt einrichtest.