So installierst du Flask mit Nginx und Gunicorn unter Debian 12
Flask ist ein in Python geschriebenes Microframework für die Entwicklung moderner Webanwendungen und API (Application Programming Interface). Es basiert auf dem Werkzeug-Toolkit und der Jinja2-Vorlage. Anstatt eine komplexe Architektur zu verwenden, ist Flask ein kleines Web-Framework, das den Kern einfach erweitert und leicht zu erlernen ist, da Flask weniger Code enthält. Flask enthält kein ORM, hat aber trotzdem coole Funktionen wie URL-Routing und eine Template-Engine.
Gunicorn oder „Green Unicorn“ ist ein WSGI HTTP Server mit Pre-Fork Worker Modus. Er wurde vom Ruby Unicorn Projekt portiert. Gunicorn kann mit verschiedenen Web-Frameworks gekoppelt werden, benötigt wenig Server-Ressourcen und ist schnell. Gunicorn steht zwischen deiner Anwendung und dem Webserver. Du kannst Gunicorn also mit Webservern wie Nginx und Apache2 koppeln.
Die folgende Anleitung zeigt dir, wie du mit Flask unter Debian 12 loslegen kannst. Du installierst Flask und erstellst die erste Flask-Anwendung. Dann konfigurierst du die Flask-Anwendung so, dass Gunicorn, Supervisor und der Nginx-Webserver laufen.
Voraussetzungen
Um mit dieser Anleitung fortzufahren, solltest du Folgendes bereithalten
- Einen Debian 12 Rechner – Server oder Desktop Edition.
- Einen Nicht-Root-Benutzer mit sudo-Administrator-Rechten.
Installation der Abhängigkeiten
Bevor du Flask installierst, musst du sicherstellen, dass alle Abhängigkeiten auf deinem System installiert sind, z. B. Python 3.11, Pip und das venv-Modul zur Erstellung einer virtuellen Python-Umgebung, Nginx, das als Reverse-Proxy verwendet wird, und Supervisor zur Verwaltung der Flask-Anwendung.
Führe die folgenden Schritte aus, um die Abhängigkeiten für Flask zu installieren.
Führe zunächst den Befehl apt update aus, um deinen Debian-Paketindex zu aktualisieren.
sudo apt update
Sobald der Paketindex aktualisiert ist, führst du den Befehl apt install aus, um die Paketabhängigkeiten zu installieren. Dazu gehören pip, venv, Nginx und supervisor.
sudo apt install python3 python3-pip python3-venv nginx supervisor
Gib y ein, um die Installation zu bestätigen und drücke ENTER, um fortzufahren.

Wenn alles installiert ist, führe den folgenden Befehl aus, um den Standardpython-Befehl auf python3 zu setzen.
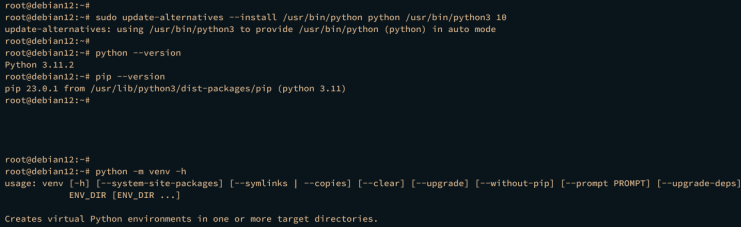
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
Überprüfe dann die Version von python, pip und venv, indem du den folgenden Befehl ausführst. Dadurch wird sichergestellt, dass die erforderlichen Python-Abhängigkeiten installiert sind.
python --version pip --version python -m venv -v
Du solltest eine ähnliche Ausgabe wie diese erhalten:

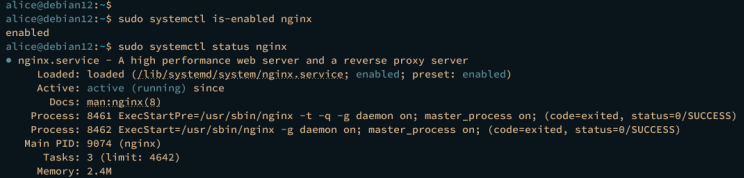
Als Nächstes überprüfst du den Nginx-Dienst mit dem folgenden systemctl-Befehl, um sicherzustellen, dass der Dienst aktiviert ist und läuft.
sudo systemctl is-enabled nginx sudo systemctl status nginx
Eine aktivierte Ausgabe bestätigt, dass Nginx beim Systemstart automatisch gestartet wird. Und der Status active (läuft) zeigt an, dass Nginx läuft.

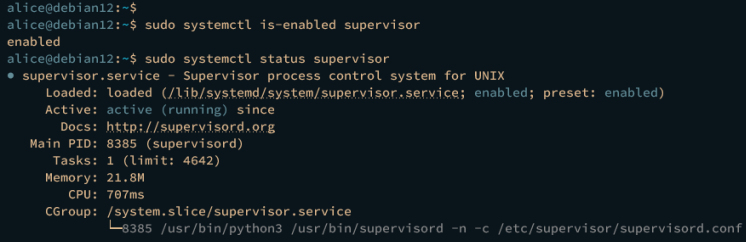
Überprüfe abschließend den Supervisor-Dienst, um sicherzustellen, dass der Dienst aktiviert ist und läuft.
sudo systemctl is-enabled supervisor sudo systemctl status supervisor
Auf deinem Terminal wird eine ähnliche Ausgabe wie die folgende angezeigt:

Installation von Flask und Gunicorn
Im folgenden Schritt installierst du Flask über pip und die virtuelle Umgebung venv. Außerdem lernst du, wie du eine virtuelle Python-Umgebung mit dem Python-Modul venv erstellst und verwaltest.
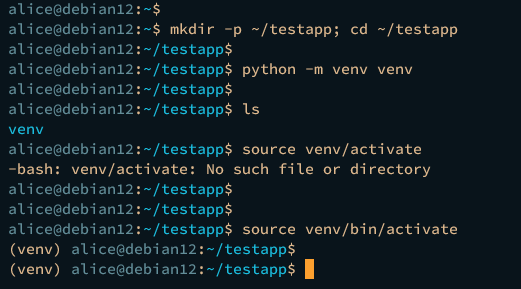
Erstelle ein neues Projektverzeichnis ~/testapp und wechsle mit dem cd-Befehl in dieses Verzeichnis.
mkdir -p ~/testapp; cd ~/testapp
Erstelle eine neue virtuelle Umgebung venv mit dem unten stehenden Befehl. Das neue Verzeichnis venv wird erstellt, nachdem der Befehl ausgeführt wurde.
python -m venv venv
Aktiviere die virtuelle Umgebung venv mit dem folgenden Befehl. Sobald sie aktiviert ist, sollte deine Shell-Eingabeaufforderung wie (venv) user@hostname... aussehen.
source venv/bin/activate

Nachdem venv aktiviert ist, führe den folgenden pip-Befehl aus, um Flask und Gunicorn zu installieren.
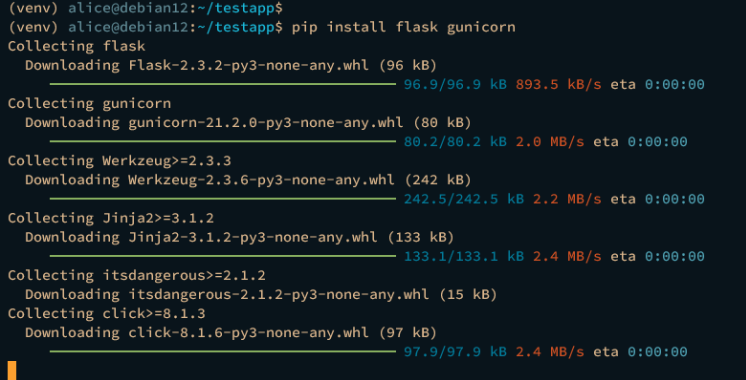
pip install flask gunicorn
Wenn die Installation beginnt, solltest du die folgende Ausgabe erhalten:

Wenn du die virtuelle Umgebung von venv deaktivieren möchtest, verwende den folgenden Befehl.
deactivate
Erste App mit Flask erstellen
Nachdem Flask in der virtuellen Umgebung installiert ist, erstellst du nun die erste Flask-Anwendung, die dir eine einfache HTML-Seite zeigt. Außerdem lernst du, wie du die Flask-Anwendung ausführen und verwalten kannst.
Erstelle eine neue Datei testapp.py mit deinem bevorzugten Editor. Das folgende Beispiel verwendet nano.
nano testapp.py
Füge das folgende Python-Skript ein, um die erste Flask-Anwendung zu erstellen. Der folgende Code rendert die Datei index.html im Standard-Templates-Verzeichnis.
# testapp.py from flask import Flask, render_template # importing the render_template function
app = Flask(__name__)
# route to index page
@app.route(„/“)
def hello():
return render_template(‚index.html‘)
if __name__ == ‚ __main__‘:
app.run(debug=True)
Wenn du fertig bist, speichere und beende die Datei.
Erstelle nun ein neues Templates-Verzeichnis und erstelle eine neue Datei index.html.
mkdir -p templates nano templates/index.html
Füge das folgende HTML-Skript in die Datei ein.
<html> <body> <h1><center>Hello Flask - Nginx and Gunicorn Debian 12!</center></h1> </body> </html>
Speichere die Datei und beende den Editor.
Um deine Anwendung zu testen, führe die Datei testapp.py in deiner Shell wie folgt aus:
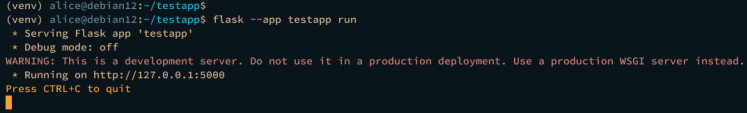
flask --app testapp run
In der folgenden Ausgabe solltest du sehen, dass deine Flask-Anwendung auf localhost mit dem Standardport 5000 läuft.

Öffne ein anderes Terminal, verbinde dich mit dem Server und führe dann den unten stehenden curl-Befehl aus, um deine Flask-Anwendung zu überprüfen.
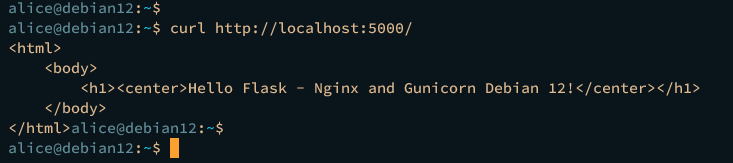
curl http://localhost:5000/
Wenn alles klappt, solltest du den Quellcode der Datei index.html sehen, die du erstellt hast.

Du kannst jetzt Strg+c drücken, um den Prozess deiner Flask-Anwendung zu beenden.
Flask-Anwendung mit wsgi und Gunicorn starten
In diesem Schritt lernst du, wie du deine Flask-Anwendung so einrichtest, dass sie mit Gunicorn läuft. Gunicorn ist ein HTTP-Server mit Webserver-Gateway-Schnittstelle und unterstützt mehrere Web-Frameworks, darunter auch Flask.
Erstelle mit dem folgenden Editor eine neue Datei wsgi.py im gleichen Verzeichnis wie testapp.py.
nano wsgi.py
Füge das folgende Python-Skript ein, um deine Flask-Anwendung mit Gunicorn zu integrieren.
# import testapp Flask application from testapp import app
if __name__ == „__main__“:
app.run(debug=True)
Speichere und beende die Datei, wenn du fertig bist.
Um sicherzustellen, dass deine Installation erfolgreich war, führe den folgenden gunicorn-Befehl aus. Dadurch wird deine Flask-Anwendung über das wsgi-Skript und Gunicorn auf Port 8080 gestartet.
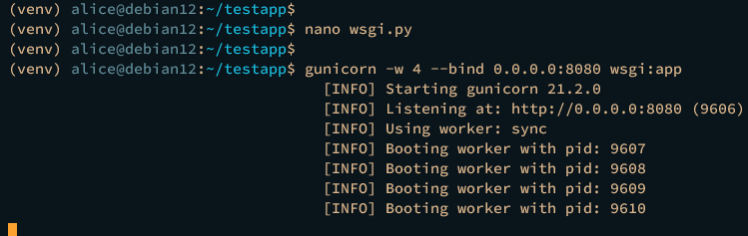
gunicorn -w 4 --bind 0.0.0.0:8080 wsgi:app
Wenn die Installation erfolgreich war, solltest du eine Ausgabe wie diese sehen:

Starte nun deinen Webbrowser und rufe die IP-Adresse des Servers gefolgt von Port 8080 auf, also: http: //192.168.01.15:8080/. Wenn alles klappt, solltest du die von dir erstellte Seite index.html erhalten.

Zum Schluss drückst du Strg+c, um den Gunicorn-Prozess zu beenden.
Flask-Anwendung mit Supervisor starten
Nachdem du Flask mit Gunicorn konfiguriert hast, wirst du im nächsten Schritt deine Flask-Anwendung in Supervisor integrieren. So kannst du Flask-Anwendungen ganz einfach über eine einzige Befehlszeile supervisorctl verwalten, die eine Befehlszeilenschnittstelle für Supervisor ist.
Erstelle eine neue Supervisor-Konfiguration /etc/supervisor/conf.d/testapp.conf mit dem folgenden Befehl des nano-Editors.
sudo nano /etc/supervisor/conf.d/testapp.conf
Füge die folgende Konfiguration ein und achte darauf, dass du die Details Benutzer, Pfad Flask-Installationsverzeichnis und den App-Namen änderst.
[program:testapp] command=/bin/bash -c 'source /home/alice/testapp/venv/bin/activate; gunicorn -w 3 --bind unix:/home/alice/testapp/testapp.sock wsgi:app' directory=/home/alice/testapp user=alice group=www-data autostart=true autorestart=true stdout_logfile=/home/alice/testapp/testapp.log stderr_logfile=/home/alice/testapp/error.log
Speichere und schließe die Datei, wenn du fertig bist.
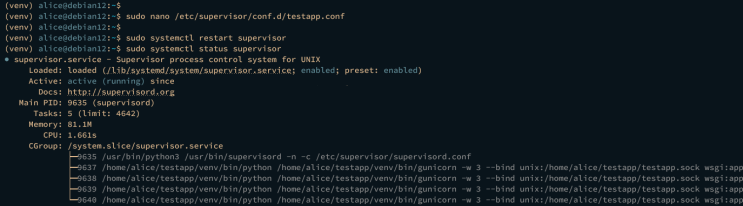
Führe anschließend den folgenden systemctl-Befehl aus, um den Supervisor-Dienst neu zu starten und die Änderungen zu übernehmen. Überprüfe dann den Dienst des Supervisors, um sicherzustellen, dass der Dienst läuft.
sudo systemctl restart supervisor sudo systemctl status supervisor
Die folgende Ausgabe zeigt, dass der Supervisor-Dienst läuft.

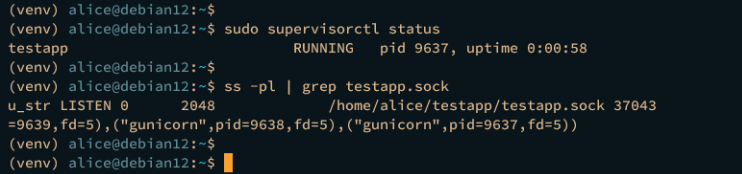
Führe abschließend den Befehl supervisorctl aus, um die Liste der Prozesse zu überprüfen, die unter dem Supervisor laufen.
sudo supervisorctl status
Wenn alles gut geht, solltest du sehen, dass testapp unter dem Supervisor läuft, der über den Unix-Socket /home/alice/testapp/testapp.sock läuft.

Du kannst den UNIX-Socket /home/alice/testapp/testapp.so ck auch mit dem folgenden Befehl überprüfen.
ss -pl | grep testapp.sock
Nginx als Reverse Proxy einrichten
Zu diesem Zeitpunkt läuft deine Flask-Anwendung im Hintergrund unter dem Supervisor. Um deine Anwendung zugänglich zu machen, richtest du den Reverse Proxy ein, für den du Nginx verwendest.
Erstelle mit dem folgenden nano-Editor-Befehl eine neue Nginx-Serverblock-Konfiguration /etc/nginx/sites-available/testapp.
sudo nano /etc/nginx/sites-available/testapp
Füge die folgende Konfiguration ein und ändere den server_name mit deinem lokalen Domainnamen.
server {
listen 80;
server_name testapp.local;
location / {
include proxy_params;
proxy_pass http://unix:/home/alice/testapp/testapp.sock;
}
}
Speichere die Datei und beende sie, wenn du fertig bist.
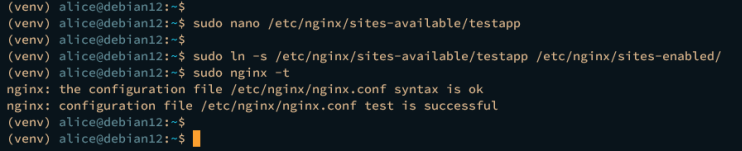
Führe nun den folgenden Befehl aus, um die Serverblockkonfiguration testapp zu aktivieren. Überprüfe dann die Nginx-Konfiguration, um sicherzustellen, dass du die richtige Syntax hast.
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/ sudo nginx -t
Wenn dies der Fall ist, solltest du die Ausgabe Syntax ist OK – Test ist erfolgreich erhalten .

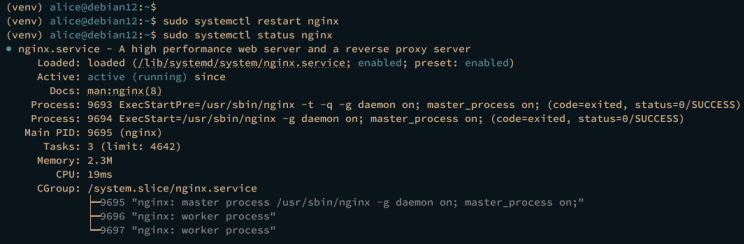
Zum Schluss führst du den Befehl systemctl aus, um den Nginx-Dienst neu zu starten und die Änderungen zu übernehmen. Überprüfe anschließend, ob der Dienst läuft.
sudo systemctl restart nginx sudo systemctl status nginx
Die folgende Ausgabe zeigt, dass der Nginx-Dienst läuft.

Zugriff auf die Flask-Anwendung
Wenn du einen Linux-Client-Rechner verwendest, benutze den folgenden nano-Editor, um die Datei /etc/hosts zu bearbeiten.
sudo nano /etc/hosts
Füge den Domainnamen deiner Flask-Anwendung und die IP-Adresse des Servers wie folgt ein:
192.168.10.15 testapp.local
Speichere die Datei und schließe den Editor, wenn du fertig bist.
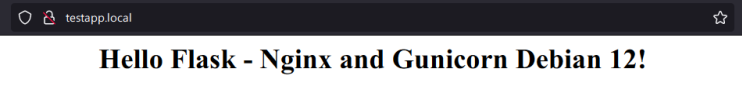
Starte nun deinen Webbrowser und rufe den Domainnamen deiner Flask-Anwendung http://testapp.local/ auf. Wenn alles gut geht, solltest du die HTML-Seite deiner Flask-Anwendung sehen.

Fazit
Am Ende dieser Anleitung hast du die Installation von Flask mit Gunicorn und Nginx auf Debian 12 abgeschlossen. Außerdem hast du gelernt, wie du eine virtuelle Python-Umgebung erstellst und verwaltest, und du hast die erste Flask-Anwendung erstellt, die im Hintergrund unter Supervisor und Nginx Reverse Proxy läuft. Im weiteren Verlauf des Kurses wirst du dich vielleicht dafür interessieren, Flask-Anwendungen mit RDBMS-Datenbanken wie MySQL/MariaDB und PostgreSQL zu erstellen.