So installierst du Angular auf AlmaLinux 8
Angular ist ein JavaScript-basiertes Open-Source-Framework für Front-End-Webanwendungen, das hauptsächlich von Google gepflegt wird und bei der Ausführung von Single-Page-Anwendungen hilft. Es ermöglicht Entwicklern, HTML als Vorlagensprache zu verwenden und robuste, interaktive Websites zu erstellen, ohne den Browser bei jeder neuen Seitenansicht neu laden zu müssen.
Angular ist ein von Google entwickeltes Open-Source-JavaScript-Framework, das für die Erstellung von Single-Page-Anwendungen verwendet wird. Es vereinfacht die Entwicklung von Webanwendungen, die normalerweise viel komplizierter sind als herkömmliche Websites. Das Ziel ist es, Entwicklern die Erstellung von wiederverwendbarem Code zu erleichtern und ihnen zu ermöglichen, sich auf das Hinzufügen von Funktionen zu konzentrieren, anstatt sich wiederholende Aufgaben wie Datenbindung oder Routing zu entwickeln. Angular bietet außerdem eine MVC-Architektur, die es Entwicklern ermöglicht, sowohl Controller als auch Views in ihrer Anwendung zu verwenden. Das macht es Designern leicht, die sich nicht so gut mit Programmiersprachen wie HTML und CSS auskennen, aber trotzdem in der Lage sein wollen, Oberflächen zu entwerfen, ohne zu wissen, wie sie hinter den Kulissen funktionieren.
Am besten lässt sich der Nutzen von Angular beschreiben, wenn man es mit anderen beliebten Frameworks vergleicht. Werfen wir einen Blick auf einige der wichtigsten Vorteile von Angular im Vergleich zu anderen JS-Frameworks auf dem Markt.
1 – Sauberer, lesbarer Code: Eine der häufigsten Beschwerden über JavaScript ist, dass der geschriebene Code oft wie völliges Kauderwelsch aussieht. Die Syntax ist für Normalsterbliche zu verwirrend, um etwas Nützliches damit zu schreiben. Schon ein Blick in den Quellcode von jQuery oder Mootools zeigt, dass das nicht sehr „coderfreundlich“ ist.
Angular hingegen hat eine sehr saubere, lesbare Codebasis. Das bedeutet, dass jeder in deinem Team einen Beitrag leisten kann, ohne wochenlang geschult werden zu müssen.
2 – Einfacher zu warten: Wenn du viele JS-Dateien hast, wird es schwierig, sie zu verwalten, vor allem, wenn es darum geht, die Probleme zu beheben, die mit der Zeit auftreten. Hier kann Angular wirklich glänzen. Es hat eine sehr flexible Struktur, die auf klar definierten Modulen basiert.
3 – Einfache Integration: Du kannst es ohne großen Aufwand in jedes bestehende Projekt einfügen, Codezeilen löschen oder neue hinzufügen, wenn du es für deinen speziellen Fall anpassen willst.
Du willst also lernen, wie du Angular auf deinem AlmaLinux Rechner installierst? Dieser Artikel zeigt dir eine Schritt-für-Schritt-Anleitung mit Bildschirmfotos. Sie ist auch für Computerneulinge leicht nachzuvollziehen.
Voraussetzungen
Um Angular unter Ubuntu zu installieren, brauchst du einen AlmaLinux-Server mit Root-Zugang oder einen Nicht-Root-Benutzer mit sudo-Rechten.
Los geht’s!
Schritt 1:Aktualisieren des Systems
Zuerst musst du das System aktualisieren, damit wir die notwendigen Pakete und Abhängigkeiten installieren können. Logge dich per SSH in deinen Server ein und gib die folgenden Befehlszeilen ein.
sudo dnf update
sudo dnf install epel-release
Sobald die Aktualisierung abgeschlossen ist, starte deinen Server mit diesem Befehl neu, um die Aktualisierung anzuwenden.
sudo reboot now
Schritt 2:Installation von NodeJS und NPM
Da AngularJS mit JavaScript aufgebaut ist, musst du NodeJS installieren, um den Paketmanager npm zu nutzen, mit dem wir die Abhängigkeiten unserer Anwendung herunterladen und verwalten werden. In der neuesten Version von Ubuntu ist NodeJS in der Distribution enthalten. Prüfen wir die verfügbaren Node.js-Streams mit diesem Befehl.
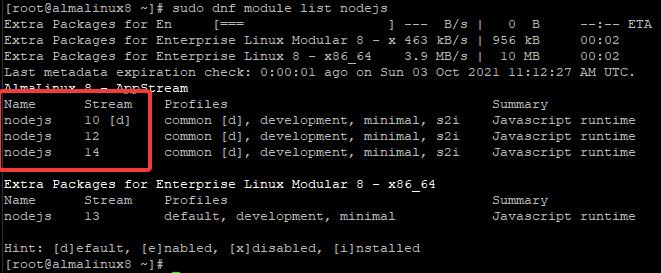
sudo dnf module list nodejs
Du solltest eine Ausgabe erhalten, die wie folgt aussieht.

Jetzt installieren wir Node.js aus den offiziellen Repositories mit diesem Befehl.
sudo dnf module install nodejs:14
Nach der Installation kannst du überprüfen, ob Node.js richtig konfiguriert ist, indem du seine Version überprüfst. Führe diesen Befehl aus.
node –v
Du solltest eine Ausgabe wie diese erhalten.

Um die NPM-Version zu überprüfen, führe diesen Befehl aus.
npm –v
Du solltest eine Ausgabe wie diese erhalten.

Schritt 3. Installation von Angular
Jetzt, da wir alles vorbereitet haben, können wir Angular installieren. Um Angular zu installieren, benutze diesen Befehl.
npm install -g @angular/cli
Mit dem Befehl -g geben wir an, dass wir Angular global installieren wollen. Das bedeutet, dass Angular von jedem Benutzer und jeder Anwendung auf deinem Server genutzt werden kann. Wenn du den Befehl -g nicht angibst, wird Angular im aktuellen Verzeichnis installiert, also in dem, in dem sich die Datei package.json befindet.
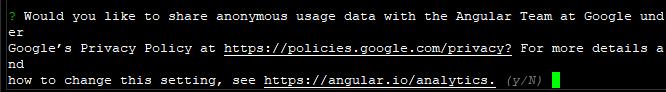
Während der Installation wirst du gefragt, ob du deine anonymen Daten weitergeben möchtest, um dem Angular-Team bei der Verbesserung des Frameworks zu helfen. Du kannst das Feld leer lassen und die Eingabetaste drücken, wenn du deine Daten nicht teilen willst.

Um zu überprüfen, ob AngularJS installiert ist, kannst du die Version mit diesem Befehl überprüfen.
ng version
Du solltest eine Ausgabe wie diese erhalten.

Fazit
In dieser Anleitung hast du gelernt, wie du Angular mit NodeJS und NPM auf einem Angular 8-Server installierst. Damit hast du alles, was du brauchst, um mehr über die Erstellung deiner Apps mit Angular zu erfahren. Bitte teile deine Gedanken im Kommentarbereich mit. Viel Spaß beim Coding!