Wie installiere ich Outline Knowledgebase Wiki auf Ubuntu mit Docker
Outline ist eine quelloffene, kollaborative Wissensdatenbank-Software. Du kannst sie zum Hosten von Dokumentationen und Fanpages oder sogar zum Teilen von Notizen verwenden. Sie enthält einen Markdown-Editor und lässt sich in verschiedene Dienste wie Slack, Figma, Airtable, Google Docs, Trello, Zapier, Codepen, Spotify, Youtube usw. integrieren. Er verfügt über Sicherheitsfunktionen wie Benutzergruppen mit separaten Lese- und Schreibrechten, erlaubt das öffentliche Teilen und bietet RTL-Unterstützung mit Übersetzungen in 13 Sprachen. Es wurde mit React und Node.js entwickelt. Es gibt zwei Möglichkeiten, Outline zu nutzen. Die eine ist die in der Cloud gehostete Version, oder du kannst es auf deinem Server hosten.
In dieser Anleitung lernst du, wie du Outline Wiki auf einem Ubuntu-basierten Server mit Docker installierst.
Voraussetzungen
- Ein Server mit Ubuntu 20.04 und mindestens 1 GB RAM.
- Ein Nicht-Root-Benutzer mit sudo-Rechten.
- Ein Domainname, der auf den Server verweist. Wir werden
https://outline.example.comfür unser Tutorial verwenden. - Ein paar wichtige Anwendungen, um loszulegen.
$ sudo apt install nano curl wget unzip gnupg
Schritt 1 – Firewall konfigurieren
Der erste Schritt besteht darin, die Firewall zu konfigurieren. Ubuntu wird standardmäßig mit ufw (Uncomplicated Firewall) ausgeliefert.
Überprüfe, ob die Firewall läuft.
$ sudo ufw status
Du solltest die folgende Ausgabe erhalten.
Status: inactive
Erlaube den SSH-Port, damit die Firewall die aktuelle Verbindung nicht unterbricht, wenn du sie aktivierst.
$ sudo ufw allow OpenSSH
Lasse auch HTTP- und HTTPS-Ports zu.
$ sudo ufw allow 80 $ sudo ufw allow 443
Aktiviere die Firewall.
$ sudo ufw enable Command may disrupt existing ssh connections. Proceed with operation (y|n)? y Firewall is active and enabled on system startup
Überprüfe den Status der Firewall erneut.
$ sudo ufw status
Du solltest eine ähnliche Ausgabe sehen.
Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere 80 ALLOW Anywhere 443 ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) 80 (v6) ALLOW Anywhere (v6) 443 (v6) ALLOW Anywhere (v6)
Schritt 2 – Docker installieren
Wir müssen Docker über das offizielle Repository installieren. Füge den offiziellen GPG-Schlüssel von Docker hinzu.
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
Füge das Docker-Repository zum System hinzu.
$ echo \ "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
Aktualisiere die APT-Repository-Liste und installiere Docker.
$ sudo apt update $ sudo apt install docker-ce
Überprüfe, ob die Docker-Engine korrekt installiert ist.
$ docker --version Docker version 20.10.14, build a224086
Führe die folgenden Befehle aus, damit du nicht sudo verwenden musst, um Docker-Befehle auszuführen.
$ sudo usermod -aG docker ${USER}
$ su - ${USER}
Schritt 3 – Docker Compose installieren
Führe den folgenden Befehl aus, um Docker Compose zu installieren. Docker Compose wurde vor kurzem auf Version 2.0 aktualisiert, was viele Änderungen mit sich brachte. Wir werden die letzte Version 1.x verwenden, die auf der Github-Releaseseite verfügbar ist.
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
Übertrage die Ausführungserlaubnis auf die Docker Compose-Binärdatei.
$ sudo chmod +x /usr/local/bin/docker-compose
Überprüfe, ob Docker Compose richtig installiert ist.
$ docker-compose --version docker-compose version 1.29.2, build 5becea4c
Installiere die Befehlsvervollständigung für Docker Compose.
$ sudo curl \
-L https://raw.githubusercontent.com/docker/compose/1.29.2/contrib/completion/bash/docker-compose \
-o /etc/bash_completion.d/docker-compose
$ source ~/.bashrc
Damit ist der Abschnitt über die Installation von Docker und Docker Compose in diesem Lernprogramm abgeschlossen.
Schritt 4 – Umgebungsdatei für Docker erstellen
Konfiguriere die Slack-Authentifizierung
In Outline musst du einen Authentifizierungsanbieter konfigurieren. Für unser Tutorial werden wir die Anmeldung über Slack konfigurieren.
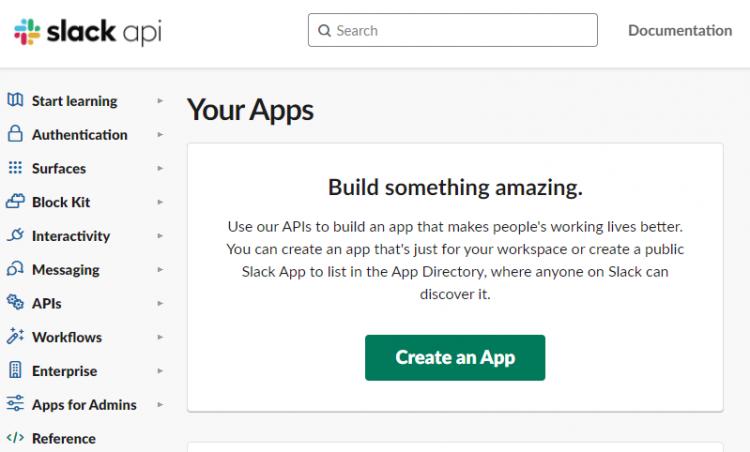
Melde dich mit deinem Slack-Konto an und besuche die API-Apps-Seite von Slack.

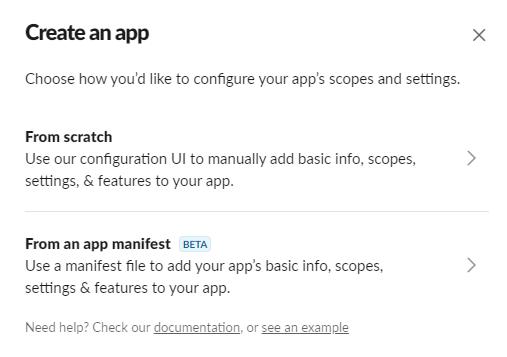
Klicke auf die Schaltfläche Eine App erstellen, um fortzufahren. Klicke auf den Link From Scratch, um die App zu erstellen.

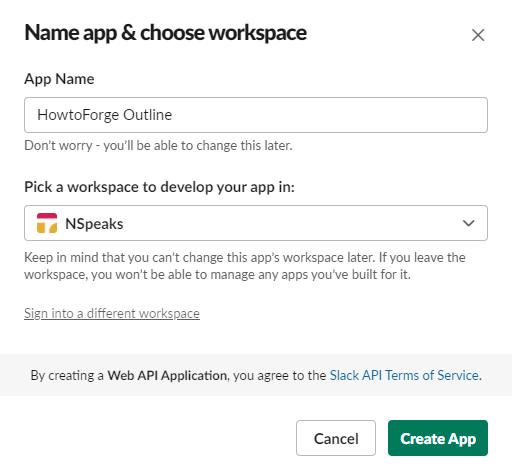
Wähle einen Namen für deine App und wähle den Arbeitsbereich, in dem deine App erscheinen soll. Wenn du deine App nicht mit dem bestehenden Arbeitsbereich verknüpfen möchtest, kannst du einen anderen erstellen und zu diesem Schritt zurückkehren.

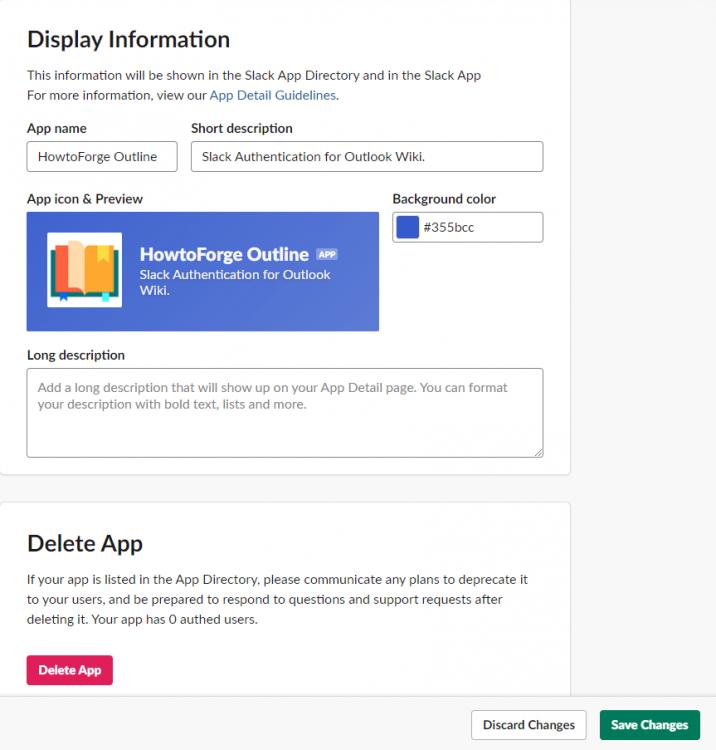
Klicke auf die Schaltfläche App erstellen, wenn du fertig bist. Scrolle dann zum unteren Ende der Seite und gib deiner App eine Beschreibung, ein Symbol und eine Hintergrundfarbe.

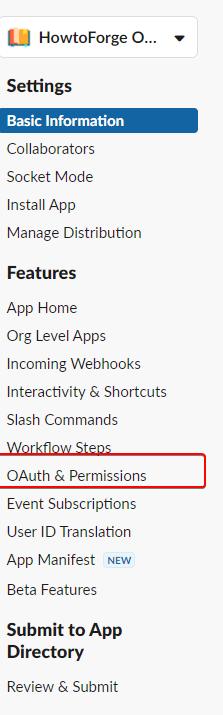
Klicke auf die Schaltfläche Änderungen speichern, wenn du fertig bist. Wähle die Option OAuth und Berechtigungen in der linken Seitenleiste.

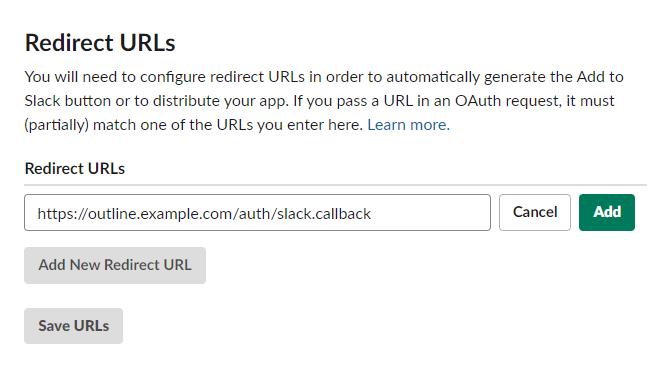
Füge die Umleitungs-URL https://outline.example.com/auth/slack.callback in das vorgesehene Feld ein und klicke auf die Schaltfläche Hinzufügen.

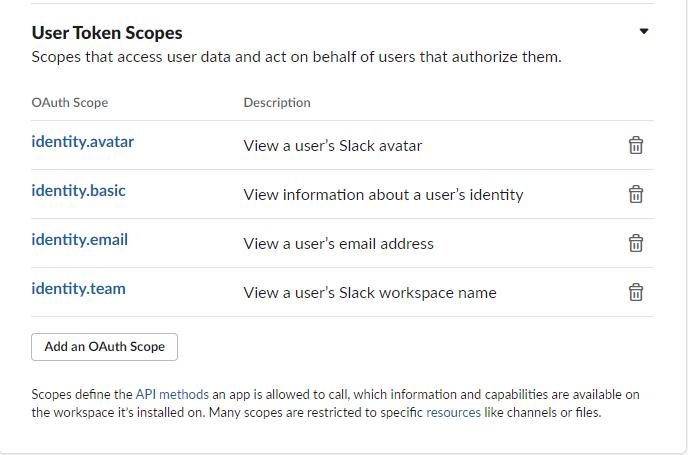
Klicke auf die Schaltfläche URLs speichern, um fortzufahren. Scrolle zum Abschnitt User Token Scopes auf der Seite herunter und wähle die folgenden Bereiche aus dem Dropdown-Menü.
identity.avataridentity.basicidentity.emailidentity.team

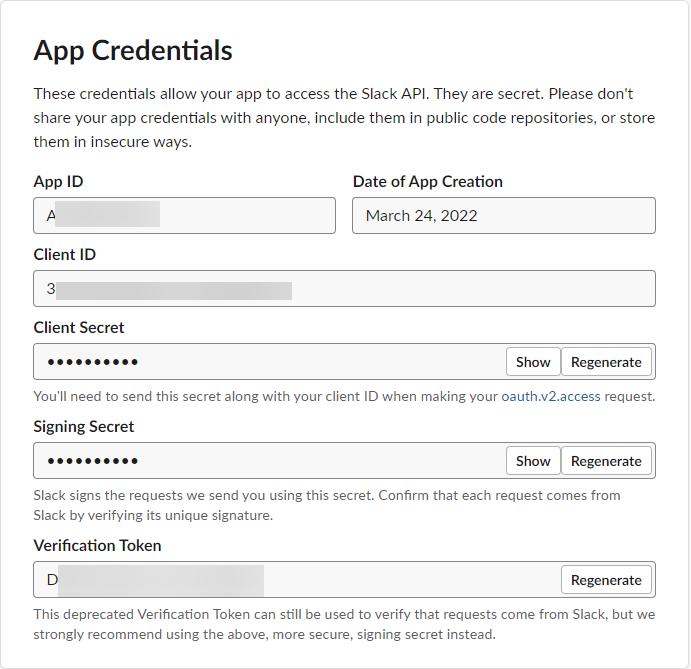
Gehe zurück zur Seite Basisinformationen in der linken Seitenleiste. Kopiere die Werte Client ID und Client Secret aus den entsprechenden Feldern unterApp Credentials.

Konfiguriere die Slack-Integration
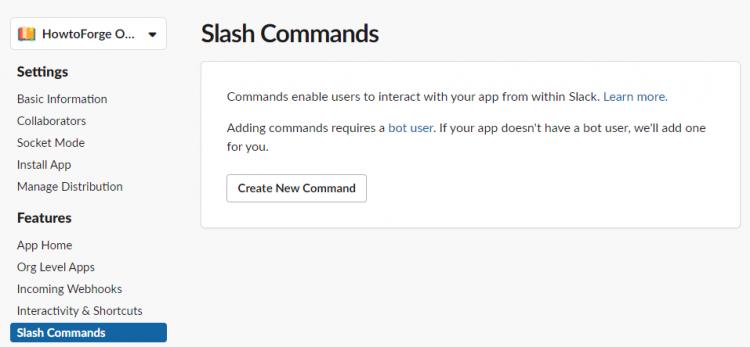
Rufe die Option Slack-Befehle in der linken Seitenleiste auf.

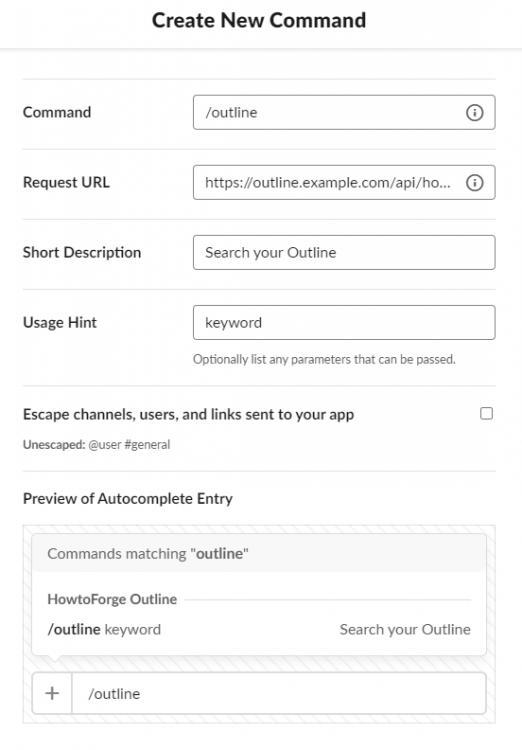
Klicke auf der folgenden Seite auf die Schaltfläche Neuer Befehl. Gib /outline als Befehl ein. Gib https://outline.example.com/api/hooks.slack als URL für die Anfrage ein. Gib eine Beschreibung für deinen Befehl und ein Wort als Hinweis ein. Klicke unten auf die Schaltfläche Speichern, wenn du fertig bist.

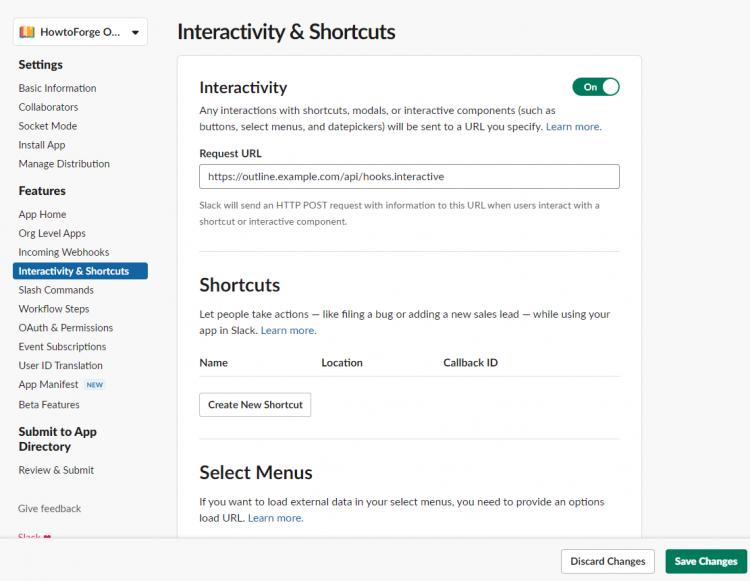
Öffne das Menü Funktionen >> Interaktivität und Shortcuts in der linken Seitenleiste. Aktiviere die Interaktivität, indem du die Schaltfläche umschaltest, und füge https://outline.example.com/api/hooks.interactive als Anfrage-URL ein. Klicke zum Abschluss auf die Schaltfläche Änderungen speichern.

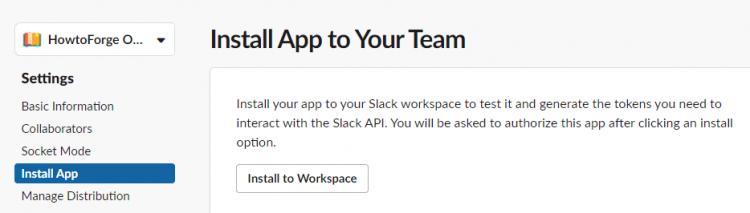
Öffne die Seite Einstellungen >> App installieren in der linken Seitenleiste und klicke auf die Schaltfläche In Arbeitsbereich installieren, um die App für deinen Slack-Arbeitsbereich zu installieren.

Besuche die Seite Grundlegende Informationen in der linken Seitenleiste und kopiere die Werte für die App-ID und das Verifizierungs-Token für die Slack-App-Integration.
S3-Anmeldeinformationen erstellen
Erstelle einen S3-Bucket für deine Outline-Installation auf AWS oder einem anderen S3-kompatiblen Dienst. Nachdem du den Bucket erstellt hast, füge die folgende JSON-Richtlinie hinzu, um das Cross-origin Resource Sharing (CORS) zu konfigurieren. Ersetze den Wert von AllowedOrigins durch deine Outline-URL.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST"
],
"AllowedOrigins": [
"https://docs.mycompany.com"
],
"ExposeHeaders": []
},
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]
Erstelle einen IAM-Benutzer mit der folgenden Richtlinie. Ersetze my-bucket-name durch den tatsächlichen Namen deines Outline S3-Buckets.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor",
"Effect": "Allow",
"Action": [
"s3:GetObjectAcl",
"s3:DeleteObject",
"s3:PutObject",
"s3:GetObject",
"s3:PutObjectAcl"
],
"Resource": "arn:aws:s3:::my-bucket-name/*"
}
]
}
Nachdem du deinen IAM-Benutzer erstellt hast, erstelle einen Zugangsschlüssel und ein Geheimnis für deinen Bucket-Benutzer.
Secret Keys erstellen
Die Umgebungsdatei benötigt einen geheimen Schlüssel und ein Dienstgeheimnis. Führe den folgenden Befehl zweimal aus, um beide Schlüssel zu erzeugen.
$ openssl rand -hex 32
Kopiere und speichere diese Werte.
Erstelle und bearbeite die Umgebungsdatei
Erstelle ein Verzeichnis für die Docker-Einstellungen für Outline.
$ mkdir ~/outline
Wechsle in dieses Verzeichnis.
$ cd ~/outline
Erstelle die Datei docker.env und öffne sie zur Bearbeitung. In dieser Datei werden alle Umgebungsvariablen gespeichert, die für die Installation benötigt werden.
$ nano docker.env
Füge den folgenden Code in die Datei ein. Gib den geheimen Schlüssel und das utils-Geheimnis ein, die du zuvor erstellt hast. Kopiere die zuvor erstellten Slack-Zugangsdaten für die Authentifizierung und App-Integration. Gib deine Amazon S3-Anmeldedaten wie unten angegeben ein.
Wenn du Google Analytics nutzen willst, um die Statistiken deiner Outline-Anwendung zu verfolgen, gib deine Analytics-ID in das Feld unten ein. Im Moment unterstützt Outline keine GA4-Tags, daher musst du deine alte Tracking-ID eingeben.
Für die Variable WEB_CONCURRENCY teilst du deinen System-RAM durch 512 und gibst den ungefähren Wert ein. Die Variable FORCE_HTTPS ist auf false gesetzt, da wir Nginx als Proxyserver verwenden.
# –––––––––––––––– REQUIRED –––––––––––––––– SECRET_KEY=generate_a_new_key UTILS_SECRET=generate_a_new_key POSTGRES_USER=outlinepg POSTGRES_PASSWORD=yourpassword POSTGRES_DB=outline DATABASE_URL=postgres://outlinepg:yourpassword@localhost:5432/outline DATABASE_URL_TEST=postgres://outlinepg:yourpassword@localhost:5432/outline-test PGSSLMODE=disable REDIS_URL=redis://localhost:6379 URL=https://docs.example.com PORT=3000 AWS_ACCESS_KEY_ID=get_a_key_from_aws AWS_SECRET_ACCESS_KEY=get_the_secret_of_above_key AWS_REGION=us-east-2 AWS_S3_UPLOAD_BUCKET_URL=https://my-bucket-name.s3.us-east-2.amazonaws.com AWS_S3_UPLOAD_BUCKET_NAME=my-bucket-name AWS_S3_UPLOAD_MAX_SIZE=26214400 AWS_S3_FORCE_PATH_STYLE=true # –––––––––––––– AUTHENTICATION –––––––––––––– SLACK_KEY=<slackclientid> SLACK_SECRET=<slackclientsecret> # –––––––––––––––– OPTIONAL –––––––––––––––– GOOGLE_ANALYTICS_ID=UA-XXXXXXX-1 SLACK_VERIFICATION_TOKEN=your_token SLACK_APP_ID=A0XXXXXXX SLACK_MESSAGE_ACTIONS=true FORCE_HTTPS=false ENABLE_UPDATES=true WEB_CONCURRENCY=2
Die obige Datei basiert auf der Beispieldatei aus dem Github-Repository von Outline. Wenn du zusätzliche Einstellungen vornehmen musst, kannst du sie in deine Datei kopieren.
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Schritt 5 – Docker Compose-Datei für Outline erstellen
Erstelle die Datei docker-compose.yml und öffne sie zur Bearbeitung.
$ nano docker-compose.yml
Füge den folgenden Code in die Datei ein.
version: "3"
services:
outline:
image: outlinewiki/outline:latest
restart: always
command: sh -c "yarn sequelize:migrate --env=production-ssl-disabled && yarn start --env=production-ssl-disabled"
env_file: ./docker.env
ports:
- "3000:3000"
depends_on:
- postgres
- redis
redis:
image: redis
restart: always
env_file: ./docker.env
ports:
- "6379:6379"
volumes:
- ./redis.conf:/redis.conf
command: ["redis-server", "/redis.conf"]
postgres:
image: postgres
restart: always
env_file: ./docker.env
ports:
- "5432:5432"
volumes:
- database-data:/var/lib/postgresql/data
volumes:
database-data:
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Schritt 6 – Outline installieren
Installiere Outline, indem du die Container startest.
$ docker-compose up -d
Überprüfe den Status der Container.
$ docker ps
Schritt 7 – SSL installieren
Um ein SSL-Zertifikat mit Let’s Encrypt zu installieren, müssen wir das Tool Certbot herunterladen. Dazu verwenden wir den Snapd-Paketinstaller.
Installiere den Snap-Installer.
$ sudo apt install snapd
Vergewissere dich, dass deine Version von Snapd auf dem neuesten Stand ist.
$ sudo snap install core && sudo snap refresh core
Installiere Certbot.
$ sudo snap install --classic certbot
Stelle mit dem folgenden Befehl sicher, dass der Certbot-Befehl ausgeführt werden kann, indem du einen symbolischen Link auf das Verzeichnis /usr/bin erstellst.
$ sudo ln -s /snap/bin/certbot /usr/bin/certbot
Erstelle ein SSL-Zertifikat.
$ sudo certbot certonly --standalone --agree-tos --no-eff-email --staple-ocsp --preferred-challenges http -m name@example.com -d outline.example.com
Mit dem obigen Befehl wird ein Zertifikat in das Verzeichnis /etc/letsencrypt/live/outline.example.com auf deinem Server heruntergeladen.
Erstelle ein Diffie-Hellman-Gruppenzertifikat.
$ sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048
Erstelle ein Challenge-Webroot-Verzeichnis für die automatische Erneuerung von Let’s Encrypt.
$ sudo mkdir -p /var/lib/letsencrypt
Erstelle einen Cron Job zur Erneuerung des SSL-Zertifikats. Er wird jeden Tag ausgeführt, um das Zertifikat zu überprüfen und bei Bedarf zu erneuern. Erstelle dazu zunächst die Datei /etc/cron.daily/certbot-renew und öffne sie zur Bearbeitung.
$ sudo nano /etc/cron.daily/certbot-renew
Füge den folgenden Code ein.
#!/bin/sh certbot renew --cert-name outline.example.com --webroot -w /var/lib/letsencrypt/ --post-hook "systemctl reload nginx"
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Ändere die Berechtigungen für die Aufgabendatei, um sie ausführbar zu machen.
$ sudo chmod +x /etc/cron.daily/certbot-renew
Schritt 8 – Nginx installieren
Ubuntu wird mit einer älteren Version von Nginx ausgeliefert. Du musst das offizielle Nginx-Repository herunterladen, um die neueste Version zu installieren.
Importiere den Signierschlüssel von Nginx.
$ curl https://nginx.org/keys/nginx_signing.key | gpg --dearmor \ | sudo tee /usr/share/keyrings/nginx-archive-keyring.gpg >/dev/null
Füge das Repository für die stabile Version von Nginx hinzu.
$ echo "deb [signed-by=/usr/share/keyrings/nginx-archive-keyring.gpg arch=amd64] \
http://nginx.org/packages/ubuntu `lsb_release -cs` nginx" \
| sudo tee /etc/apt/sources.list.d/nginx.list
Aktualisiere die System-Repositories.
$ sudo apt update
Installiere Nginx.
$ sudo apt install nginx
Überprüfe die Installation.
$ nginx -v nginx version: nginx/1.20.2
Aktiviere den Nginx-Dienst.
$ sudo systemctl enable nginx
Schritt 9 – Nginx konfigurieren
Bis jetzt lief Shlink auf dem lokalen System über Port 8080. Wir werden Nginx verwenden, um als Reverse Proxy auf seiner Domäne zu laufen.
Erstelle eine Konfigurationsdatei für den Shlink-Server im Verzeichnis /etc/nginx/conf.d.
$ sudo nano /etc/nginx/conf.d/outline.conf
Füge den folgenden Code in die Datei ein.
server {
server_name outline.example.com;
listen 443 ssl http2;
listen [::]:443 ssl http2;
access_log /var/log/nginx/outline.access.log;
error_log /var/log/nginx/outline.error.log;
ssl_certificate /etc/letsencrypt/live/outline.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/outline.example.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/outline.example.com/chain.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m;
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_stapling on;
ssl_stapling_verify on;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $host;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect off;
}
}
## HTTPS Redirect
server {
listen 80;
listen [::]:80;
server_name outline.example.com;
return 301 https://$host$request_uri;
}
Wenn du fertig bist, speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst.
Öffne die Datei /etc/nginx/nginx.conf zum Bearbeiten.
$ sudo nano /etc/nginx/nginx.conf
Füge die folgende Zeile vor der Zeile include /etc/nginx/conf.d/*.conf; ein.
server_names_hash_bucket_size 64;
Speichere die Datei, indem du Strg + X drückst und Y eingibst, wenn du dazu aufgefordert wirst. Überprüfe Nginx erneut.
Überprüfe die Syntax der Nginx-Konfigurationsdatei.
$ sudo nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Starte den Nginx-Server.
$ sudo systemctl start nginx
Schritt 10 – Zugriff auf die Gliederung
Starte die Domain https://outline.example.com in deinem Browser und du wirst mit der folgenden Seite begrüßt.

Klicke auf die Schaltfläche Mit Slack fortfahren, um dich mit Slack anzumelden und deinen Arbeitsbereich zu verbinden.

Sobald du eingeloggt bist, öffnet sich die Outline-Homepage, und du kannst mit der Arbeit beginnen.

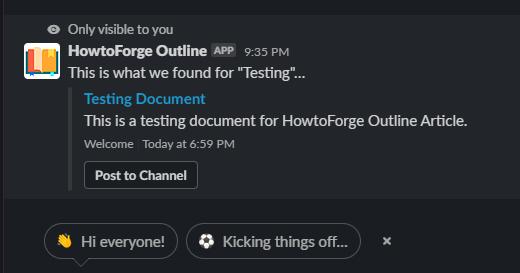
Mit der Outline App für Slack kannst du den Link zu einem beliebigen Dokument in deinem Arbeitsbereich suchen und einfügen. Öffne dazu deinen Slack-Arbeitsbereich und schreibe /outline <searchterm> in die Nachrichten und poste sie.

Die App findet automatisch das Dokument, das dem Suchbegriff entspricht, und fügt es in deine Nachrichten ein.

Schritt 11 – Gliederung aktualisieren
Um das Outline-Wiki zu aktualisieren, führe die folgenden Befehle aus. Der erste Befehl fährt die Container herunter und entfernt sie. Der zweite Befehl holt die neueste Version der Docker-Images für Outline und andere Tools. Du kannst die gleichen Befehle ausführen, wenn du Änderungen in der Docker-Compose-Datei oder der Umgebungsdatei vornehmen musst.
$ docker-compose down --remove-orphans $ docker-compose pull
Führe den folgenden Befehl aus, um die Datenbank zu aktualisieren.
$ docker-compose run --rm outline yarn db:migrate --env=production-ssl-disabled
Starte den neuen Container mit frischen Images, während deine Daten intakt bleiben.
$ docker-compose up -d
Fazit
Damit ist unsere Anleitung zur Installation von Outline Knowledgebase Wiki auf einem Ubuntu 20.04 Server mit Docker abgeschlossen. Wenn du mehr über Outline erfahren möchtest, kannst du der offiziellen Dokumentation folgen. Zusammen mit einer Knowledge base kann man auch gut Community Software wie Mastodon verwenden.