Wie installiert man Nextcloud mit Nginx und Let’s Encrypt SSL auf Ubuntu 20.04 LTS
Nextcloud ist eine freie (Open Source) Dropbox-ähnliche Software, eine Abspaltung des ownCloud-Projekts. Nextcloud ist in PHP und JavaScript geschrieben, es unterstützt viele Datenbanksysteme wie MySQL/MariaDB, PostgreSQL, Oracle Database und SQLite.
Um Ihre Dateien zwischen dem Desktop und Ihrem eigenen Server synchron zu halten, bietet Nextcloud Anwendungen für Windows-, Linux- und Mac-Desktops sowie eine mobile Anwendung für Android und iOS. Nextcloud ist nicht nur ein Dropbox-Clone, sondern bietet zusätzliche Funktionen wie Kalender, Kontakte, Aufgaben planen und Streaming Media mit Ampache etc.
In diesem Tutorial zeigen wir Ihnen, wie Sie die neueste Version von Nextcloud (zum Zeitpunkt des Schreibens dieses Tutorials ist die neueste Version 18) auf einem Ubuntu 20.04-Server installieren und konfigurieren. Wir werden Nextcloud mit einem Nginx-Webserver und PHP7.4-FPM betreiben und den MariaDB-Server als Datenbanksystem verwenden.
Voraussetzungen
- Ubuntu 20.04
- Root-Privilegien
Was wir tun werden
- Nginx-Webserver installieren
- Installieren und Konfigurieren von PHP7.4-FPM
- Installieren und Konfigurieren des MySQL-Servers
- SSL Letsencrypt generieren
- Nextcloud 18 herunterladen
- Konfigurieren Sie den virtuellen Nginx-Host für Nextcloud
- UFW-Firewall-Konfiguration
- Nächste Wolke nach der Installation
Schritt 1 – Nginx Webserver installieren
Der erste Schritt, den wir in diesem nextcloud-Leitfaden durchführen werden, ist die Installation des Nginx-Webservers. Wir werden den Nginx-Webserver anstelle des Apache-Webservers verwenden.
Melden Sie sich beim Server an und aktualisieren Sie das Repository, dann installieren Sie den Nginx-Webserver mit dem apt-Befehl wie unten gezeigt.
sudo apt update sudo apt install nginx -y
Nachdem die Installation abgeschlossen ist, starten Sie den Nginx-Dienst und ermöglichen es dem Dienst, jedes Mal beim Systemstart mit systemctl zu starten.
systemctl start nginx systemctl enable nginx
Der Nginx-Dienst ist einsatzbereit, überprüfen Sie ihn mit dem folgenden Befehl.
systemctl status nginx
Und Sie erhalten das Ergebnis wie unten angegeben.

Infolgedessen wurde der Nginx Webserver auf Ubuntu 20.04 installiert.
Schritt 2 – Installieren und Konfigurieren von PHP7.4-FPM
Standardmäßig wird Ubuntu 20.04 mit der Standardversion PHP 7.4 ausgeliefert.
Installieren Sie die von Nextcloud benötigten PHP- und PHP-FPM-Pakete mit dem unten stehenden apt-Befehl.
sudo apt install php-fpm php-curl php-cli php-mysql php-gd php-common php-xml php-json php-intl php-pear php-imagick php-dev php-common php-mbstring php-zip php-soap php-bz2 -y
Nachdem die Installation abgeschlossen ist, werden wir die php.ini-Dateien für php-fpm und php-cli konfigurieren.
Gehen Sie in das Verzeichnis ‚/etc/php/7.4‘.
cd /etc/php/7.4/
Bearbeiten Sie die php.ini-Dateien für php-fpm und php-cli mit vim.
vim fpm/php.ini vim cli/php.ini
Entkommentieren Sie die Zeile ‚date.timezone‘ und ändern Sie den Wert mit Ihrer eigenen Zeitzone.
date.timezone = Asia/Jakarta
Entkommentieren Sie die Zeile ‚cgi.fix_pathinfo‘ und ändern Sie den Wert in ‚0‘.
cgi.fix_pathinfo=0
Speichern und beenden.
Als nächstes bearbeiten Sie die Konfiguration des php-fpm-Pools ‚www.conf‘.
vim fpm/pool.d/www.conf
Kommentieren Sie die untenstehenden Zeilen aus.
env[HOSTNAME] = $HOSTNAME env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp
Speichern und beenden.
Starten Sie den PHP7.4-FPM-Dienst neu und ermöglichen Sie, dass er bei jedem Systemstart gestartet wird.
systemctl restart php7.4-fpm systemctl enable php7.4-fpm

Überprüfen Sie nun den PHP-FPM-Dienst mit folgendem Befehl.
ss -xa | grep php systemctl status php7.4-fpm
Und Sie erhalten die php-fpm ist unter der Sock-Datei ‚/run/php/php7.4-fpm.sock‘ installiert und läuft.

Schritt 3 – Installieren und Konfigurieren von MariaDB Server
In diesem Schritt werden wir die neueste MariaDB-Version installieren und eine neue Datenbank für die nächste Cloud-Installation erstellen. Die neueste Version der MariaDB-Pakete ist standardmäßig im Repository verfügbar.
Installieren Sie die neueste Version des MariaDB-Servers mit dem folgenden apt-Befehl.
sudo apt install mariadb-server -y
Nachdem die Installation abgeschlossen ist, starten Sie den MariaDB-Dienst und ermöglichen es ihm, jederzeit beim Systemstart zu starten.
systemctl start mariadb systemctl enable mariadb
Überprüfen Sie nun den MySQL-Dienst mit folgendem Befehl.
systemctl status mariadb

Der MariaDB-Server ist unter Ubuntu 20.04 in Betrieb.
Als nächstes werden wir das MariaDB-Root-Passwort mit dem Befehl ‚mysql_secure_installation‘ konfigurieren.
Führen Sie den folgenden Befehl aus.
mysql_secure_installation
Und Sie werden nach einer Konfiguration von MariaDB Server gefragt. Geben Sie auch das neue Root-Passwort für MariaDB Server ein.
Enter current password for root (enter for none): Press Enter Set root password? [Y/n] Y Remove anonymous users? [Y/n] Y Disallow root login remotely? [Y/n] Y Remove test database and access to it? [Y/n] Y Reload privilege tables now? [Y/n] Y
Und das MariaDB-Root-Passwort wurde eingerichtet.
Als nächstes werden wir eine neue Datenbank für die Installation von nextcloud erstellen. Wir werden eine neue Datenbank namens ’nextcloud_db‘ mit dem Benutzer ’nextclouduser‘ und dem Passwort ‚Nextclouduser421@‘ erstellen.
Melden Sie sich in der MySQL-Shell als Root-Benutzer mit dem mysql-Befehl an.
mysql -u root -p TYPE THE MYSQL ROOT PASSWORD
Erstellen Sie nun die Datenbank und den Benutzer mit dem Passwort, indem Sie folgende MySQL-Abfragen ausführen.
create database nextcloud_db; create user nextclouduser@localhost identified by 'Nextclouduser421@'; grant all privileges on nextcloud_db.* to nextclouduser@localhost identified by 'Nextclouduser421@'; flush privileges;
Und die neue Datenbank und der neue Benutzer für die nextcloud-Installation wurde erstellt.

Die Installation und Konfiguration von MariaDB für nextcloud ist abgeschlossen.
Schritt 4 – Generieren Sie SSL Letsencrypt
In diesem Tutorial werden wir nextcloud mit kostenlosem SSL von Letsencrypt sichern, und wir werden Zertifikatsdateien mit dem Letsencrypt-Tool erzeugen.
Wenn Sie keinen Domainnamen haben oder nextcloud auf dem lokalen Computer installieren, können Sie das selbstsignierte Zertifikat mit OpenSSL generieren.
Installieren Sie das ‚letsencrypt‘-Tool mit dem untenstehenden apt-Befehl.
sudo apt install certbot -y
Nachdem die Installation abgeschlossen ist, beenden Sie den nginx-Dienst.
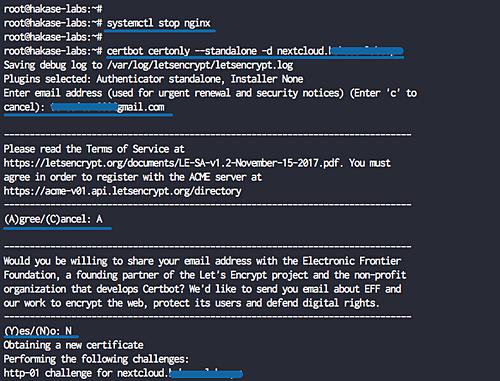
systemctl stop nginx
Als nächstes werden wir die SSL-Zertifikate für unseren Domainnamen ’nextcloud.hakase-labs.io‘ mit der cerbot-Befehlszeile generieren. Führen Sie den folgenden Befehl aus.
certbot certonly --standalone -d cloud.hakase-labs.io
Sie werden nach der E-Mail-Adresse gefragt, und diese wird für die Erneuerungsbenachrichtigung verwendet. Für die Letsencrypt TOS-Vereinbarung geben Sie ‚A‘ ein, um zuzustimmen, und für die Freigabe-E-Mail-Adresse können Sie ‚N‘ für Nein eingeben.

Wenn er abgeschlossen ist, erhalten Sie das Ergebnis wie unten dargestellt.

Die SSL-Zertifikate Letsencrypt für den netxcloud-Domainnamen wurden generiert, die sich alle im Verzeichnis ‚/etc/letsencrypt/live/your-domain‘ befinden.
Schritt 5 – Nextcloud herunterladen
Vergewissern Sie sich vor dem Herunterladen des nextcloud-Quellcodes, dass das Unzip-Paket auf dem System installiert ist. Wenn Sie das Paket nicht haben, installieren Sie es mit dem untenstehenden apt-Befehl.
sudo apt install wget unzip zip -y
Gehen Sie nun in das Verzeichnis ‚/var/www‘ und laden Sie die neueste Version von Nextcloud mit folgendem Befehl herunter.
cd /var/www/ wget -q https://download.nextcloud.com/server/releases/latest.zip
Extrahieren Sie den Nextcloud-Quellcode und Sie erhalten ein neues Verzeichnis ’netxcloud‘, ändern Sie den Besitzer des nextcloud-Verzeichnisses auf den Benutzer ‚www-data‘.
unzip -qq latest.zip sudo chown -R www-data:www-data /var/www/nextcloud
Als Ergebnis wurde die Nextcloud unter dem Verzeichnis ‚/var/www/nextcloud‘ heruntergeladen, und es wird das Web-Stammverzeichnis sein.

Schritt 6 – Konfigurieren Sie den virtuellen Nginx-Host für Nextcloud
In diesem Schritt werden wir den virtuellen Host nginx für nextcloud konfigurieren. Wir werden nextcloud so konfigurieren, dass es unter der HTTPS-Verbindung läuft, und wir werden die HTTP-Verbindung automatisch auf die sichere HTTPS-Verbindung zwingen.
Gehen Sie nun in das Verzeichnis ‚/etc/nginx/sites-available‘ und erstellen Sie eine neue virtuelle Host-Datei ’nextcloud‘.
cd /etc/nginx/sites-available/ vim nextcloud
Fügen Sie dort die folgende Konfiguration des virtuellen Hosts nextcloud ein.
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/var/run/php/php7.4-fpm.sock;
}
server {
listen 80;
listen [::]:80;
server_name cloud.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name cloud.hakase-labs.io;
# Use Mozilla's guidelines for SSL/TLS settings
# https://mozilla.github.io/server-side-tls/ssl-config-generator/
# NOTE: some settings below might be redundant
ssl_certificate /etc/letsencrypt/live/cloud.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/cloud.hakase-labs.io/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
# Path to the root of your installation
root /var/www/nextcloud;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last;
# The following rule is only needed for the Social app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/webfinger /public.php?service=webfinger last;
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
location / {
rewrite ^ /index.php;
}
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
# Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
# Enable pretty urls
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
}
Speichern und beenden.
Aktivieren Sie den virtuellen Host und testen Sie die Konfiguration, und stellen Sie sicher, dass kein Fehler vorliegt.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/ nginx -t
Starten Sie nun den PHP7.4-FPM-Dienst und den nginx-Dienst mit dem systemctl-Befehl unten neu.
systemctl restart nginx systemctl restart php7.4-fpm
Die Konfiguration des virtuellen Nginx-Hosts für nextcloud wurde erstellt.

Schritt 7 – Konfigurieren der UFW-Firewall
In diesem Tutorial werden wir die Firewall einschalten, und wir werden die UFW-Firewall für Ubuntu verwenden.
Fügen Sie SSH, HTTP und HTTPS mit dem unten stehenden Befehl zur UFW-Firewall-Liste hinzu.
for svc in ssh http https do ufw allow $svc done
Aktivieren Sie danach die UFW-Firewall und überprüfen Sie den zulässigen Dienst und Port.
ufw enable ufw status numbered
Und Sie erhalten den HTTP-Port 80 und HTTPS-Port 443 steht auf der Liste.

Schritt 8 – Nächste Wolke nach der Installation
Öffnen Sie Ihren Webbrowser und geben Sie die URL-Adresse von nextcloud ein.
http://cloud.hakase-labs.io/
Sie werden dann auf die sichere HTTPS-Verbindung umgeleitet.
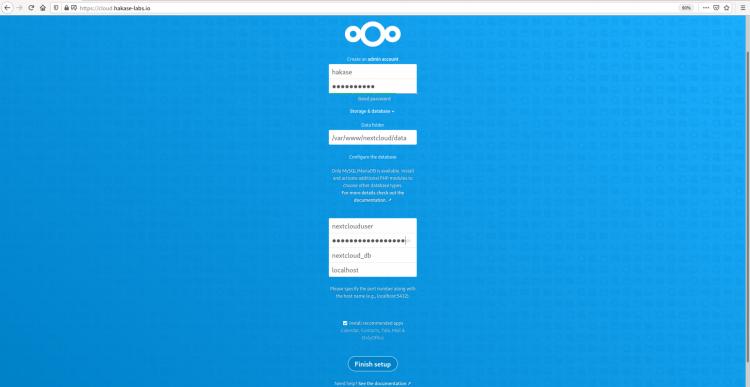
Auf der Top-Seite müssen wir den Admin-Benutzer für nextcloud erstellen, geben Sie das Passwort des Admin-Benutzers ein. Auf der Konfiguration ‚Datenordner‘ geben Sie den vollständigen Pfad des ‚data‘-Verzeichnisses ‚/var/www/nextcloud/data‘ ein.
Scrollen Sie die Seite nach unten, und Sie erhalten die Datenbankkonfiguration. Geben Sie die Datenbankinfo ein, die wir in Schritt 3 erstellt haben, und klicken Sie dann auf die Schaltfläche ‚Finish Setup‘.

Wenn Sie die Option ‚Empfohlene Anwendungen installieren‘ ankreuzen, erhalten Sie die folgende Seite.

Nextcloud installiert zusätzliche empfohlene Anwendungen für Sie.
Und nachdem die Installation abgeschlossen ist, erhalten Sie das Nextcloud Dashboard wie unten beschrieben.

Die Installation von Nextcloud 18 mit einem Nginx-Webserver und einer MySQL-Datenbank auf Ubuntu 20.04 wurde erfolgreich abgeschlossen.